Welcome to your monthly frequent11y newsletter, brought to you by @ChrisBAshton. I hope you enjoy these a11y articles I’ve collated and summarised for you. (Psst – if you find these emails too long, consider switching to shorter, more frequent updates). Now on with the show!
How anyone can make Maps more accessible
- Google relies on its community of Local Guides to update Google Maps information by, for example, inputting whether a restaurant has tables suitable for people who use wheelchairs. These guides share some actionable tips for crowd-sourcing information to benefit everyone, particularly people with disabilities:
- An accessibility checklist can be useful when writing reviews. For example, having a template covering ramp access, wheelchair-accessible toilets, wheelchair-accessible parking etc, where you just have to provide ‘YES’ or ‘NO’ next to each item.
- You can indicate accessibility features by answering questions about a business you visited, within the Google Maps app. If you’re the business owner, better yet – add these attributes yourself in your “Business Profile on Search and Maps”.
- Create and share public lists of accessible places, e.g. accessible restaurants in your neighbourhood.
How to open a budget Accessibility Simulation Lab
- Andreea Vlad shares how the NHS Business Service Authority built its “budget” Accessibility Simulation Lab.
- Whilst the article was published in May 2021, it’s not clear when the lab was actually put together. By its nature, it is very “hands on”, and Andreea also recommends having a fruit & candy bowl on site to encourage participation, so it certainly hearkens back to pre-Covid times…!
- The lab is a single Chromebook, pre-configured with personas that simulate certain disabilities, alongside a mouse, keyboard and headphones. Someone bought several sets of cheap protective glasses, and then applied masking tape, nail polish and permanent markers to try to simulate visual conditions such as glaucoma, central field loss, and low vision. Finally, there are three very old phones, though no reference is made as to how these are used.
- Andreea suggests that it’s hard to find lab session times that suit everybody; the implication is to let people use the lab in their own time. Try to get structured feedback from people, by asking them “I think we should…”, “I think we should not…”, and “[x]… stops me from caring about accessibility”. This encourages visitors to reflact, and increases their buy-in.
7 Accessibility FAQ on the Winn-Dixie ADA Appeal Decision (2021)
- I like to keep an eye on accessibility legislation in the USA, even when it can feel quite far removed from the UK/EU legal system. Here’s a useful write-up of one of the most important web accessibility cases in recent history:
- In April 2021, a single U.S. Court of Appeals ruled that the Americans with Disabilities Act (ADA) did not apply to the website of supermarket Winn-Dixie, because at the time of filing it did not sell anything online and the plaintiff could access physical stores. In other words, the ADA could not be used to force Winn-Dixie to make their website accessible to blind users.
- 3 judges were on the panel, and they were split 2-1 on the ruling. The decision only applies in 3 states: Alabama, Florida and Georgia. There have been 3 formal requests for a rehearing since the ruling was made, so a rehearing is quite possible and the ruling could change.
- Since the case was filed, Winn-Dixie does now offer online shopping, which would likely have changed the ruling, were it not for court rules stopping new facts from being added to the case on appeal.
Resident Evil Village Has An Accessibility Problem
- I’ve had a number of bookmarks on the theme of Resident Evil Village, which has been a hot topic in a11y newsletters of late. This article berates Capcom for not providing any accessibility options in the menu of the game, meaning that:
- The camera is stuck on a zoomed in view, which can lead to motion sickness. There are mods available to configure this.
- Subtitles are small, and often have terrible contrast on the game background. There’s a Twitter thread with a screenshot. Subtitles don’t specify who is speaking, leaving hard of hearing players to guess. There’s also a lack of subtitles overall, as none of the ambient sounds are conveyed in text.
- There are no controller remapping options.
- Can I Play That wrote an accessibility-focused review of Resident Evil Village, rating it just 3/10.
- This article makes a special call-out to Ratchet & Clank: Rift Apart for its advanced a11y options.
Accessibility and outdoor socialising: ‘I feel unwelcome in my own city’
- A BBC article from mid May. As the UK gradually opens up and people are able to dine outside, this must not happen at the expense of wheelchair users. Restaurants are filling pavements and roads with tables for customers, leaving very little (if any) room for wheelchair users to get past.
- Some wheelchair users are reporting that they can’t use their old bus routes, as the roads to get to the bus stop are “covered with tables and chairs”. They now face arriving 20-30 minutes late, or many hours early.
- The article references Katie Penick’s videos on Twitter, demonstrating how difficult it is for her to get through the available gaps in public spaces. This is despite the fact that hers is a 23-inches-wide ‘teenagers’ wheelchair, so smaller than most.
- Holly Greader reflects: “I think the hope was that lockdown had given people an insight into what it can be like for disabled people – the isolation and everything else. I feel like now we’re coming out of the restrictions, we’re forgetting all these things that we’ve learned, and there is a lack of understanding.”
- The Department for Work and Pensions’ Digital team has written an Accessibility Manual, off the back of some user research the department conducted. The accompanying blog post by Head of Accessibility Craig Abbott describe how they hope it will consolidate key information in one place. It is open source and accepting contributions.
- The website has sections describing the different accessibility laws and public sector regulations, and has accessibility guidance broken down by role (e.g. Delivery Manager), as well as a section on best practices concerning common objectives like automated testing.
WebAIM Screen Reader User Survey #9
- One of the most important surveys on the web is back, with a close date of June 15th. The survey is aimed at all screen reader users, including those who just use screen readers for evaluation and testing.
- The last survey of this kind was in September 2019: Screen Reader User Survey #8. It received 1224 responses – it would be great to get this number higher this year.
- Rian Rietveld tackles all the common questions around links:
- It is usually better to stick with the browser default behaviour, i.e. don’t open links in new tabs/windows. However, it’s OK to do so if you make it clear (“Opens in new window” in the text of the link).
- Link text should be meaningful and understandable on its own. “Click here” is about the worst link text there is. Proper link text is much easier to scan.
- For emails, use
mailto:someone@example.comas yourhref. For telephone numbers, usetel:+31108429259; these will open emails in email clients and make phone calls respectively. For the link text, it’s a good idea to repeat the email and phone numbers, rather than using “email” and “call us”. - For linking to files such as PDFs, but the filetype and size in brackets, e.g. “Web Accessibility Principles (PDF, 327 Kb)”.
- When embedding images in a link, use alt text that makes sense as link text, e.g. “Wikipedia page on cherry blossoms” rather than “A cherry tree in full bloom”, as the image
alttext will get read out by screen readers as part of the link. - Links in the body should generally be underlined – relying on colour difference alone isn’t distinguishable for colour-blind or visually impaired users. Links in navigation need not be underlined, as these are more obviously links.
- As always, ensure your links have hover and focus styles. Rian recommends not removing the browser’s default outline.
- For internal links, your
hrefattribute should point to an ID – not to another link with anameattribute, which has been obsolete since HTML5.
- This article is written by Rian Rietveld (my second article in a row by this author, by pure coincidence!)
- 97.4% of home pages have detectable WCAG 2 failures. Rian concludes that this is a failure in the way we communicate and teach WCAG, which she thinks is partly down to the information architecture of the WCAG docs. When arriving at a W3C page from a search engine, it can be hard to know if a document is a draft, if it is outdated, and whether it is WCAG 2.0 or 2.1. A lot of old W3C content is indexed by search engines, and sometimes it is the old page that is the one at the top of the search results.
- Rian describes a real world example; searching for “title attribute WCAG”, clicking on the first result, and copying the code example results in code that is bad practice, though not technically a WCAG violation as it is a “Technique” rather than a “Success Criterion”. Rian expects many developers won’t know the difference between the two.
- Some new Success Criteria will be added in WCAG 2.2; Rian suggests this is counterproductive while so many existing Success Criteria are ignored. She has raised a GitHub issue, and invites you to add a comment.
- Rian proposes:
- Adding a message to the top of every out-of-date page saying that it has been superseded, and link to the latest page. Add
noindexto these pages to prevent search engines from continuing to index them. - Consolidate content about Techniques, Success Criteria and Understanding, so that each topic only has one page. Use the WAI website for education and tutorials.
- Adding a message to the top of every out-of-date page saying that it has been superseded, and link to the latest page. Add
Testing fonts for accessibility
- Colin Shanley shares the 3 things to bear in mind when choosing a font:
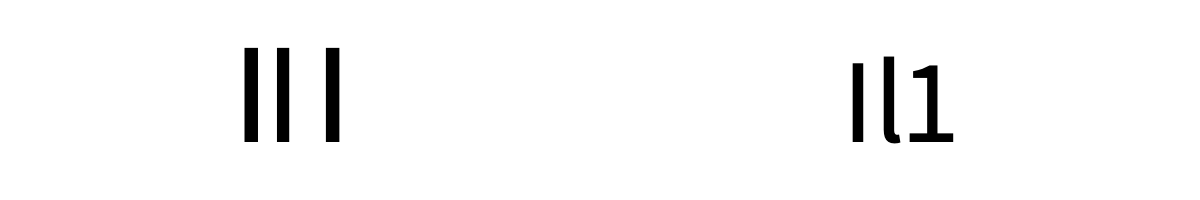
- Imposters: specific letter shapes that look similar to other shapes can be difficult or impossible to differentiate. For example, lowercase L, uppercase i and the number 1. The image below shows Gill Sans on the left (bad) vs Assistant on the right (good):

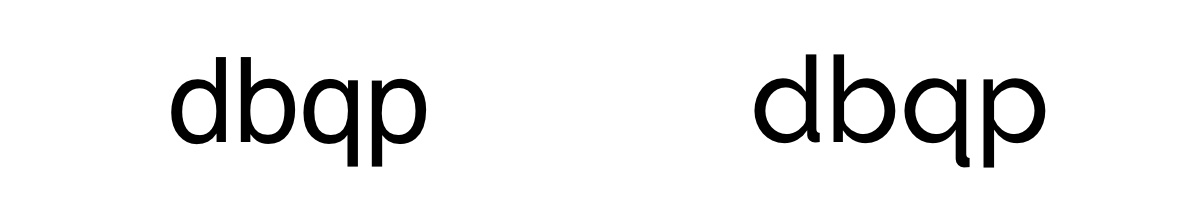
- Mirroring: letter pairs (such as lowercase P and Q) should never be the mirror image of one another, as some people flip letters back to front in the brain shape translation process. The image below shows Helvetica on the left (bad) vs Raleway on the right (good):

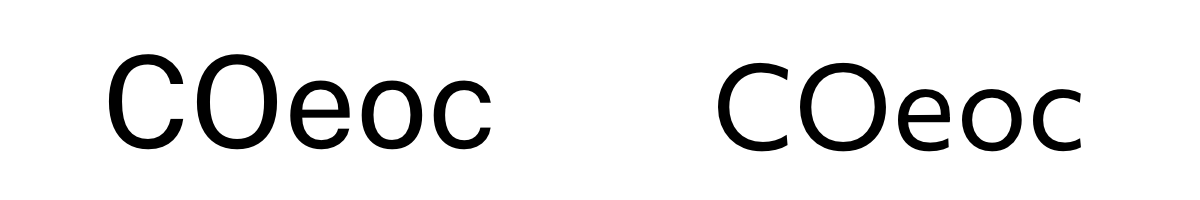
- Discernibility: looking at the apertures of shapes (the openings, e.g. the right-hand gap at the opening of the letter “c”), are they close enough that they could be confused with another letter (e.g. “o”)? The image below shows Public Sans on the left (bad) vs Commissioner on the right (good):

- There is also WCAG SC 1.4.12 to consider. When a user overrides any of the following style properties, your page text should not disappear or overlap other page content:
- Line height (leading) to at least 1.5x the font size;
- Spacing following paragraphs to at least 2x the font size;
- Letter spacing (tracking) to at least 0.12x the font size;
- Word spacing to at least 0.16x times the font size.
Emojis and accessibility: How to use them properly
- Ryan Tan shares some tips for accessible emoji usage, mostly in terms of screen reader support, and covering a mixture of ‘design tips’ vs ‘everyday content’:
- Design: on buttons, don’t use emojis to replace words. E.g. use “Like” rather than “👍”, which could be ambiguous.
- Don’t use repeated emojis, e.g. “Flight plans ✈️✈️✈️” as each emoji has alt text read out by a screen reader, and this is unnecessarily noisy.
- Put your text / call to action first, then emoji, i.e. “Let’s go 👊” vs “👊 Let’s go”.
- Put your emoji at the end of the sentence, not mid-sentence.
- Use widely-known emojis to cater for as many users as possible, e.g. “Hello 👋” vs “Hello 🖖”.
- Avoid emoticons, i.e.
:)vs 🙂. Some emoticons are particularly difficult to understand as a screen reader user, e.g. the ‘shrug’ emoticon ¯_(ツ)_/¯. - Controversially, Ryan suggests you “avoid dark or light skin colour in emoji use” and use the ‘default’ yellow for emojis that have a high contrast on both light and dark backgrounds. There’s a linked article in one of the comments that goes into this topic further, suggesting using emojis that don’t communicate race or gender at all, such as “😸”, or to always use the full range of skin tones such as “✋🏿✋🏾✋🏽✋🏼✋🏻”.
Our development approach for accessible front-end code
- This guide by the BBC walks through their approach for implementing front-end changes, e.g. implementing a component.
- Look at the screen reader UX; ask the UX designer for the required documentation if it is missing. It should cover the focus order, the announced content for screen readers, etc.
- Read accessibility acceptance criteria
- Write the HTML
- Check with supported assistive technology (AT). You should do this before adding CSS, and then again before and after adding JavaScript. They advise against doing all your testing at the end, as this “may be more time consuming to debug”, since you won’t necessarily know which layer caused the bug.
- Write automated tests for accessibility
- Get it reviewed (code review by engineers, design review by designers)
- Hold an accessibility swarm, resolve any bugs, then the component is ready for Test.
Whose nine is it anyway? (Feedback on the WCAG 2.2 working draft)
- This article – which I read mostly for the terrible headline – was written by TPGi, an “accessibility solutions provider”, working with a consortium of big names in a11y. TPGi feel that the 9 new Success Criteria recently proposed for WCAG 2.2 all need some clarification and improvement (with the exception of 2.5.7 Dragging Movements, which TPGi are pleased with).
- It’s a long article of recommendations, each linking to separate GitHub issues raised by TPGi. But to take an example, some feedback for “3.3.7 Accessible Authentication” includes ensuring copy-paste is not blocked: “The “Intent” section of the non-normative Understanding document mentions that copy-paste must not be blocked, but this is not in the text of the SC. We feel it would need to be in order to ensure that it’s a requirement.”.
- It’s fascinating to watch the community shape the WCAG standards of the future, and inspiring that any one of us has the power to propose improvements.
This individual shows how he lives his everyday life as a blind person
- A colleague shared this in our work Slack. Anthony S. Ferraro (asfvsion) demonstrates how he completes everyday tasks as a blind person. He covers the very basics (how to pour a cup of water; by keeping one finger over the rim of the cup and stopping pouring when he feels liquid), to the extreme (how to skateboard on a half-pipe; by mapping out the area with his cane and then basically going for it). He shows just how important tactile controls / labels are on products, e.g. the oven and washing machine, which would be extremely difficult to use otherwise.
TikTok Adds New Accessibility Overview To Provide Additional Support for Users
- TikTok adds photosensitivity warnings to its videos, and allows viewers to opt out of viewing them. It’s also educational; warning labels are shown to creators on the specific effects that may trigger photosensitive epilepsy.
- TikTok also offers auto captions and text-to-speech tools, and the ability to switch between animated and static thumbnails.
- These features are described on TikTok’s Accessibility Overview page, which serve as a handy reference point.
- Anecdotally, TikTok is often seen as very accessible compared to other social media platforms, so it’s always worth noting the improvements they’re making in this area.
Overview of accessibility testing using DevTools (Microsoft)
- A guide by the Microsoft Edge DevTools team, though almost all of it applies to any modern browser.
- This mammoth article is a 23 minute read, and covers how to use DevTools for automated accessibility testing, by working through the accessibility ‘warnings’ in the console. It then describes how you should manually test your page by:
- Resizing the viewport to simulate a zoomed in or mobile device.
- Attempt to interact with the page with a keyboard, and keep an eye out for focus styles.
- Inspecting the Accessibility Tree to check for elements with a “generic” role (usually attributed to being encoded as a
divorspanrather than abutton), which won’t be available to users of assistive technology. - Simulating hover/focus states on interactable elements and checking their contrast.
- Testing with dark and light themes.
- Emulating vision deficiencies with things like blur filters.
- Verifying that the page respects the
prefers-reduced-motionmedia query.
- It’s worth at least a skim through – chances are you’ll learn something!
- This is a website that gamifies teaching you sign language. It uses your webcam to recognise sign language hand gestures, and works extremely well! You gradually progress through different levels of difficulty, eventually covering the entire alphabet.
- The game is an initiative by digital creative studio Hello Monday and the American Society for Deaf Children.
Why your brain loves closed captioning
- 18% of the UK population regularly uses closed captioning, of which only 1 in 5 actually have hearing difficulties. Why?
- The article cites lots of reasons, such as helping with learning a new language. It can also be useful for people with autism and ADHD by providing “deeper context clues”. It also covers situational impairments, such as when sirens or other noises from outside drown out the sound of the movie. And of course, captions allow you to catch up on content on your phone, without disturbing the person next to you.
- “We can read faster than we can speak,” says Dr. Stephen Christman, a cognitive psychologist and professor of psychology at The University of Toledo. “With closed captioning on, the viewer can quickly read the current dialogue and then turn their attention back to the visual action and use their knowledge of what is being said — and what is about to be said — to enhance their appreciation of the nonverbal/visual aspects of what is happening on the screen.”
- The article cites some downsides, however: “It can really wreck a great punchline or suspenseful twist, making it ill-suited to anything that relies on surprise. It can be irritating when it’s poorly executed and riddled with errors.”
- Over 400 accessibility advocates and developers have signed an open letter calling on the industry to avoid using controversial “accessibility overlay products”, the most famous of which is accessiBe. These ‘widgets’ you can install on your website often claim to make your site WCAG compliant, by pulling in third party scripts to ‘fix’ problems such as missing alt text.
- The document lists first-hand accounts from people with disabilities struggling to use websites that have implemented overlays.
- It also describes the privacy issues of such overlays, which detect when assistive technology is running on the device, exposing the fact that the end user has a disability, with no option for them to choose whether or not to disclose it themselves.
- The document recommends that people fix the underlying accessibility issues at source, and abandon use of quick fixes such as these, as they are not effective.
- blindaccessibilitytips.com is a resource for visually-impaired people to learn how to use assistive technology. It covers tasks like navigating the web, editing content in Microsoft Word, and using Windows File Explorer. The site is focused on Windows users using JAWS or NVDA. Though still clearly in early development, it’s a nice attempt to consolidate tutorials in one place.
Whew, that was a long newsletter! Did you know that you can subscribe to smaller, more frequent updates? The dai11y, week11y and fortnight11y newsletters get exactly the same content. The choice is entirely up to you! Curated with ♥ by developer @ChrisBAshton.