Your weekly frequent11y newsletter, brought to you by @ChrisBAshton:

- A font has been designed to be read more easily by people with low vision. It differentiates commonly misinterpreted letters and numbers, such as capital I and lower-case l, using exaggerated forms including angled spurs and differentiated tails. It comes in four variants (regular, bold, italics, italics bold), supports 27 languages, and is available for free on Windows, Mac and the web.
Accessible Fonts: Please, STOP Using PX For Screen!
- A very ranty article that nevertheless explains quite well the reasons for using
em(rather thanpx) for your font sizes, media queries, margins and padding. It dispels the myth that the ‘default’ font size is always 16px (the author’s default is 20px).remis argued against as theme changes have to be applied in more places.pt,mm,cmand other ‘real-world’ metrics have their place only in yourprintstyles.
Soccer players’ head injury risk could be reduced with simple adjustments to the ball, study finds
- Football governing bodies FIFA/NCAA govern the size, weight limit and inflated pressure of footballs. Purdue University engineers have concluded that when footballs get wet, they quickly breach the weight limit, so should be swapped out mid-game. Inflating balls to the lowest allowable pressure can reduce its force by 20%. Adopting these measures could reduce concussion risk, which account for 22% of all soccer injuries. A professional player heads the ball 12 times in a single game and 800 times in a season.

GIFS and prefers-reduced-motion
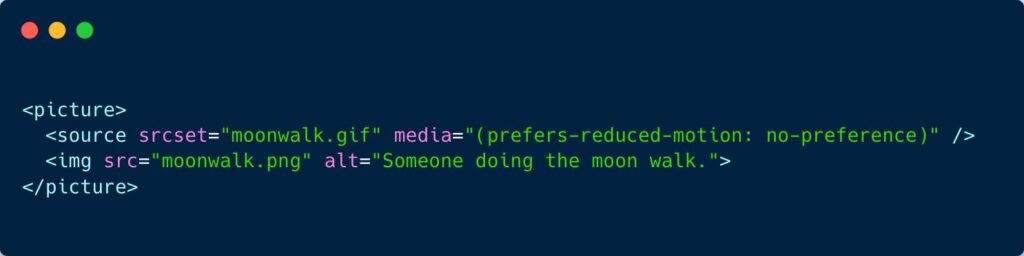
- Some people find animations nausea-inducing or distracting. They might well configure their browser to indicate that they prefer reduced motion. This CSS Tricks article highlights a really neat trick from Manuel Matuzović: display a static image by default, or play an animated gif if users have no preference for reduced motion, using
<picture>/<source>elements combined with a media query (see screenshot above). The article goes on to describe how you can use a<details>element to allow gifs to be ‘paused’ (see the demo).
This $1 hearing aid could treat millions with hearing loss
- Saad Bhamla, a bioengineer from India, wanted to buy his grandparents some hearing aids. He was shocked to find that they can cost $500 to $5000 per pair, so set out to build his own. He soldered a microphone to a circuit board, then added an amplifier, a frequency filter and a volume control, as well as on/off switch and audio jack. His makeshift product, LoCHAid, passes five out of six of the World Health Organization’s recommendations for hearing aids, and cost around $15 to build. This could be reduced to $1 if produced at scale. It needs clinically testing before it can be legally sold as a hearing aid in most countries.
Did you know that you can subscribe to dai11y, week11y, fortnight11y or month11y updates! Every newsletter gets the same content; it is your choice to have short, regular emails or longer, less frequent ones. Curated with ♥ by developer @ChrisBAshton.