month11y issue 12
Here’s your frequent11y newsletter for the month of October, brought to you by @ChrisBAshton:
How do the new iOS 14 accessibility features stack up?
- Deque reviews the new a11y features in iOS 14. It supports widgets on the home screen, e.g. for at-a-glance weather reports, which makes it easier for everybody to find out pertinent information quickly. Back Tap (tapping 2-3 times on the back of the phone) can be mapped to do things such as take screenshots, and seems beneficial as another ‘shortcut’ alongside the existing triple-click-home button. VoiceControl can in theory be used with VoiceOver, but it’s hard to make a voice command when so much content is being read out on screen; Deque recommends delaying supporting the VoiceControl/VoiceOver combination in your applications until Apple has ironed out a few issues.
- Version 3.1 of the accessibility evaluation tools has been released, with improvements including: YouTube videos are identified as an Alert (prompts users to verify it has captions), better ARIA and title support, reduced false errors for contrast testing, and identifying structures that could be lists (but are not marked up as such).
As diabetes increases in sub-Saharan Africa, so will blindness
- A large number of people arriving at a health organisation in Tanzania have developed diabetic retinopathy – a complication of diabetes that can cause permanent blindness and is the leading cause of blindness in working age adults globally. Many patients are unaware they’re diabetic and are arriving too late for early stage treatment (lasers and injections) and so up to 20 patients per week are being referred for eye surgery at a private hospital, where surgery costs $2,500-$4,000. Many patients cannot afford this. A 143% increase in diabetes is expected in Africa by 2045. It is also on the rise globally, particularly in low and middle income countries. The article suggests that AI could be used to make screenings for diabetic retinopathy more affordable.
Gutenberg Accessibility Costs WordPress the W3C Work
This is a story that has taken up a lot of headlines, and many articles assume a fair bit of background knowledge, so I’ll be giving a longer TLDR than normal (though still largely based on Adrian Roselli‘s article above):
- The World Wide Web Consortium (WC3) are redesigning their rather clunky site, w3.org, with the help of digital agency Studio 24, whose progress you can monitor on w3c.studio24.net.
- In choosing a CMS for the new site, Studio 24 indirectly announced that it was no longer considering using WordPress. WPTavern – a site dedicated to WordPress – took issue with this, and Studio 24 clarified that the decision is due to accessibility issues in Gutenberg (WordPress’s block-based WYSIWYG interface).
- It’s now turned into a bit of a battle of Free and Open Source Software (FOSS) vs Accessibility, as Craft CMS – the platform Studio 24 eventually chose – is not open source.
- Adrian goes a little bit into the history of Gutenberg and its pained relationship with accessibility, but it boils down to accessibility not being a focus for the platform. In contrast, Craft has made a public commitment to WCAG.
- Adrian concludes that the W3C has made the right call (as do other people in my echo chamber) in prioritising accessibility over what kind of license something has.
Sound thinking: BBC helps audience to hear the details
- Article about how the BBC used ‘object-based media’ when recording Casualty (Series 34, Episode 36), which features a character with a hearing impairment. Object-based media samples sounds from different parts of the scene – the main dialogue, a heart rate monitor, background noise – and allows the viewer to adjust the levels (or stick to the default ‘broadcast mix’) so that they can hear the most important things clearly.
- The article claims viewers watching on “an internet-connected device” should see a “slider… which enables them to adjust the level of the audio to suit their own particular needs”. Regrettably, I could not see a slider on BBC iPlayer at time of writing.
- A curated list of a11y resources by Hannah Milan. Browse browser extensions, bookmarklets, checklists, colour picker tools, articles, and even other accessibility focused newsletters (I won’t be offended 😉).
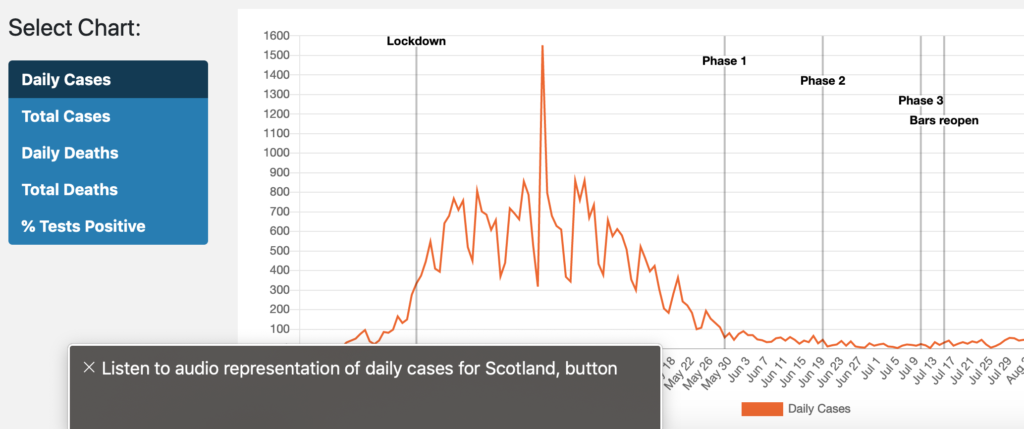
Tech volunteers develop new online tool to help visually impaired access COVID-19 data

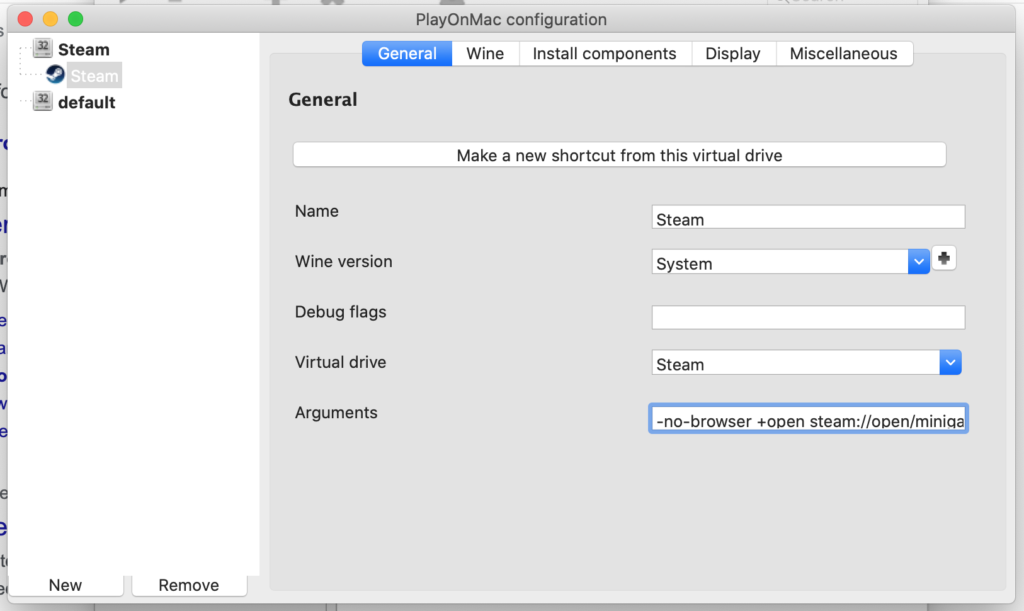
- The ‘Scottish Tech Army’ have created a dashboard of COVID-19 statistics in Scotland, which, in a ‘world first’ uses ‘sonification’ to interpret visual data as sound. This enables screen reader users to get an idea of the general trend of a chart, without having to keep track of every data point like they would in a table. I’m not a screen reader user myself, so don’t know how useful this is, but it is certainly an interesting experiment. To try, turn on your screen reader and navigate to the visually hidden “Listen to audio representation of daily cases for Scotland” button.
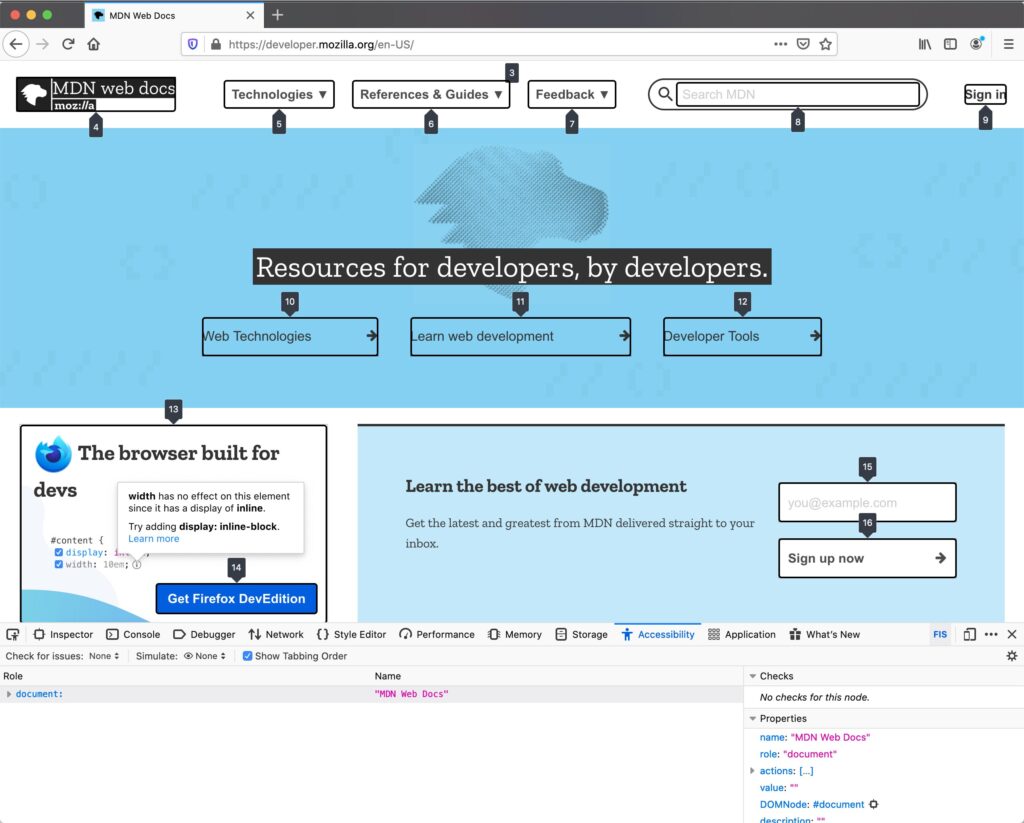
Work In Progress: Tabbing Order in the Accessibility Panel

- Firefox are adding a devtools feature which highlights all focusable elements and the order in which they will be tabbed. To view, download the Nightly version of Firefox, open the devtools, switch to the Accessibility panel, and check the “Show Tabbing Order” option. It’s not yet clear when or if it will make it into the mainstream browser.
VoiceOver on iOS 14 Supports Description Lists
- This isn’t the first time I’ve talked about iOS 14, but Adrian Roselli highlights a lesser known improvement the update brings: support for
<dl>description lists. Now, in some contexts, terms and definitions are read sensibly, e.g. “louche, term. ‘not reputable or decent’, definition”. In other contexts, such as in VoiceOver’s ‘read-all’ mode, it still fails to parse properly, garbling the entire list as one sentence.
How studying fruit flies might help us prevent age-related hearing loss in humans
- Fruit flies are prone to age-related hearing loss – just like humans, whose molecular pathways of hearing are very similar – maintaining their sensitive hearing for about 85% of their 58 day lives. The article goes into more scientific detail than I’m able to summarise here, but the TLDR is that gene therapies have been applied to fruit flies such that older flies had hearing capabilities similar to younger flies. The same approach could in theory be applied to humans.
- On BBC Radio 4 this morning, they were talking about how dogs can be trained to detect coronavirus in humans, and could be used for mass screenings at places like airports and train stations. Each dog takes around 8 weeks to train, and can process 250 people per hour. This initiative is still at the early feasibility study stage, and is asking for volunteers who have recently tested positive for coronavirus to apply for a training pack. The pack contains a mask and a T-shirt to wear for a few hours, and a prepaid envelope to return the worn contents to ARCTEC for training. A successful program could re-enable global travel.
Here are a couple of interesting articles focused on accessibility law suits in the USA, but well worth a read wherever you live: Expert witnesses in web accessibility cases (Part 1) and Expert witnesses in web accessibility cases (Part 2).
- In Part 1, Ken Nakata describes the Daubert standard of expert witness testimony, which requires that a scientific methodology is followed (peer-review, standards followed, widespread acceptance within the community, etc). Testimonies fail because they’re too high level, describing a general audit, which is “not a sufficient replacement for a proper explanation of overall methodology and process” [pertaining to this specific case].
- In part 2, Ken gets more specific. Many testimonies fail because they’re too broad, describing all the WCAG issues encountered, as that’s what accessibility specialists are used to doing in their reports. They should instead concentrate solely on issues that caused the plaintiff to “suffer injury”, where the “injury can be traced to the defendant’s illegal conduct”. So a blind person can sue a site where they were unable to purchase a product (the injury) if the site has not been built to be accessible to a screen reader (the illegal conduct). On the other hand, a blind person couldn’t sue a site for having a video missing captions because lack of captioning alone should not injure the blind plaintiff; a deaf plaintiff would have more grounds.
Accessible HTML toggle buttons
- Erik Kroes describes his accessible toggle switch, which makes use of a
<button>withrole="switch"andaria-checked="true"attributes. He chose<button>because “I want something to change instantly which a checkbox really should not be doing. In my experience, checkboxes that change things often clash with WCAG Criterion 3.2.1: On Focus. A aligns better with the goal of instant change”. It’s always interesting to see how different devs approach this problem.
- Webhint is an OpenJS Foundation project backed by Microsoft, that lints your website for accessibility, speed and cross-browser compatibility. It can be installed as a CLI tool, a browser extension, or run directly from the webhint scanner page. I tried it on one of my sites and though it didn’t find any accessibility issues, it found a lot of redundant meta tags which I should consider removing. A talk by Rachel Weil includes a live demonstration of the usage.
Renting while disabled: ‘Being in a wheelchair means I pay double the rent’
- 93% of the UK’s 8.5 million rental properties are inaccessible. It’s up to local authorities to set and enforce accessibility targets, but just 5% are requiring developers to construct wheelchair-suitable housing.
- Finding an accessible home is difficult as property websites lack accessibility filters, and estate agents are often useless. Habinteg Housing Association are hoping to launch an ‘online accessible property directory’, but it’s unclear from the article what scope it will have. There’s certainly a business opportunity here for someone to build the Rightmove of accessible housing.
- The Equality Act 2010 gives wheelchair users the right to make adaptations to their rented homes, but changes must be ‘reasonable’ (giving room to landlords to say no) and they must intend to live in the property for at least 5 years, making this unviable for many young renters.
- These adaptations cost on average £9,000, with a means-tested Disabled Facilities Grant covering only some of that cost. Life costs £583 per month more on average if you are disabled.
Alternative Text for CSS Generated Content
- An Adrian Roselli post about the new “CSS generated content alternative text” syntax, which allows you to specify alt text for CSS background images. For example:
.new::before { content: url("./star.png") / "New!"; }. Browser support is very patchy and this should not be relied on yet, but it is a promising step as currently background images are not accessible to screen readers nor to sighted users using Windows High Contrast mode. It’s worth noting that the alt text won’t display if the image fails to load, so it’s still generally best to use a normal<img>.
The new normal — its something of a strain
- David Banes writes some tips on looking after your eyes now that many of us work from home and don’t have an office-like environment to work in. Some are obvious but need stating: take eye breaks, limit screen time where possible, remember to blink, etc. Try to reduce glare on your screen by turning lights behind you off, but aim for a softly lit environment. Try to keep your screen at arm’s length from you, with the top of the screen roughly at eye level. Finally, consider installing f.lux (for desktop and mobile) – software that adds a tint to your screen, getting gradually darker as the evening draws in, reducing blue light. It helps reduce eye strain and can also have a positive impact on your sleep.
The most useful accessibility testing tools and techniques
- Artem Sapegin describes how he tests a11y as a frontend developer. FastPass mode in the Accessibility Insights browser extension highlights the two most common issues to fix. He also uses axe. For contrast checking, he uses Chrome DevTools’ built-in contrast checker and Spectrum. He manually tests navigating the site with a keyboard (focus states etc), using a screen reader, and attempting to zoom in 200%. Finally, he checks the site in ‘browser reading mode’ and in dark mode.
- This popped up in my inbox and it looks like a useful tool for people with mild/moderate visual impairments. Through a global toggle in your Mac’s native menu bar, it can be turned on to provide a highlight ‘orb’ around your cursor so that it is easier to keep track of, and a built-in magnifier such that if you hold a particular key while hovered over something, you zoom in slightly. It’s a paid app ($7.99), so a free alternative would be to go to Settings -> Accessibility -> Display -> Cursor and increase the ‘Cursor Size’, though this doesn’t have the highlight orb or zoom functionality.
Whew, that was a long newsletter! Did you know that you can subscribe to smaller, more frequent updates? The dai11y, week11y and fortnight11y newsletters get exactly the same content. The choice is entirely up to you! Curated with ♥ by developer @ChrisBAshton.