Your weekly frequent11y newsletter, brought to you by @ChrisBAshton:
The Automated Accessibility Coverage Report (PDF)
- Thanks to GDS colleague Anika Henke, who discovered this report via the “Accessibility Testing Coverage: Automation and Intelligent Guided Testing” talk at axe-con. According to the report, Deque’s accessibility testing engine axe-core finds 57.38% of accessibility issues, rather than the “widely accepted belief that automated accessibility testing only provides 20-30% of accessibility testing coverage”.
- The discrepancy comes from theory vs practice. The 20-30% figure is the proportion of all possible accessibility issues that can be detected with tools, whereas the 57% figure comes from issues actually found on these sample websites.
- In addition, the 20-30% figure only counts unique issue types, whereas the 57% figure takes into account the number of times each issue occurs. In other words, if an issue that can be detected with automated tools accounts for a large proportion of all accessibility issues in the wild, then it’s reasonable to conclude that automated tools do in fact detect a larger proportion of accessibility issues than theorised. Deque hopes that this report will “remove the stigma attached to automated testing”.
- It’s worth noting that Deque analysed new client sites in getting the statistics for this report, which is based on the analysis of over 13,000 pages.
- A proposal by Kitty Giraudel that is so brilliant, it’s a wonder it hasn’t been thought of and implemented already: native skip links.
- Every website ought to have a “Skip link” link as the first thing a keyboard user tabs to in the page. This is important for keyboard users and screen reader users, so that they can jump directly to the main content of the page (usually the
<main>element or the first<h1>), skipping over all of the menus and header content that is duplicated on every page. - Building these “skip links” isn’t difficult, but many sites fail to implement them, or do so incorrectly. So why not make it the responsibility of the browser?
- Kitty is clear that a native skip link should have as little customisability as possible, from the website’s perspective. All we should be able to set is the destination of the link, via a
<meta>or<link>tag such as<meta name="skip-link" value="#content" />, wherevalueis a CSS selector referencing a node in the DOM. - Kitty even proposes a polyfill that sites might run to decide whether or not to include their bespoke skip link (in the event that the browser doesn’t have one natively). Not that this matters hugely in practice, as Kitty points out that a native skip link would not interfere with a bespoke one in any way, since the focus would have shifted over the bespoke skip link by the time it would have been reached.
- If you like the idea, be sure to +1 it on the WebWeWant GitHub discussion!
- A useful resource for testing: a complete list of form controls, and a table of how their associated labels/legends are announced by screen readers. For example, check out
input type="url"– the page describes what is announced on VoiceOver, NVDA and JAWS in Chrome, Firefox, Safari and Edge. Each page has an example of the form control for you to test your screen reader on too. Worth bookmarking!
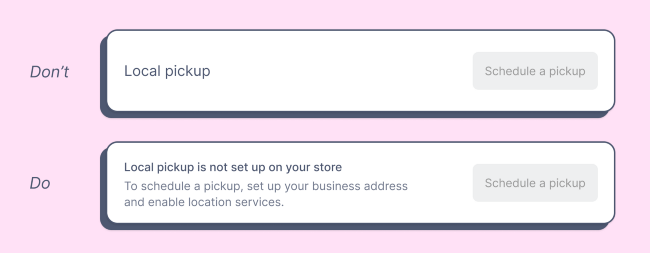
Disabled buttons don’t have to suck
- Product designer Justine Win describes three alternatives to using disabled buttons, which can otherwise lead to a confusing experience (“Why can’t I click this?”):
- Only show what’s actionable (i.e. don’t show the button in the first place)
- Provide context (i.e. show the disabled button, but pairing it with additional information – see screenshot above)
- Enable the button by default, then show error as needed. For example, a login form where the login button is enabled, but if you don’t fill in the username or password field, a validation error is shown.
Did you know that you can subscribe to dai11y, week11y, fortnight11y or month11y updates! Every newsletter gets the same content; it is your choice to have short, regular emails or longer, less frequent ones. Curated with ♥ by developer @ChrisBAshton.