A lot of my friends and family have not got the faintest idea of what Software Engineering entails. Are you one of those people? If I tell you I’m a programmer, do you think that it has something to do with Google, or Microsoft Word, or hard drives or Windows or gigabytes?
If you can’t tell a program from a plunger, you’ve come to the right place. I’ve been meaning to write a foolproof, absolute back-to-basics guide for some time, and here it is.
Prerequisites
I’m going to assume two things:
- Your computer is running Windows (e.g. Windows XP, Vista, 7, 8)
- You have an internet browser (you’re probably reading this using one! Internet Explorer, Chrome, Firefox, Safari and Opera are popular browsers)
Choice of Programming Language
There are literally thousands of programming languages in existence, so where do we begin? I’ll let you in on a little secret- most languages are very similar or even identical in places, aside from a few syntactical differences. What I mean by this is that you can write a program in one language and change it into another language by simply changing a few words or lines of code!
To give you an analogy, think of a program as being like a car. There are many different makes of car, but they all use pedals, a steering wheel and a gearstick in much the same way- all you need to do is pass your test and you can drive any car. Learning your first language is hard, but on the flipside, once you’ve learned one language, many of the concepts and coding styles you learned in your first language can be easily transferred over to subsequent languages.
In this tutorial, we will be using the JavaScript programming language, which is the most widely used programming language on the web (as opposed to languages used in developing desktop software or mobile apps).
Choice of IDE
You may or may not have heard of IDEs, or Integrated Development Environments. These are essentially desktop applications (just like Internet Explorer, Windows Media Player or iTunes) whose sole purpose is to help you to write code. Think of it as Microsoft Word, but where you write code instead of books and other documents. They provide features such as syntax highlighting (colouring in some of your code to make it easier to spot mistakes), program compilation (some programming languages require compiling your code before it can run- you need not worry about that at this point), and debuggers (tools to help you to find and fix errors in your programs- again, don’t worry for now).
Eclipse is a popular IDE, as is NetBeans. These two are widely considered to be the industry standard and provide some great features, but are overkill for the purposes of this tutorial. We will be using Notepad++, a lightweight IDE that we’ll use mainly for syntax highlighting.
I should point out now that IDEs aren’t required for coding- not by any means. You could use any text editor you wish, e.g. Windows’ built-in Notepad. However, IDEs do make life easier in the long run and it’s well worth installing at least a lightweight IDE like Notepad++.
Getting Started

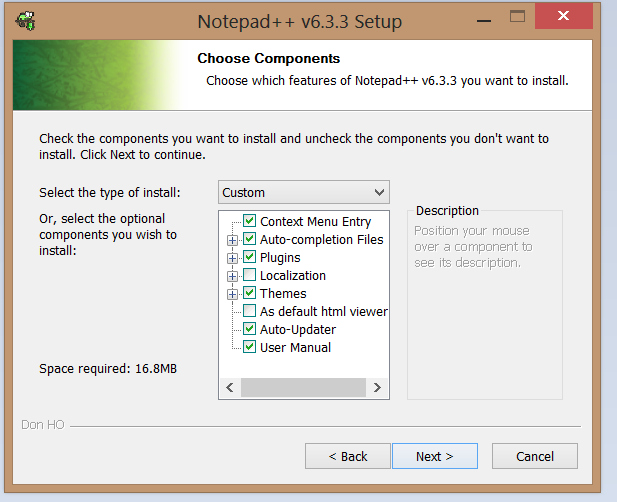
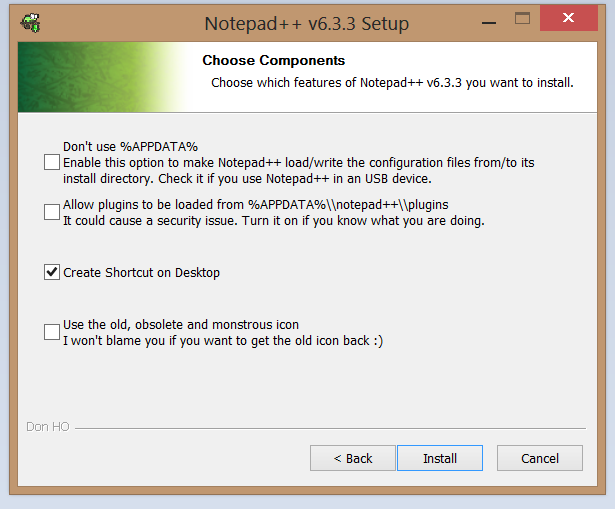
Run the installer:

Keep clicking next. Simply leave everything at their default settings.


You’ll have it installed in no time.

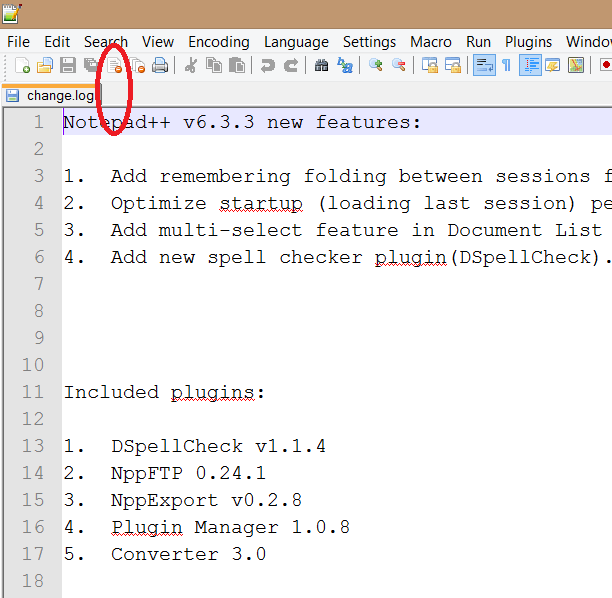
Now, when you run the program for the first time, you’ll probably see a textual list of what’s new in this particular version of Notepad++. We don’t care about all that- press the “Close” icon circled in the image below.

The list will be closed and a new document will be automatically started in its place.

We’re now ready to begin.
Let’s get coding!
Well… almost. We’ll be writing JavaScript, but before we can write a program, we need to write a HTML page. HTML, or Hypertext Markup Language, is the structural markup of the web. Every web page you access, including this one, is structured using HTML. HTML is NOT a programming language- it is a markup language. It has no logic.
Here’s a quick crash course in HTML. Copy the following HTML code into your document (make sure you don’t copy the line numbers!).
<html> <head> <title>Hello World!</title> </head> <body> <p>Hello, world...</p> </body> </html>
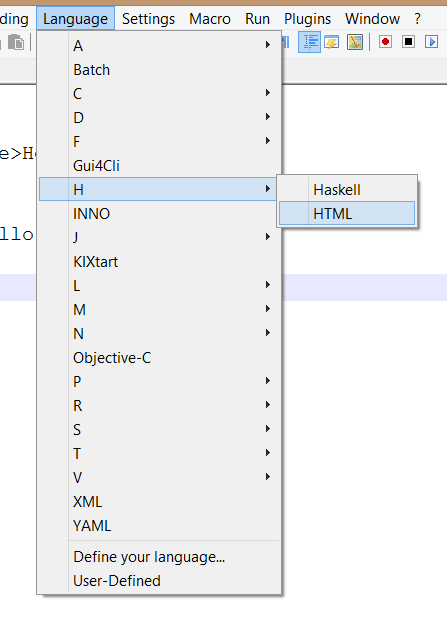
Before we examine what we’ve just written, let’s make it a little more readable, shall we? Tell Notepad++ that we’re writing HTML.

That’s better. Believe me, it may not look that impressive right now, but when you get into programming you will cry if you ever have to work without syntax highlighting.
So what do we have here? We have what’s known as a html element. On line 8, we have a closing html element. Everything between these two HTML tags is said to be nested between them.
As a general rule, head contains everything that the browser needs to know but is not supposed to display, what’s known as the metadata. Later on you’ll be importing scripts and stylesheets within these head tags. Everything within body is the stuff that is actually going to be shown to people on your website. p informs the browser that the content within the p tags is a paragraph.
While we’re on the subject, what’s all this “Hello World” business about? I remember reading through my first few tutorials and being annoyed that everyone seems to use “Hello World” like an inside joke they wouldn’t let me in on. Well, here’s a simple explanation.
There are tutorials for everything on the net, including beginner tutorials for all sorts of programming languages. These beginner tutorials could just as easily be called “Hi Steve!” or “What’s the weather like?” or “Bla bla bla”. However, the computing community has collectively agreed that “Hello World” is as good a phrase as any, so beginner tutorials should use that phrase. This is a good thing. Why? Because it provides a common vocabulary. If you see a link to a “Hello World” tutorial, you’ll immediately know that it is a basic tutorial intended as a starting point for absolute beginners.
Right, let’s continue. Go ahead and save your new file!

Call it what you like, but make sure you save it as a .html file. Just make sure you can find it again.

Navigate to your saved file using Windows Explorer (see the above image). As it’s a HTML file, it’s very possible that if you double-click on the icon, it will open in your default browser (in my case, Firefox), but if it doesn’t, right-click on the icon and select “Open With >”, then choose your browser. It should open up, and you should see something like this:

Hey presto! You’ve made your first web page! Take note that your web page isn’t actually on the web– it is stored on your own PC, and nobody else can view it (you can’t copy and paste the URL in the address bar and expect people to see your web page by clicking on the link). Your HTML page is what we call stored locally. To put it on the web, you need a server or a web host, and that’s too complicated to go into right now.
But you’re not here to make web pages- you’re here to program. And now you’re ready.
The next chapter of this tutorial will be available soon!