Your weekly frequent11y newsletter, brought to you by @ChrisBAshton:
Operating System and Browser Accessibility Display Modes
- Eric Bailey summarises several global settings users might use to change their display, the reason for their existence and the effect they can have on your website. The modes are Dark, Increased Contrast, Inverted Colors, Reduced Motion, and High Contrast. He also describes how to target them in code, so that you can better tailor your site to your users. A very useful resource.
When there is no content between headings
- This is a question that often comes up: are you allowed to have a heading immediately followed by another heading, with no content in between? Hidde de Vries gives us a useful rule: “Always have content between headings of the same level.” I.e. a
<h2>immediately followed by a<h3>is fine, but a<h2>followed by a<h2>is not.
- Suzanne Aitchison created this site to help share the a11y knowledge she has curated over the years as a software developer. It covers fundamentals, but also there’s a specific section covering a11y in Single Page Applications, which can otherwise be quite hard to find resources for. Well worth a look.
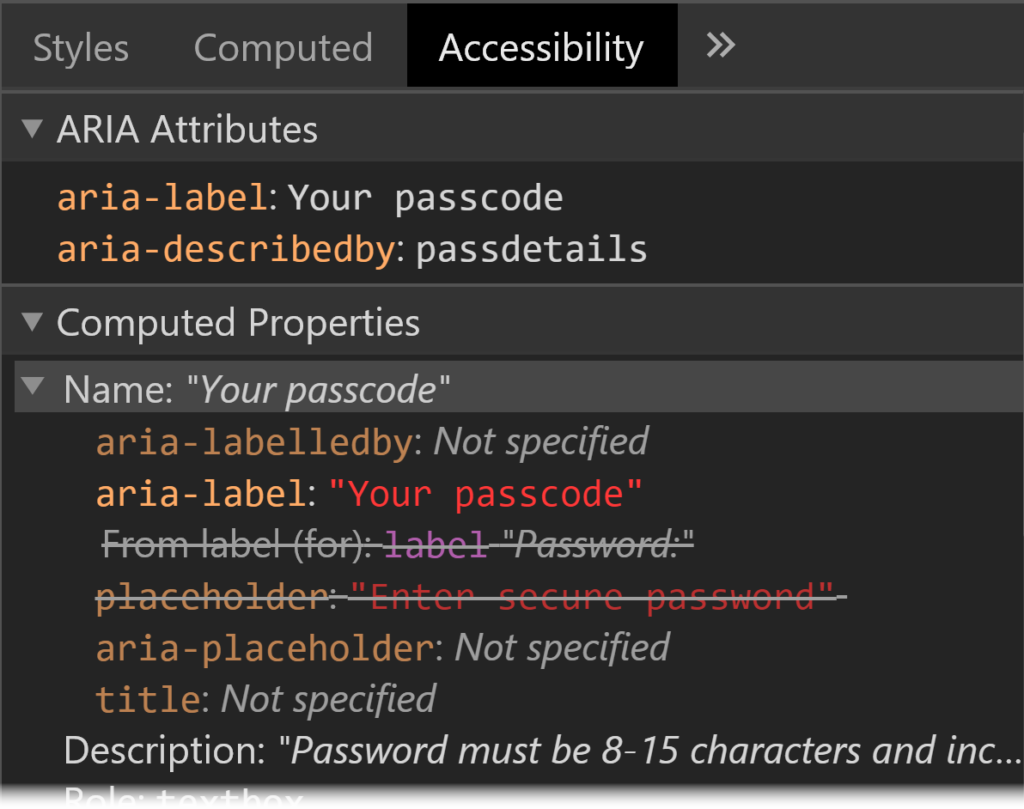
Decoding Label and Name for Accessibility
- Consider the following HTML:
<label>Name: <input aria-label="First name" placeholder="e.g. Chris" title="Enter a name"></label>. What gets read out by screen readers? - Answer: the
aria-labelalways takes priority. In its absence, it would be thelabel, and in the absence of that, thetitle, or if nothing else, theplaceholder. These rules are defined in the HTML Accessibility API Mappings’ Accessible Name and Description Computation. Browsers have built-in tools to allow you to inspect an element’s accessibility properties.

Did you know that you can subscribe to dai11y, week11y, fortnight11y or month11y updates! Every newsletter gets the same content; it is your choice to have short, regular emails or longer, less frequent ones. Curated with ♥ by developer @ChrisBAshton.