Your weekly frequent11y newsletter, brought to you by @ChrisBAshton:
- A curated list of a11y resources by Hannah Milan. Browse browser extensions, bookmarklets, checklists, colour picker tools, articles, and even other accessibility focused newsletters (I won’t be offended 😉).
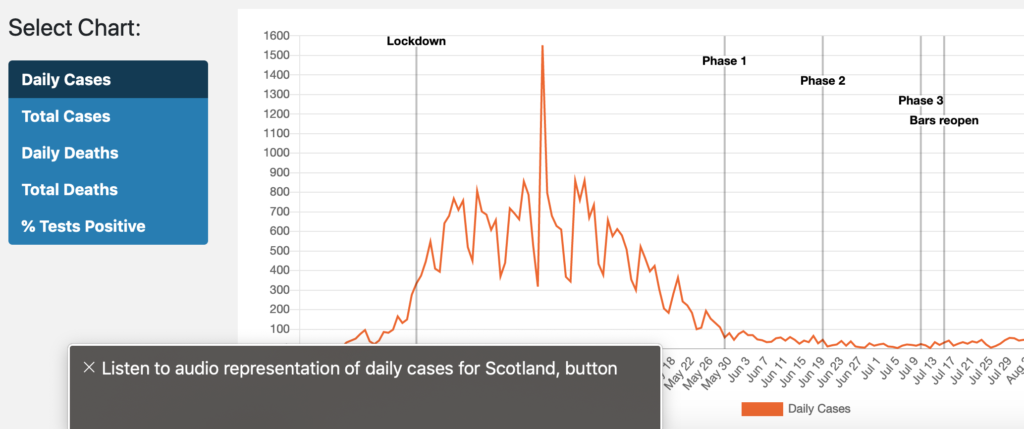
Tech volunteers develop new online tool to help visually impaired access COVID-19 data

- The ‘Scottish Tech Army’ have created a dashboard of COVID-19 statistics in Scotland, which, in a ‘world first’ uses ‘sonification’ to interpret visual data as sound. This enables screen reader users to get an idea of the general trend of a chart, without having to keep track of every data point like they would in a table. I’m not a screen reader user myself, so don’t know how useful this is, but it is certainly an interesting experiment. To try, turn on your screen reader and navigate to the visually hidden “Listen to audio representation of daily cases for Scotland” button.
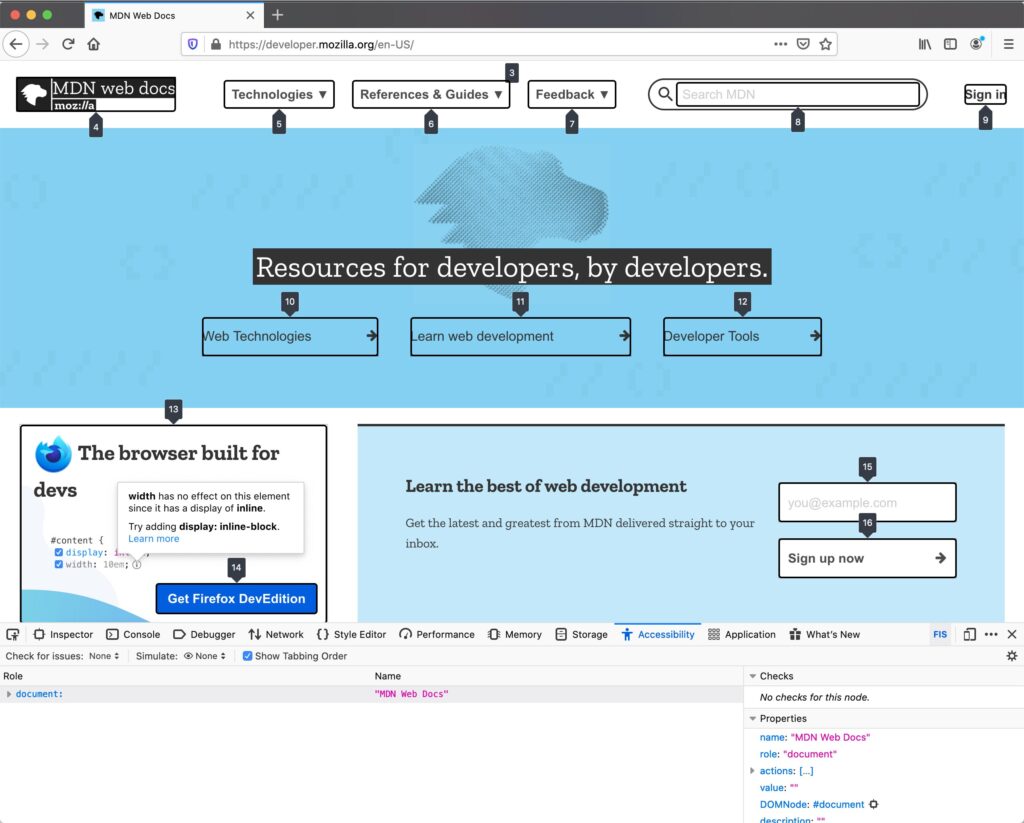
Work In Progress: Tabbing Order in the Accessibility Panel

- Firefox are adding a devtools feature which highlights all focusable elements and the order in which they will be tabbed. To view, download the Nightly version of Firefox, open the devtools, switch to the Accessibility panel, and check the “Show Tabbing Order” option. It’s not yet clear when or if it will make it into the mainstream browser.
VoiceOver on iOS 14 Supports Description Lists
- This isn’t the first time I’ve talked about iOS 14, but Adrian Roselli highlights a lesser known improvement the update brings: support for
<dl>description lists. Now, in some contexts, terms and definitions are read sensibly, e.g. “louche, term. ‘not reputable or decent’, definition”. In other contexts, such as in VoiceOver’s ‘read-all’ mode, it still fails to parse properly, garbling the entire list as one sentence.
Did you know that you can subscribe to dai11y, week11y, fortnight11y or month11y updates! Every newsletter gets the same content; it is your choice to have short, regular emails or longer, less frequent ones. Curated with ♥ by developer @ChrisBAshton.