Welcome to your monthly frequent11y newsletter, brought to you by @ChrisBAshton. I hope you enjoy these a11y articles I’ve collated and summarised for you. (Psst – if you find these emails too long, consider switching to shorter, more frequent updates). Now on with the show!
How Alexa has change the life of a disabled person
- Colin Hughes describes how his muscular dystrophy can make it difficult to use remote controls. He now uses Alexa to control thermostats, lights and blinds with his voice. Taking inspiration from a video showing how a garage door can be opened/closed with a cheap wireless switch, Colin retrofitted his front door to be voice-powered for £150. This contrasts with a £5000 quote he received from a company, highlighting the financial burden people with disabilities are put under. His command of ‘open sesame’ has to be regularly changed in case passers by figure out how they can enter his home.
Accessibility Best Practices for Classes Using Zoom
- PDF from The University of Texas. Tips include: don’t require people to turn on their webcams (anxiety, physical tics etc); read screen shared contents and any chat content aloud; use Show/Hide Non-video participants to hide names and profile pictures if recording; do not force mute participant audio (required for deaf students to pin the sign language interpreters); post materials before or after class for students to review.
Accessible Font Sizing, Explained
- The WCAG does not define a minimum font size for the web: just that fonts should be resizable and of a sufficient contrast. Contrast should be 4.5:1 for small text, 3:1 for larger text (defined as text that is a minimum of 18 point or 14 point with bold), though different screen densities and alphabets mean the pixel size will vary. Browser font sizes are accessible by default, so avoid using
pxand instead make your font sizes relative to the base font size (usually 16px) usingrem/em. About 3% of users change their default font size in the browser settings, and some will override the font-family too (e.g. to OpenDyslexic, which increases readability for users with dyslexia).
Control your iPhone with your voice (and leave Siri out of it)
- iOS 13 brings ‘Voice Control’, which allows you to use commands like ‘swipe left’ or ‘scroll up’, open apps or take pictures. You can also dictate text messages or notes, and delete text you’ve typed without having to touch your phone. It’s also highly customisable: you can set up shortcuts for inserting your email rather than saying it out loud, or have Voice Control perform custom gestures, e.g. touch-and-hold. This article explains how to set that all up.
Disabled Nurses Find Covid-19 Silver Lining; Hope For More Inclusive Future
- A Forbes article about three nurses with disabilities, and the opportunities the current pandemic has afforded them. Andrea Dalzell interviewed for 76 hospital jobs and was rejected from them all once they realised she was in a wheelchair. The desperate plea for nurses since March has now meant employers look past her disability, and she’s found a job. All three nurses in the article strongly state that they work as effectively as other nurses.
- On a semi-related note, #DisabledAndCute is trending on Twitter. I came across this image in a New York Times article, showcasing an ‘accessible party dress’ on manikin positioned in a wheelchair, amongst other manikins. It’s not something you usually see and I liked that the visibility of wheelchairs in social/fun settings is being normalised.

Making Facebook.com accessible to as many people as possible
- A Facebook Engineering article describing how the site redesign in React provided opportunities to improve accessibility. Using React Context, heading levels automatically increase as they are nested (i.e.
<Heading /><section><Heading /></section>automatically creates ah1followed by ah2). They use the same mechanism for contextual keyboard commands, to perform actions relevant to the thing that is in focus. Components such as FocusList are wrapped around lists to handle focus and to define up/down arrow key behaviour. A static analysis tool errors when it encounters a form control without a label, and a runtime tool monitors the DOM in real time and visually alerts devs to any inaccessible components.
YouTube Axes Community Captions Feature, Citing Low Usage
- A feature allowing viewers to contribute subtitles to a channel’s videos will be discontinued on 28th September 2020. YouTube says less than one-thousandth of a percent of channels approved a community captions track in the last month, and only 0.2% of watch time had a community caption track selected. Subtitles ranged in quality, and it is known that some contributors were exploiting the tool to spam or troll its users. Content providers can still provide captions on their own videos, and YouTube is improving its automated captions service.
Going Colorblind: An Experiment in Empathy and Accessibility
- Sara Novak writes about her three-day experiment using Chrome extension See, to emulate deuteranomaly and better understand the needs of one of her colleagues. This is the most common type of colour blindness, making it difficult to differentiate green and red. She realised that the way she’d been highlighting her emails in different colours was not accessible, and switched to using italics or bold for differentiation. A site Sara used wouldn’t let her fill out a form because it used red and green borders to indicate whether the fields passed validation, which she couldn’t distinguish between.
Diamond: Strides Made in Website Accessibility This Year, But More Work Needed
- A report from May, which I’ve only now found time to read: accessibility for the Alexa Top 100 websites has improved from 2019 to 2020. 40% are ‘fully accessible on all platforms tested’, vs 29% last year. And 39% of sites are ‘fully inaccessible’, down from 43%. 21% were accessible ‘with difficulty’, down from 28%. An example of ‘accessible with difficulty’ includes triggering a login button but then needing to search for form elements because focus was not given to the modal.
Equal Entry Website Called Out as Inaccessible
- A bit of a clickbaity headline, describing how Equal Entry responded to a complaint that one of their web pages had 2 accessibility errors, which was the result of an automated tool and turned out to be all false positives. For example, one of the errors was that an input was missing a label, but it was a
textareaused for visual spacing only. It hadaria-hidden="true", so it didn’t need a label. The post has a useful overview of how the consultancy conducts an accessibility test, with a reminder that aiming for a 100% pass rate can be a false prophet.
Why Deaf People Oppose Using Gene Editing to “Cure” Deafness
- Article suggesting that people who are deaf view themselves through the social model, rather than medical model, where societal barriers are the source of disability. It argues that an inaccessible society causes more harm than being deaf itself, and that there can be biological advantages to being deaf. ‘Deaf gain’, as it is known, includes being better able to accurately recognise faces, having faster peripheral vision reaction times, and perhaps some protection against Alzheimer’s. A gene that causes hereditary deafness may actually offer improved wound healing.
- Another excellent Adrian Roselli round-up, detailing the latest WCAG v2 proposal (deadline for comments by 18th September). There are 4 new Level A success criteria: 2.4.13 Fixed Reference Points, 3.2.6 Findable Help, 3.3.7 Accessible Authentication, 3.3.8 Redundant Entry, and existing criterion 2.4.7 Focus Visible has been ‘promoted’ from level AA to A. There are also 4 new Level AA criteria and one new Level AAA.
New TfL app to help Londoners travel safely round capital
- The TfL Go app for iPhone (with an Android version landing this autumn) shows real-time train times for the London Underground, with information aimed to enable travel at quieter times to help customers maintain social distancing. It includes ‘step-free mode’ which shows all the stations with street-to-platform wheelchair access. It also has dynamic text sizes and is VoiceOver-compatible – read more on tfl.gov.uk.
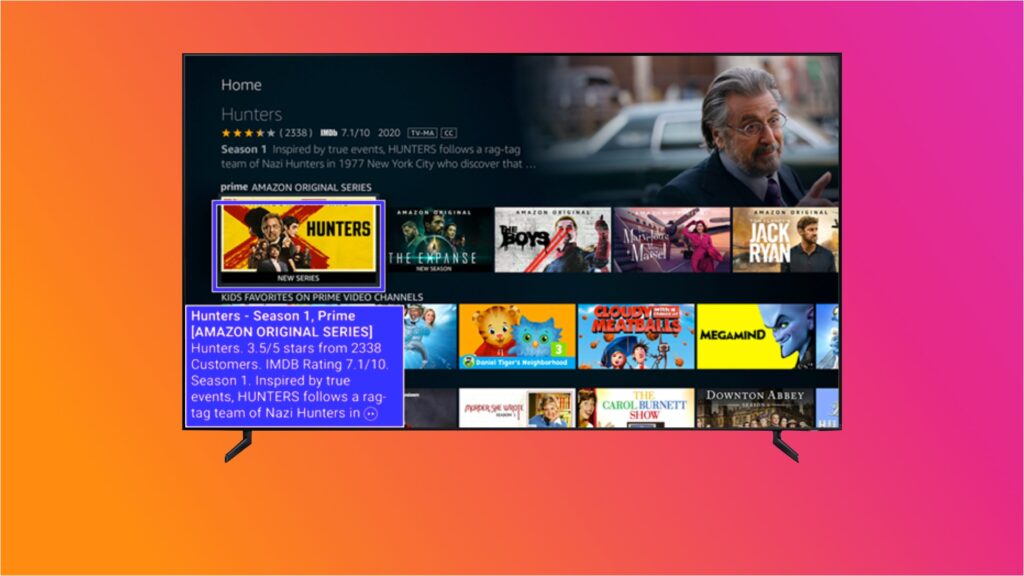
Amazon Expands Accessibility Features With New Text Banner for Fire TV
- Amazon has launched ‘Text Banner’, aimed at assisting users who struggle to read the onscreen text. This text banner appears in a fixed location on the screen and works across the Fire TV UI, but also Prime Video and other applications on your Amazon device. It can be enabled within Settings under Accessibility.

- Eric Bailey provides a comprehensive summary of why the term ‘a11y’ is useful, to address the common ironic adage “the term ‘a11y’ is itself inaccessible”. It is easier to type and to say, it allows more room for content inside tweets, and, crucially, it is more specific than ‘accessibility’ as it pertains to digital accessibility rather than something physical like wheelchair ramps for libraries. It is no different than using terms like i18n, 3D or WWII, and to suggest it is a problem is arguably a sign of ableism.
Is Twitter Trolling Us? Why Voice Tweets Are Already Problematic
- A few weeks ago, Twitter introduced a new feature to a limited group of test users: the ability to tweet audio memos instead of text. It quickly received a backlash from the deaf community, who complained that these tweets have no caption support. The feature has also been called out as potentially harmful, especially to users already suffering harassment on the platform. Twitter was quick to apologise and has since been recruiting more accessibility specialists.
Whew, that was a long newsletter! Did you know that you can subscribe to smaller, more frequent updates? The dai11y, week11y and fortnight11y newsletters get exactly the same content. The choice is entirely up to you! Curated with ♥ by developer @ChrisBAshton.