Welcome to your monthly frequent11y newsletter, brought to you by @ChrisBAshton. I hope you enjoy these a11y articles I’ve collated and summarised for you. (Psst – if you find these emails too long, consider switching to shorter, more frequent updates). Now on with the show!
7 Predictions for Accessibility in 2020 and Beyond
- A UsableNet article that is full of optimism for the future: Jason Taylor predicts that a rise in a11y-related lawsuits will drive a more proactive approach to building accessible websites. Companies will no longer settle for agency-built sites or CMS templates that are inaccessible, and many will hire a11y experts to ensure compliance. E-commerce sites and the web in general will become more accessible in 2020 as a result.
- Article by Adrian Roselli, warning about a responsive typography implementation which cleverly resizes font size according to viewport width, but does not take into account browser zoom (which is an issue for a11y). Adrian compares it with his own CodePen, which does not resize based on viewport width but does cope with browser zooming. He implies that both might be accomplished by using
%,emorreminstead ofpxin the first example, but doesn’t provide a solution. One thing I learned/re-remembered was that we should useptunits for print styles.
New Library Is a $41.5 Million Masterpiece. But About Those Stairs.
- A New York Times piece by Sharon Otterman. The newly built Hunters Point Library in Long Island City, New York, is a purpose-built open-plan building with ampitheatre-like seating throughout. But it has only one elevator, which is a bottleneck at peak times: parents and minders struggle to get their prams upstairs in time for “toddler story time”. Stair-based child seating areas were also deemed unsafe and have since been blocked off, to be reopened again after a refit. Disabled adults were encouraged to ask staff to fetch specific books rather than be able to freely browse the aisles accessible only by staircase. A physical embodiment of what can happen if we design for visual splendor over function.
Scientist regrow ear hairs in discovery which paves the way for a deafness cure
- A research team at Harvard University have successfully ‘reprogrammed’ the inner ear cells of mice to divide and become hair cells, which are used for hearing. Previous research had already accomplished cell regeneration, but this was the first time in ‘fully mature’ ears. Whilst a cure for deafness is a long way off, this is a promising foundation for further research that could also serve as a model to regenerate “other tissues such as in the retina and central nervous system” – perhaps curing many other conditions!

There is no “Myths of Color Contrast Accessibility”
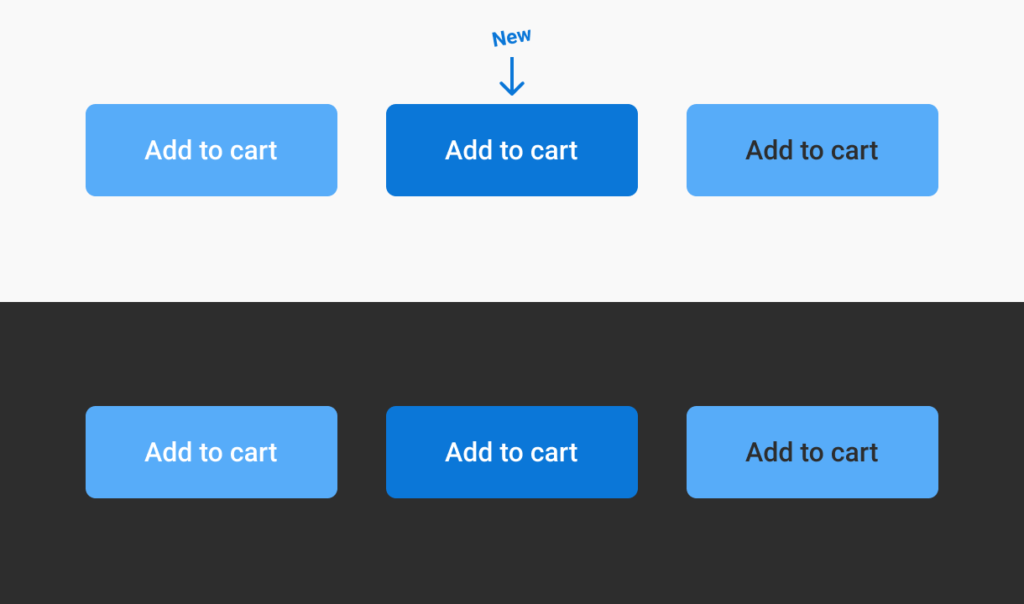
- A UX Movement article (covered in November) argued that text/background color combinations that fail the WCAG AA contrast threshold can actually be easier to read than those that pass. Geoffrey Crofte has written a counter-article arguing that the methodology of the original article was flawed, proposing his own combo (via useful tool color.review) that is both AA-compliant and is easier to read than the original. It’s worth noting the new contrast rating (4.5) is still lower than the ‘hard to read, but compliant’ original (5.41), but Geoffrey puts this down to context: a black background reverses the perception biases of the original article. Finally, Geoffrey disagrees that color alone can be used to denote state (see myth 6 in the original article), arguing that the toggle token example is difficult to read if no tokens are toggled by default.
Leonardo: an open source contrast-based color generator
- An in-depth article about leonardocolor.io, a tool that helps you to find colour palettes that conform to the WCAG AA contrast guidelines. It explains the different interpolation algorithms in more detail than I was able to digest, but the really intriguing idea is one of using the NPM module to generate accessible palettes in real time, dynamically in your web app, allowing users to adjust the brightness and contrast of your site’s theme colours to suit their vision. See the demo.
- The Australian Disability Royal Commission website leaves a lot to be desired: overly long, with legal jargon, and a 35-page submission form that required installing Adobe Acrobat before getting started, it was ironically quite inaccessible. Campaigner Sam Connor stayed up one night to build an unofficial, accessible alternative to the government site, signalling their frustration and showing how simple it can be made. A redesign of the official site – and streamlining of the submission process – is purportedly in the works.
If you ARIA label something, give it a role
- Article by Marco Zehe, advising that any time you use an
aria-labeloraria-labelledbyattribute, you must also give the thing arole. He suggests that a label without a role is harder to understand: “a div with an aria-label is much more meaningful if it is clear that it groups some elements together [by also adding role=’group’]”. What’s interesting is his prediction that the spec will change in future to disallow anyaria-labelthat does not also have arole, forcing developers to mark up their pages correctly.
Access all areas – inside GDS’s accessibility empathy lab
- A Civil Service World article about the GDS empathy lab comprised of laptops, tablets and phones running assistive technology (and simulated ‘personas’ covered in another GOV.UK blog post), that is available for use by developers at GDS and in the Civil Service. The lab has had around 500 visitors since September 2018, and Head of Accessibility Richard Morton has given introductions to accessibility to 400 people in that time. The next step will be to have a “mini empathy lab” by GDS reception to raise awareness even more prominently.
Gaming Needs Some Basic Accessibility Improvements in 2020
- Article by Laura Dale, explaining some of the most commonly requested accessibility features for console gaming (controls remapping, colour blindness support and the ability to adjust text size). A cautionary note about the new PS5 controller, which will have a “resistive trigger” (become harder to press under certain conditions), which allows game creators to mimic pulling harder against a bow string to shoot arrows further, for example. This feature could be a great immersive tool, but does risk alienating some players who may find it painful to use – watch this space. Finally, a note about VR, which is currently inherently inaccessible to many; a situation that is unlikely to improve much in 2020.
How to Use AirPods as Hearing Aids
- Step by step instructions from OSXDaily, walking through adding the ‘Hearing’ control to your iPhone’s control centre and connecting it to your AirPods. Once connected, you can use the ‘Live Listen’ feature to amplify your surroundings directly into your ears, positioning your iPhone near whatever it is you’re having trouble hearing. Apple is quick to point out that this is no replacement for hearing aids, but the technology is certainly improving and there are people in the comments hoping that AirPods could prove to be a high quality, low-cost solution in the long term.
Training people to do accessibility reviews
- GOV.UK blog post by Beverly Newing, describing how she led accessibility testing training at the Ministry of Justice. She created a fake government service and made it deliberately inaccessible, with an accompanying worksheet and answers that can be covered in a one hour session. Interestingly, Beverly has added some impeding issues that wouldn’t be considered WCAG failures, to hit home that WCAG compliance does not guarantee an accessible service.
What’s more expensive than getting sued over inaccessibility?
- The answer: “getting sued twice”. This US-focused article by Sheri Byrne-Haber follows a report showing that 21-40% of accessibility lawsuits are against companies which have been previously sued. The author suggests that this is because companies may fix problems but then don’t build accessibility testing into their ongoing process, so problems inevitably creep back in. It’s also down to the “Hooters effect”; a decision in Haynes vs Hooters shows that other individuals can sue your organisation even while the first lawsuit is being investigated or the fixes are in the process of being implemented.
How I’m making Maps better for wheelchair users like me
- Article by Google employee Sasha Blair-Goldensohn, talking about the role he’s played in making the world more accessible to the 65 million wheelchair users worldwide. In his “20% time”, Sasha and other colleagues launched ‘wheelchair-friendly transit directions’ for Google Maps, and worked with the 120 million-strong Local Guides community to crowdsource answers about the accessibility of venues. This initial work has led to a full time team dedicated to accessibility on Maps. He also talks about the curb-cut effect, or ‘universal design’, whereby wheelchair-accessible exits from pavements benefit others such as parents pushing strollers, or tourists pulling suitcases.
How to Create Printer-friendly Pages with CSS
- Article by Craig Buckler, packed with tips on how to improve your website’s print styles; something often overlooked even by a11y-aware devs. I guarantee you’ll learn something new: there are various techniques for avoiding wasting ink. You can automatically add supplementary content such as URLs after links using pure CSS, or print-only content such as copyright messages. You can define page breaks using
break-before,break-afterorbreak-inside. You can limit the number of lines of text that carry over to the next page withwidowsandorphansproperties, and control how an element’s border renders when it’s split across multiple pages (box-decoration-break) . Finally,@pageselectors and targets allow you to adjust margins on a per-page basis.
Facts & Figures: Disabilities in developing countries
- An estimated 1 billion people in the world (15% of the population) live with a disability. 80% of these are in developing countries. 3 percent experience ‘severe disability’ and cannot manage daily life without assistance. Defining & measuring disability is difficult worldwide, with mental health conditions particularly under-reported. Under-reporting is driven by stigma; for example, just 2.2% of Indian residents claim to have a disability whereas the World Health Survey estimates it to be 25%. Disability figures are rising worldwide as a result of aging populations and an increase in chronic health conditions.
Deaf man sues Pornhub over lack of closed captions
- Yaroslav Suris, from New York, is suing Pornhub, RedTube and YouPorn for allegedly violating the 1990 Americans with Disabilities Act (ADA) by not providing closed captions on its videos, on either its free or premium access. Pornhub responds that it has had closed captioning on some of its videos since 2018, and offers a closed caption ‘category’, however concedes that it is not available for the majority of its content.
Whew, that was a long newsletter! Did you know that you can subscribe to smaller, more frequent updates? The dai11y, week11y and fortnight11y newsletters get exactly the same content. The choice is entirely up to you! Curated with ♥ by developer @ChrisBAshton.