Your fortnightly frequent11y newsletter, brought to you by @ChrisBAshton:
7 Predictions for Accessibility in 2020 and Beyond
- A UsableNet article that is full of optimism for the future: Jason Taylor predicts that a rise in a11y-related lawsuits will drive a more proactive approach to building accessible websites. Companies will no longer settle for agency-built sites or CMS templates that are inaccessible, and many will hire a11y experts to ensure compliance. E-commerce sites and the web in general will become more accessible in 2020 as a result.
- Article by Adrian Roselli, warning about a responsive typography implementation which cleverly resizes font size according to viewport width, but does not take into account browser zoom (which is an issue for a11y). Adrian compares it with his own CodePen, which does not resize based on viewport width but does cope with browser zooming. He implies that both might be accomplished by using
%,emorreminstead ofpxin the first example, but doesn’t provide a solution. One thing I learned/re-remembered was that we should useptunits for print styles.
New Library Is a $41.5 Million Masterpiece. But About Those Stairs.
- A New York Times piece by Sharon Otterman. The newly built Hunters Point Library in Long Island City, New York, is a purpose-built open-plan building with ampitheatre-like seating throughout. But it has only one elevator, which is a bottleneck at peak times: parents and minders struggle to get their prams upstairs in time for “toddler story time”. Stair-based child seating areas were also deemed unsafe and have since been blocked off, to be reopened again after a refit. Disabled adults were encouraged to ask staff to fetch specific books rather than be able to freely browse the aisles accessible only by staircase. A physical embodiment of what can happen if we design for visual splendor over function.
Scientist regrow ear hairs in discovery which paves the way for a deafness cure
- A research team at Harvard University have successfully ‘reprogrammed’ the inner ear cells of mice to divide and become hair cells, which are used for hearing. Previous research had already accomplished cell regeneration, but this was the first time in ‘fully mature’ ears. Whilst a cure for deafness is a long way off, this is a promising foundation for further research that could also serve as a model to regenerate “other tissues such as in the retina and central nervous system” – perhaps curing many other conditions!

There is no “Myths of Color Contrast Accessibility”
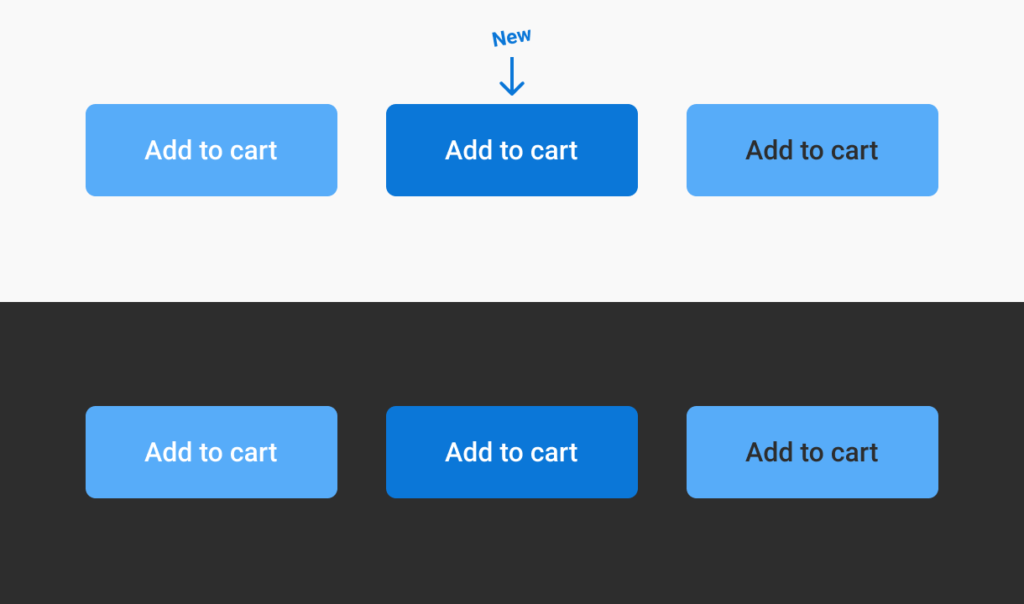
- A UX Movement article (covered in November) argued that text/background color combinations that fail the WCAG AA contrast threshold can actually be easier to read than those that pass. Geoffrey Crofte has written a counter-article arguing that the methodology of the original article was flawed, proposing his own combo (via useful tool color.review) that is both AA-compliant and is easier to read than the original. It’s worth noting the new contrast rating (4.5) is still lower than the ‘hard to read, but compliant’ original (5.41), but Geoffrey puts this down to context: a black background reverses the perception biases of the original article. Finally, Geoffrey disagrees that color alone can be used to denote state (see myth 6 in the original article), arguing that the toggle token example is difficult to read if no tokens are toggled by default.
Leonardo: an open source contrast-based color generator
- An in-depth article about leonardocolor.io, a tool that helps you to find colour palettes that conform to the WCAG AA contrast guidelines. It explains the different interpolation algorithms in more detail than I was able to digest, but the really intriguing idea is one of using the NPM module to generate accessible palettes in real time, dynamically in your web app, allowing users to adjust the brightness and contrast of your site’s theme colours to suit their vision. See the demo.
- The Australian Disability Royal Commission website leaves a lot to be desired: overly long, with legal jargon, and a 35-page submission form that required installing Adobe Acrobat before getting started, it was ironically quite inaccessible. Campaigner Sam Connor stayed up one night to build an unofficial, accessible alternative to the government site, signalling their frustration and showing how simple it can be made. A redesign of the official site – and streamlining of the submission process – is purportedly in the works.
If you ARIA label something, give it a role
- Article by Marco Zehe, advising that any time you use an
aria-labeloraria-labelledbyattribute, you must also give the thing arole. He suggests that a label without a role is harder to understand: “a div with an aria-label is much more meaningful if it is clear that it groups some elements together [by also adding role=’group’]”. What’s interesting is his prediction that the spec will change in future to disallow anyaria-labelthat does not also have arole, forcing developers to mark up their pages correctly.
Access all areas – inside GDS’s accessibility empathy lab
- A Civil Service World article about the GDS empathy lab comprised of laptops, tablets and phones running assistive technology (and simulated ‘personas’ covered in another GOV.UK blog post), that is available for use by developers at GDS and in the Civil Service. The lab has had around 500 visitors since September 2018, and Head of Accessibility Richard Morton has given introductions to accessibility to 400 people in that time. The next step will be to have a “mini empathy lab” by GDS reception to raise awareness even more prominently.
Did you know that you can subscribe to dai11y, week11y, fortnight11y or month11y updates! Every newsletter gets the same content; it is your choice to have short, regular emails or longer, less frequent ones. Curated with ♥ by developer @ChrisBAshton.