Your fortnightly frequent11y newsletter, brought to you by @ChrisBAshton:
We start off with a Twitter special! I’ve already recently written about how Twitter’s new design has been giving users headaches. But there have been a flurry of other articles about Twitter, so I thought I’d round them up for you.
- What’s Really Wrong With the New Twitter Font
- An interview with Frederick Brennan, who designs open source fonts, though is better known for founding and then trying to shut down the imageboard site 8chan.
- “[Twitter’s newly commissioned font] Chirp is extremely similar to GT America, which is itself based on Franklin Gothic. They changed the spacing ever so slightly and changed the square dots over i and j, and then the period and comma to be circular”
- Frederick says that typeface readability is cultural; “in the Middle Ages, people found Gothic lettering to be extremely readable”. Given enough time, people would get used to the new font.
- There’s a problem with the hinting, causing some letters to look one pixel too tall or short on particular screen sizes. “This is something really fundamental and basic to type design. This definitely points to [Twitter] cheaping out.”
- Twitter’s web redesign isn’t as accessible as it should be, experts say
- This TechCrunch article explains that the new high-contrast design, whilst generally making things more legible for those with low vision, is causing ‘strain’ for some users.
- In September last year, Twitter introduced two dedicated accessibility teams, after previously relying on employees to volunteer to do accessibility work on top of their regular jobs. Whilst this was a positive move, some experts suggest that Twitter did not include disabled people in the design decisions early enough; Twitter disputes this.
- Twitter has made a11y improvements in other areas, including SRT subtitle file support for videos, and live captioning.
- The article calls out a saturation slider that Discord added to its desktop app accessibility settings.
- “Web accessibility isn’t one-size fits all — while some users may need a high-contrast display, others who suffer from chronic migraines might require a more muted experience”. It’s odd that Twitter did not offer an option to reduce contrast or change font, as it already has customisation options for dark/light modes, font size and link colours.
- Twitter’s new font and Last of Us 2: an accessibility lesson to be learned
- Continuing the customisation theme, this UX Collective article suggests Twitter should give users more choice over their UI settings, taking inspiration from Last of Us 2, which has over 60 different accessibility settings. It is possible to play the game entirely by sound, or one-handed.
- The game’s designers initially broke the settings down into ‘accessibility modes’ for hearing impaired gamers, or for those with motor control issues. But users wanted to really be able to fine tune their settings, so the designers had to “give up their nice, tidy menus in favour of something a little messier”.
In other news…
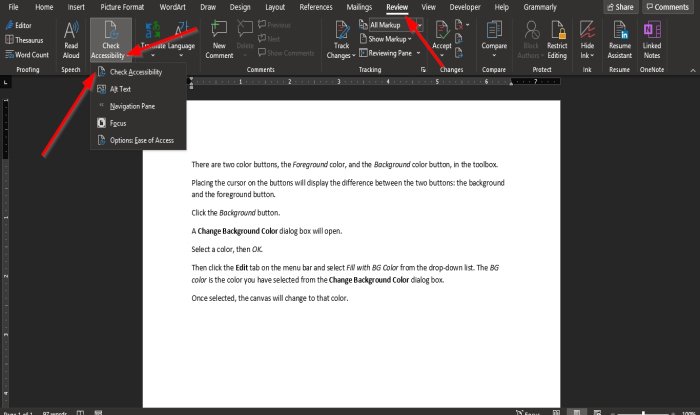
How to use the Accessibility Checker in Microsoft Office

- Perhaps obvious if you know how, but as someone who has used Office tools a fair bit over the years, I don’t think I’d ever known about the Accessibility Checker!
- To use in Microsoft Word, Excel, OneNote, or PowerPoint:
- click on the “Review” tab
- then the “Check Accessibility” menu trigger
- then the “Check Accessibility” option
- It will display accessibility information in a panel on the right
- The article is very light on detail, but I imagine this tool captures issues like text being too small or obscured, and colour contrast issues.
HTMHell Issue #12 – crossed out content
- The good person behind HTMHell describes the two ways to represent crossed out text in HTML:
<del></del>, and<s></s>. They clarify in the article that “crossed out” has semantic meaning that doesn’t necessarily have to manifest itself as crossed out text. - The
<s>element should be used for highlighting contents that are no longer accurate or relevant. Think “Original price: £10, Special offer: £8″. - The
<del>element should be used for highlighting a removal from the document, to retain an edit history. Example:The man's name was <del datetime="2021-09-03T17:42:36">Mrak</del> <ins datetime="2021-09-03T17:42:40">Mark</ins>.
- Different screen readers announce the deletions/insertions in different ways. The article goes into some detail around how to use CSS pseudo elements to add your own textual prefixes/suffixes.
Google Announces Seismic Change to Docs
- A WebAIM article talking about the May announcement by Google that it would switch to canvas-based rendering for Google Docs. The “current HTML-based rendering approach” has inconsistencies across platforms, and performance issues, which can be addressed by switching to canvas.
- Google claims “compatibility for supported assistive technologies such as screen readers, braille devices, and screen magnification features, will not be impacted by the canvas-based rendering change”. No technical approach is outlined in the announcement, but there have been discussions of leveraging a “hidden” DOM through the Accessibility Object Model (AOM).
- The WebAIM article has a section on “Accessibility Community Feedback” which highlights concerns from the community. An interesting point is that developers look up to Google and try to emulate how they do things, so this change could cause third party sites to switch to canvas based rendering with little regard for the screen reader experience.
- As of mid August, there is no update on a timeline for when the changes will be rolled out. The proof of concept released by Google has only “rudimentary assistive technology support” and “significant improvements” will be needed before it is up to par.
FlickType gives up on accessible iPhone keyboard after ‘abuse’ from Apple
- “FlickType, maker of the accessible iPhone keyboard that has become popular among those with vision impairment, has confirmed it is discontinuing its app after years of obstacles and “abuse” from Apple’s App Store approval team.”
- “The announcement comes after FlickType submitted an update to fix bugs related to iOS 15 and got “incorrectly” rejected by Apple. The team says Apple has ignored repeated requests for clarification and support.”
- “FlickType was designed to make iPhone easier to operate for blind users — and it worked. A 2018 report from the American Foundation for the Blind found the keyboard greatly increased typing accuracy and speed, and was significantly easier to use than Apple’s for those with vision impairment.”
- A useful reference of a11y fails, describing at a glance whether or not each failure can be linted, tested, or manually tested.
- For example “Autoplaying media” has a “Linting status” of “Could Exist”, a “Testing status” of “Exists”, and a “Manual testing status” of “Should Exist”.
Doctor’s orders: ‘Nature prescriptions’ see rise amid pandemic
- A really interesting article about how a growing number of doctors – particularly pediatricians – in the USA are prescribing walks in the park. The prescriptions are “specific, just like an antibiotic”, with patients told how often they should go, and where.
- One doctor gave their patient “a one-year pass to Washington’s state park system”, telling her to “go for walks, go camping, do what you need to do”. Patients see weight loss and decreased anxiety. “More than half of my patients who receive a ‘prescription’ for time in nature go ahead and do so successfully,” said one doctor.
- The prescriptions do face issues of access, where parks in low-income neighbourhoods tend to be smaller and more crowded.
Did you know that you can subscribe to dai11y, week11y, fortnight11y or month11y updates! Every newsletter gets the same content; it is your choice to have short, regular emails or longer, less frequent ones. Curated with ♥ by developer @ChrisBAshton.