Your weekly frequent11y newsletter, brought to you by @ChrisBAshton:
Axe-core vs PA11Y: Which one should you choose?
- GitLab now offers Pa11y as part of its CI pipeline, with no configuration needed. Craig Abbott compares it to axe-core, which is used by Deque for its acceptance tests. Out of 142 issues tested:
- axe-core found 39 issues in total, or 27%. 36 were violations and 3 were potential issues which required a user to check manually.
- pa11y found 29 issues in total, or 20%.
- 19 issues (13%) were found by both tools.
- 20 issues (14%) were found by axe-core but not Pa11y.
- 10 issues (7%) were found by Pa11Y but not axe-core.
- Combined, 49 issues (35%) were found.
- Craig recommends using both tools. He also notes that axe-core isn’t necessarily ‘better’ than pa11y; the issues in the set that Craig tested with might just happen to play to axe-core’s strengths.

An update on the accessibility of conditionally revealed questions
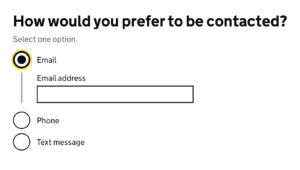
- A GOV.UK blog about the ‘conditional reveal’ option in the GDS Design System’s radio and checkbox components.
- The GOV.UK Accessibility Team discovered that the implementation failed WCAG 2.1 Success Criterion 4.1.2: Name, Role, Value, as the act of conditionally revealing content would not notify some screen reader users.
- This came down to the use of
aria-expanded, which the team later realised was “not supported for the role of a radio button or checkbox in the ARIA specification.” - Further user research found that some users were in fact notified of changes, despite it not being supported. Additionally, the notification did help users; so they brought their findings to the ARIA Working Group for consideration.
- The team then prototyped a few different ways of improving the relationship between the question and the revealed content. The conclusion was to avoid using “multiple fields or text content (like warning text) within reveals”. Simple questions with a single input were fine.
Facebook Rolls Out News Feed Change That Blocks Watchdogs from Gathering Data
- An update to Facebook, which has not yet been rolled out to all users, obfuscates the page content in the markup of the HTML DOM, potentially excluding disabled users. It adds “superfluous text to news feed posts in the form of ARIA tags” (“junk code”) to make it more difficult for people and bots to “scrape” the content, which this article says includes legitimate users such as researchers and journalists.
- These junk characters have made similar moves in the past to reduce the efficiency of ad-blocking software.
- Facebook claims that its new update has been designed not to reduce accessibility. However, the article contains a video demonstrating that the Microsoft Narrator screen reader reads aloud a string of junk characters on at least one occasion.
- There is a dissonance between making content accessible and building in anti-scraping / anti-ad-blocking measures. It’s difficult, impossible even, to do a good job at both.
Improving The Accessibility Of Your Markdown
Another excellent Smashing Magazine article by Eric Bailey. Despite the title, there aren’t many Markdown-specific accessibility tips here, but it is packed with information and I challenge you not to learn something new from it!
- Markdown is a text to HTML conversion language, created in 2004. It has no editor and therefore no Clippy-esque experience to warn you if you’re introducing anything inaccessible.
- The main advice is to use headings to structure your content, as this is by far the most popular method assistive technology users use to navigate your page. Eric doesn’t use assistive tech, but he also navigates by headings via the headingsMap browser add-on.
- Write good alt text for your images, using the W3C alt decision tree if in doubt. And make sure you use punctuation!
- When linking to SVG images, add the “img” role to it, to prevent assistive tech from skipping it or announcing it as a group. E.g.
<img src="foo.svg" role="img" alt="Sunflower" />. - Whilst it is possible to write Markdown for opening links in new tabs (
(url){:target="_blank"}), avoid it, as it can be a WCAG failure and a security risk. - Skip links aren’t limited to the main site navigation; you can also use skip links to skip over, say, your Table of Contents, or to avoid keyboard traps.
- Beware libraries which automatically turn your headings into anchor links, as the markup is tricky to make accessible. I’ve covered this already in dai11y 23/12/2020.
Did you know that you can subscribe to dai11y, week11y, fortnight11y or month11y updates! Every newsletter gets the same content; it is your choice to have short, regular emails or longer, less frequent ones. Curated with ♥ by developer @ChrisBAshton.