Welcome to your monthly frequent11y newsletter, brought to you by @ChrisBAshton. I hope you enjoy these a11y articles I’ve collated and summarised for you. (Psst – if you find these emails too long, consider switching to shorter, more frequent updates). Now on with the show!
frequent11y is now 1 year old! 🎉 Since the first issue of dai11y on 28th October 2019, I’ve published well over 200 posts covering design, technology, science and ethics in the world of accessibility. I’ve been really enjoying reading so many articles and sharing them with you, and I’ve really appreciated the nice comments and encouragement from you. Please continue to share the newsletter with your friends and colleagues.
Looking to the future – would you like me to cover any topics I haven’t covered yet? Is there a way I can improve the format? Let me know your comments by emailing me at chris@ashton.codes or reaching out to me on Twitter. Thanks in advance! Without further ado…
Intro to Web Accessibility (see video)
- What could be a more appropriate 1-year anniversary post than this excellent presentation by Michele A. Williams? In just 16 minutes she explains accessibility in great detail, starting with no assumed knowledge, and bringing the audience up to a good level of understanding about WCAG, WAI, HTML standards, Assistive Technology and team responsibilities. I learned something too – that JAWS stands for Job Access With Speech. A highly recommended watch for anyone new to accessibility!
Google Slides – Present slides with captions
- When you present Google Slides, you can turn on automatic captions to display your words in real time as you speak them (this only works with Chrome devices set to U.S. English). After you click “Present”, click the “CC” button or use
CTRL + SHIFT + C(useCMDinstead ofCTRLon Mac). As you speak, captions appear at the bottom of the screen (but they won’t include punctuation). To change text position or size, click the drop-down menu Down arrow next to the “CC” button.
- Matthias Ott writes about the situation where clicking on an element activates its
:focusstyles – something that can be perceived as ugly. With this new property, you can style elements if they receive keyboard focus, while avoiding styling if they receive focus via mouse click. Example::focus:not(:focus-visible) { outline: 0 }paired with:focus-visible { outline: 3px solid blue }.
Games are being remastered with little thought to accessibility
- This article came out in June in response to a slew of remastered games being released around May. Many of these games from circa 2010 lacked accessibility features at the time, and haven’t been given any accessibility love in the remaster, lacking basic things like controls mapping. The author shows lots of screenshots and provides a quick overview of games including Mafia 2 and Minecraft Dungeons. Worth a read to remind ourselves how generally terrible in-game subtitles are.
How we recruited people with low/no digital skills on Carer’s Allowance
- A GOV.UK blog from 2015. They wanted to find people on the lowest end of the digital inclusion scale for user research, to ensure a service they were building could be used by anybody. Asking people “How would you rate your computer skills?” wasn’t a reliable indicator of digital literacy as people tend to underestimate their skills and subsequently complete tasks with ease. Making people score themselves against explicit criteria, e.g. “How comfortable are you finding stuff using a search engine such as Google”, was a much better way of finding participants on the lower end of the scale.
- Jeremy Keith writes about a technique (prompted by Sara Soueidan) that ‘forces’ you to create accessible experiences. You can use ARIA attributes as CSS hooks to ensure your component only looks/functions properly if said attributes are used in the HTML.
- Consider this CSS:
aria-hidden['true'] { display: none }. It ensures you’re properly hiding content from both sighted and screen-reader users; thearia-hiddenhides from the screen readers, and thedisplay: nonehides from sighted users*. - *Jeremy seems to imply that
display: nonedoesn’t hide content from screen reader users, which would indeed make this approach really clever. Butdisplay: nonedoes hide from screen readers, so I think there’s been a misunderstanding somewhere. However, I still think the ARIA-in-CSS approach is more semantic, and could be marginally beneficial… - Imagine if your CSS fails to load for some reason. With ARIA-in-CSS, at least screen reader users will still ignore the content. If you’d used a class instead (
.hide { display: none }), then a CSS load failure would be a broken experience for everybody.
Math, schizophrenia and the story of a life saved by the Internet
- A US podcast sent in by frequent11y subscriber Nick. It’s an anonymous interview with someone who has schizophrenia. Whilst studying to become a mathematician, they were faced with severe anxiety attending the face-to-face lectures, so asked if they could just do the assignments and skip the classroom parts. They were told “no”. After dropping out of school and reaching suicidal lows, they enrolled in an online-only degree, graduated, and now have a lucrative full-time job. They hope that the pandemic leads to academia becoming more remote-friendly and accommodating of mental health.
- (The relevant portion is about 31 minutes into the podcast, or you can switch to the Transcript tab and search for “coming up, math” to find the relevant portion.)
Developing Real-Time, Automatic Sign Language Detection for Video Conferencing
- Google intern Amit Moryossef writes about a research paper on real-time sign language detection using human pose estimation. The model, called PoseNet, reduces input from a HD image to a small set of landmarks on the user’s body, which can be analysed frame-to-frame to predict whether a user is signing, to an accuracy of 83-92% – you can try this for yourself in the demo or watch the video.
- As conferencing software tends to focus on someone who is speaking verbally, it is hoped sign detection could be used to move focus to someone communicating via sign language. The researchers found a clever way of triggering the focus: when the model determines that a user is signing, it passes an ultrasonic audio tone. The audio is transmitted at 20kHz, which is outside the hearing range for humans, but fools any video conferencing application into thinking the user is speaking. This research could be used to better include those who communicate via sign language.
That Time I Tried Browsing the Web Without CSS
- Jon Kantner describes his experience with some popular sites after turning off CSS. 12.5% of users with low vision (who use assistive technology) browse the web with custom stylesheets, so sites need to have good structural markup to build upon. The most common issues Jon encountered were: images/SVGs with no
width/heightattributes, so appeared massive on the screen; lack of whitespace between elements (sites rendering<a>Link 1</a><a>Link 2</a>, not marked up as a list); unlabelled buttons (which would also be a huge problem for voice input or screen reader users); and missing images (e.g. logos applied with CSSbackground-image). - Did you like this article? I’ve written a number of similar posts on Smashing Magazine.
The Robot That Gives Humans a Job (video, 3 minutes)
- At the “Avatar Robot Cafe” in Tokyo, all of the servers are robots – but this isn’t the typical story of automation taking peoples’ jobs. These robots are controlled by people outside of the cafe who would never be able to physically do the job otherwise. Massa – the avatar that serves Alice Levine in the clip – has severe physical disabilities that confine him to his bed. But he can control the robot waiters using sophisticated eye tracking technology, and can talk to customers to take their orders and have a conversation. The arrival of 5G could soon mean he can send his robot to any location, indoor or out. It provides Massa “a huge amount of hope”.
- Watch the full episode of Kevin McCloud’s Rough Guide to the Future on Channel 4 (47 minutes).
Use feature flags to make your website more accessible
- Interesting idea from Heidi Waterhouse: allow users of your app to set their preferences for things like font size, contrast, and font family, and persist these preferences in a database [or cookie]. Then, when rendering the page for the returning user, retrieve their preferences and give them a personalised, accessible display. Heidi recommends building in these flags for every new feature, even if you haven’t built the part that lets users configure it yet (just return the default value). When you do come to implement it, your UI will already be set up to give the personalised view.
Sony Outlines PS5 And DualSense Accessibility Features
- Sony has released a blog post describes the PS5’s new accessibility features, such as built-in screen reader, and voice dictation software. Gamers will be able to adjust colour contrast on subtitles/closed captions, and reduce or disable haptic feedback in the DualSense controllers. Well done to the lucky few who have managed to pre-order one so far (I haven’t, and it baffles me why it’s so difficult)! PS5 is released on November 19th in the UK.
Accessible Routing in JavaScript Frameworks
- A Deque article by Mark Steadman, describing how to handle transitions between page loads in Single Page Applications. Ideally the focus would go to a
<h1>, or failing that, it should go to the body of the page. In either case, the focussed element needs atabindex="-1"so that JavaScript can assign focus. As a last resort, you could instead shift focus to the “skip to main content” link if you have one, but should also usearia-liveto announce to the screen reader that the page has changed.
6 Ways Travel Has Become More Accessible During the Pandemic
- Flexible booking & cancellation policies (to encourage people to book flights etc; those who have bouts of debilitating medical symptoms have long requested more flexibility).
- More accessibility fixes on websites (due to suffering businesses trying to market to more customers).
- A move toward contact-free (e.g. more automatic doors, less paperwork, less face-to-face check-in).
- Public spaces easier to navigate (lack of crowds, increased spatial awareness).
- Increased local offerings (some hotels & tour operators are extending discounts to residents, in the absence of out-of-town visitors).
- Events with virtual access (business conferences, concerts etc, which prior to the pandemic would not have allowed participation from a distance)
What is ARIA even for? (video, ~8 mins)
- A quirky, almost NSFW video by Heydon Pickering, explaining when and why to add ARIA roles and attributes to your HTML. It is best used when there is no good native HTML solution to your problem. For example, a ‘toggle button’ could be achieved with checkboxes, but is difficult to style and would be announced as
inputto the screen reader: better to use<button aria-pressed="false">Toggle</button>and use JavaScript to change thearia-pressedvalue. And<button>already has an implicitrole="button", so there is no need to add it here.

- A font has been designed to be read more easily by people with low vision. It differentiates commonly misinterpreted letters and numbers, such as capital I and lower-case l, using exaggerated forms including angled spurs and differentiated tails. It comes in four variants (regular, bold, italics, italics bold), supports 27 languages, and is available for free on Windows, Mac and the web.
Accessible Fonts: Please, STOP Using PX For Screen!
- A very ranty article that nevertheless explains quite well the reasons for using
em(rather thanpx) for your font sizes, media queries, margins and padding. It dispels the myth that the ‘default’ font size is always 16px (the author’s default is 20px).remis argued against as theme changes have to be applied in more places.pt,mm,cmand other ‘real-world’ metrics have their place only in yourprintstyles.
Soccer players’ head injury risk could be reduced with simple adjustments to the ball, study finds
- Football governing bodies FIFA/NCAA govern the size, weight limit and inflated pressure of footballs. Purdue University engineers have concluded that when footballs get wet, they quickly breach the weight limit, so should be swapped out mid-game. Inflating balls to the lowest allowable pressure can reduce its force by 20%. Adopting these measures could reduce concussion risk, which account for 22% of all soccer injuries. A professional player heads the ball 12 times in a single game and 800 times in a season.

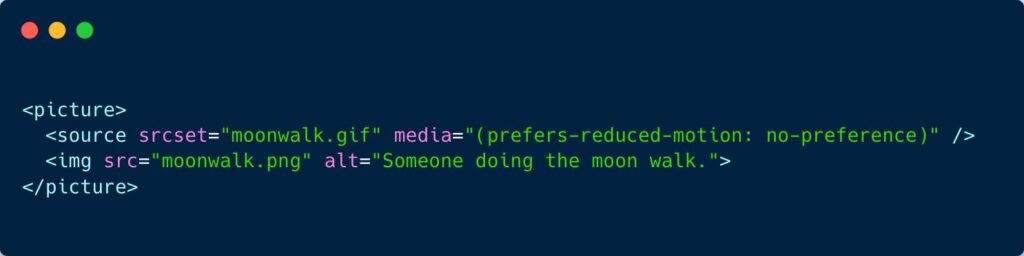
GIFS and prefers-reduced-motion
- Some people find animations nausea-inducing or distracting. They might well configure their browser to indicate that they prefer reduced motion. This CSS Tricks article highlights a really neat trick from Manuel Matuzović: display a static image by default, or play an animated gif if users have no preference for reduced motion, using
<picture>/<source>elements combined with a media query (see screenshot above). The article goes on to describe how you can use a<details>element to allow gifs to be ‘paused’ (see the demo).
This $1 hearing aid could treat millions with hearing loss
- Saad Bhamla, a bioengineer from India, wanted to buy his grandparents some hearing aids. He was shocked to find that they can cost $500 to $5000 per pair, so set out to build his own. He soldered a microphone to a circuit board, then added an amplifier, a frequency filter and a volume control, as well as on/off switch and audio jack. His makeshift product, LoCHAid, passes five out of six of the World Health Organization’s recommendations for hearing aids, and cost around $15 to build. This could be reduced to $1 if produced at scale. It needs clinically testing before it can be legally sold as a hearing aid in most countries.
Whew, that was a long newsletter! Did you know that you can subscribe to smaller, more frequent updates? The dai11y, week11y and fortnight11y newsletters get exactly the same content. The choice is entirely up to you! Curated with ♥ by developer @ChrisBAshton.