fortnight11y issue 23
Your fortnightly frequent11y newsletter, brought to you by @ChrisBAshton (due to an oversight, I’m publishing this a week late – apologies!):
How do the new iOS 14 accessibility features stack up?
- Deque reviews the new a11y features in iOS 14. It supports widgets on the home screen, e.g. for at-a-glance weather reports, which makes it easier for everybody to find out pertinent information quickly. Back Tap (tapping 2-3 times on the back of the phone) can be mapped to do things such as take screenshots, and seems beneficial as another ‘shortcut’ alongside the existing triple-click-home button. VoiceControl can in theory be used with VoiceOver, but it’s hard to make a voice command when so much content is being read out on screen; Deque recommends delaying supporting the VoiceControl/VoiceOver combination in your applications until Apple has ironed out a few issues.
- Version 3.1 of the accessibility evaluation tools has been released, with improvements including: YouTube videos are identified as an Alert (prompts users to verify it has captions), better ARIA and title support, reduced false errors for contrast testing, and identifying structures that could be lists (but are not marked up as such).
As diabetes increases in sub-Saharan Africa, so will blindness
- A large number of people arriving at a health organisation in Tanzania have developed diabetic retinopathy – a complication of diabetes that can cause permanent blindness and is the leading cause of blindness in working age adults globally. Many patients are unaware they’re diabetic and are arriving too late for early stage treatment (lasers and injections) and so up to 20 patients per week are being referred for eye surgery at a private hospital, where surgery costs $2,500-$4,000. Many patients cannot afford this. A 143% increase in diabetes is expected in Africa by 2045. It is also on the rise globally, particularly in low and middle income countries. The article suggests that AI could be used to make screenings for diabetic retinopathy more affordable.
Gutenberg Accessibility Costs WordPress the W3C Work
This is a story that has taken up a lot of headlines, and many articles assume a fair bit of background knowledge, so I’ll be giving a longer TLDR than normal (though still largely based on Adrian Roselli‘s article above):
- The World Wide Web Consortium (WC3) are redesigning their rather clunky site, w3.org, with the help of digital agency Studio 24, whose progress you can monitor on w3c.studio24.net.
- In choosing a CMS for the new site, Studio 24 indirectly announced that it was no longer considering using WordPress. WPTavern – a site dedicated to WordPress – took issue with this, and Studio 24 clarified that the decision is due to accessibility issues in Gutenberg (WordPress’s block-based WYSIWYG interface).
- It’s now turned into a bit of a battle of Free and Open Source Software (FOSS) vs Accessibility, as Craft CMS – the platform Studio 24 eventually chose – is not open source.
- Adrian goes a little bit into the history of Gutenberg and its pained relationship with accessibility, but it boils down to accessibility not being a focus for the platform. In contrast, Craft has made a public commitment to WCAG.
- Adrian concludes that the W3C has made the right call (as do other people in my echo chamber) in prioritising accessibility over what kind of license something has.
Sound thinking: BBC helps audience to hear the details
- Article about how the BBC used ‘object-based media’ when recording Casualty (Series 34, Episode 36), which features a character with a hearing impairment. Object-based media samples sounds from different parts of the scene – the main dialogue, a heart rate monitor, background noise – and allows the viewer to adjust the levels (or stick to the default ‘broadcast mix’) so that they can hear the most important things clearly.
- The article claims viewers watching on “an internet-connected device” should see a “slider… which enables them to adjust the level of the audio to suit their own particular needs”. Regrettably, I could not see a slider on BBC iPlayer at time of writing.
- A curated list of a11y resources by Hannah Milan. Browse browser extensions, bookmarklets, checklists, colour picker tools, articles, and even other accessibility focused newsletters (I won’t be offended 😉).
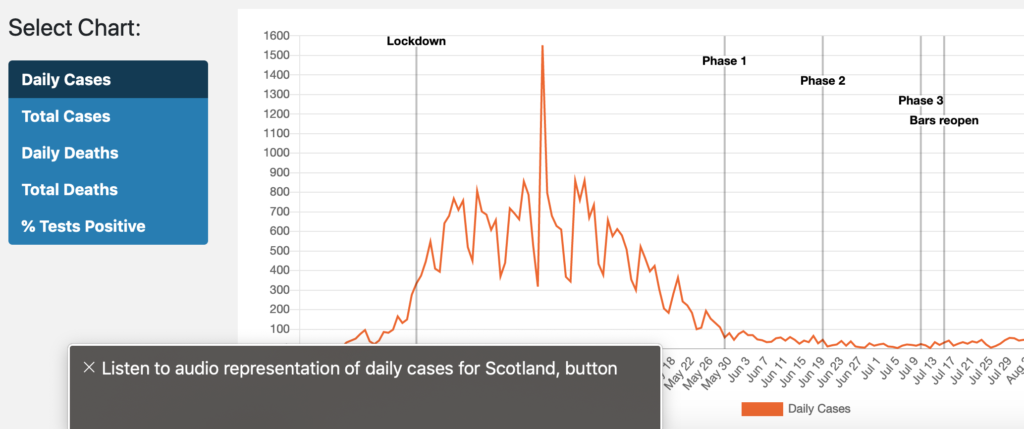
Tech volunteers develop new online tool to help visually impaired access COVID-19 data

- The ‘Scottish Tech Army’ have created a dashboard of COVID-19 statistics in Scotland, which, in a ‘world first’ uses ‘sonification’ to interpret visual data as sound. This enables screen reader users to get an idea of the general trend of a chart, without having to keep track of every data point like they would in a table. I’m not a screen reader user myself, so don’t know how useful this is, but it is certainly an interesting experiment. To try, turn on your screen reader and navigate to the visually hidden “Listen to audio representation of daily cases for Scotland” button.
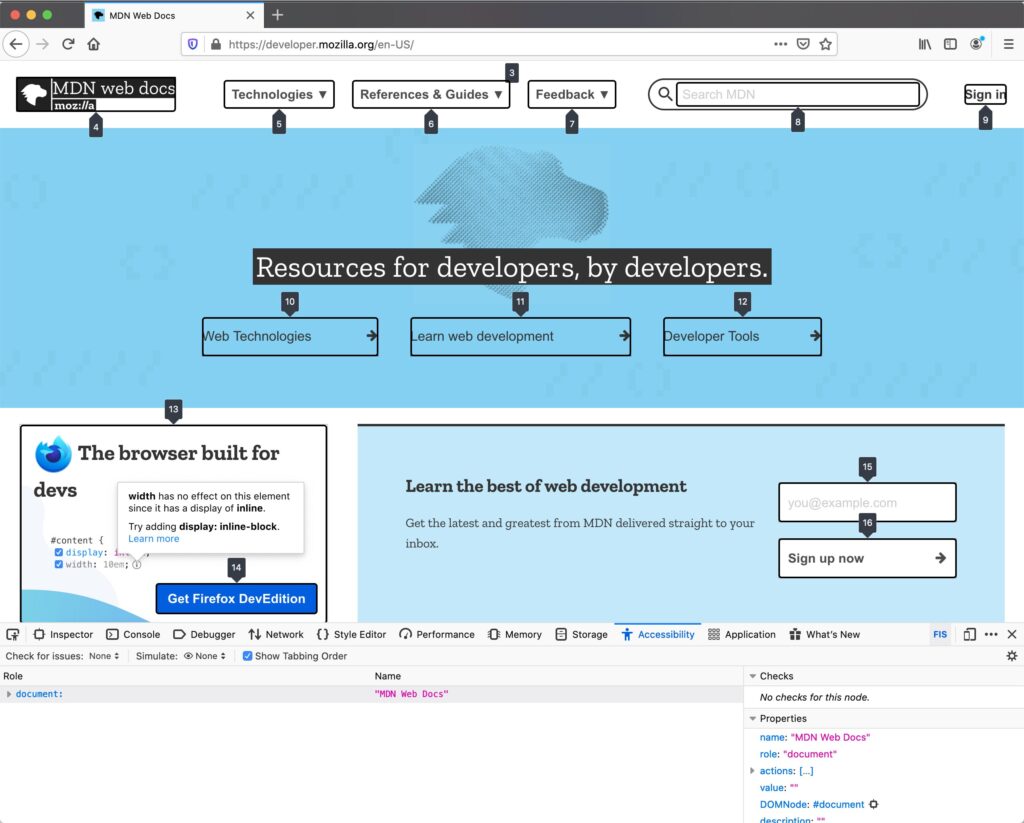
Work In Progress: Tabbing Order in the Accessibility Panel

- Firefox are adding a devtools feature which highlights all focusable elements and the order in which they will be tabbed. To view, download the Nightly version of Firefox, open the devtools, switch to the Accessibility panel, and check the “Show Tabbing Order” option. It’s not yet clear when or if it will make it into the mainstream browser.
VoiceOver on iOS 14 Supports Description Lists
- This isn’t the first time I’ve talked about iOS 14, but Adrian Roselli highlights a lesser known improvement the update brings: support for
<dl>description lists. Now, in some contexts, terms and definitions are read sensibly, e.g. “louche, term. ‘not reputable or decent’, definition”. In other contexts, such as in VoiceOver’s ‘read-all’ mode, it still fails to parse properly, garbling the entire list as one sentence.
Did you know that you can subscribe to dai11y, week11y, fortnight11y or month11y updates! Every newsletter gets the same content; it is your choice to have short, regular emails or longer, less frequent ones. Curated with ♥ by developer @ChrisBAshton.