Your weekly frequent11y newsletter, brought to you by @ChrisBAshton:

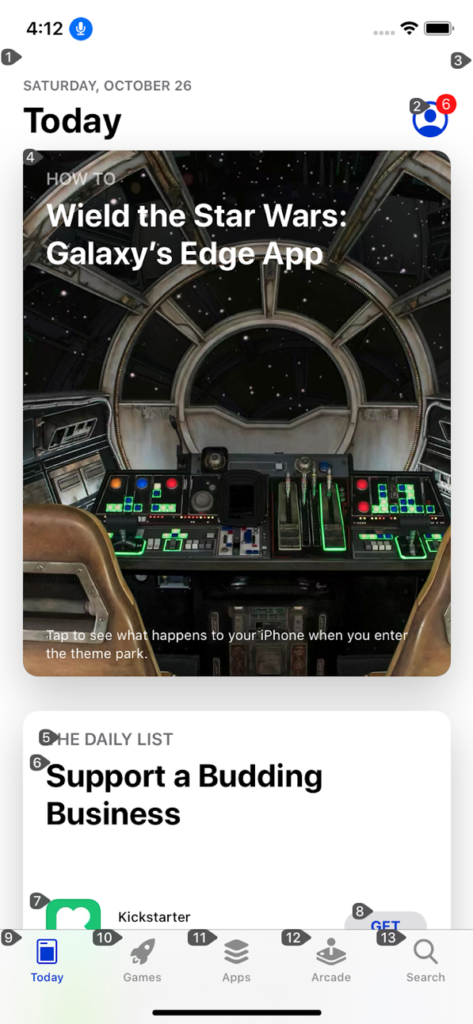
- New in iOS 13 Accessibility – Voice Control and More
- Voice Control is a brand new feature on iOS that lets you interact with on-screen elements using your voice (like Dragon NaturallySpeaking for Windows). It overlays numbers or labels on clickable elements – users can then say things like “Tap 1” to click the first control on the screen. These overlays have a useful side effect: they make it easy to test the focus order of elements in the page. Other changes include a new system-wide standard for enabling or disabling autoplay video in apps. Finally, iOS 13.2 comes with a number of VoiceOver bug fixes, but introduces some bugs too.
- Accessible Breadcrumb Navigation Pattern
- This article advises a list of links surrounded by a
<nav aria-label="Breadcrumb">. The last link has anaria-currentattribute with a value of either “page” or “location” (both appear to be valid). Interestingly, the last link is indeed a link and not just a span of text as is so often implemented in the breadcrumb pattern; this is so that screen reader users are able to see what the current page is and get the same experience as sighted users.
- This article advises a list of links surrounded by a
- Do I have to add a dark mode now?
- Article by Koos Looijesteijn providing reasons why you may want to consider creating a dark mode for your website. There’s a lot of hype around dark mode since its addition to MacOS Mojave and iOS 13, and it should help support the sizeable proportion of users who can find white backgrounds quite glaring to read against. He links to Charles Reynolds-Talbot’s article that talks about this in more technical detail, as it highlights the new
@media (prefers-color-scheme: dark)media query you can start using to deliver dark mode CSS to users who have indicated a preference. At time of writing this is now supported in Safari, Firefox, Chrome, Opera and Android Browser.
- Article by Koos Looijesteijn providing reasons why you may want to consider creating a dark mode for your website. There’s a lot of hype around dark mode since its addition to MacOS Mojave and iOS 13, and it should help support the sizeable proportion of users who can find white backgrounds quite glaring to read against. He links to Charles Reynolds-Talbot’s article that talks about this in more technical detail, as it highlights the new
- How to create content that works well with screen readers
- GOV.UK blog post by Léonie Watson, 2017. Screen readers read things in different ways: some will read out all punctuation, whereas others omit common punctuation and insert human-like pauses instead. Some words require different pronunciations depending on context (tying a “bow” vs taking a “bow”); screen readers vary in their effectiveness at handling these. Acronyms such as DLA (Disability Living Allowance) are sometimes read out like a word, being pronounced as “dlah”. You could work around the issue by inserting full stops or spaces, or off screen text with the preferred phonetics (e.g. “Dee El Eh”) but these “fixes” cause issues for other users. It is better to use correct punctuation, spelling and grammar, and standard conventions for abbreviations. Screen reader users are used to making allowances for the quirks of their screen reading software.
- Aside: we recently had a bug report that “GOV.UK” was being read out as “Governor UK” in JAWS. We’d seen it in VoiceOver before, though that was fixed as of iOS 12.2. There’s not much we can do except report it to the screen reader maintainers.
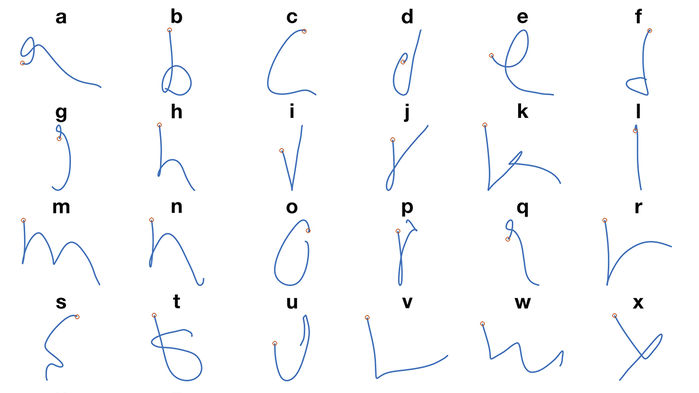
- AI allows paralyzed person to ‘handwrite’ with his mind
- People who are ‘locked in’ with severe paralysis, unable to communicate physically, are slowly being able to communicate via technology. “Electrodes implanted in a part of the brain involved in motion” have enabled some paralysed patients to move a cursor and select onscreen letters using just their thoughts, at a rate of 39 characters per minute. Researchers in Chicago have since taken this further; a volunteer imagined moving their arm to hand write each letter of the alphabet. Their brain activity helped to train a neural network to interpret the commands with 95% accuracy, allowing them to write at a faster 66 characters per minute. This speed is expected to improve and is not far off the speed of natural handwriting.

Did you know that you can subscribe to dai11y, week11y, fortnight11y or month11y updates! Every newsletter gets the same content; it is your choice to have short, regular emails or longer, less frequent ones. Curated with ♥ by developer @ChrisBAshton.