Your fortnightly frequent11y newsletter, brought to you by @ChrisBAshton:
5 takeaways from screen reader usability interviews
Frontend developer Jess Budd shares five things they’ve learned from user testing with screen reader users.
- “None” of the users interviewed used the tab key as their primary means of navigation – perhaps unlike the way many of us do manual testing! They’d typically bring up a list of all links or headings instead, and jump straight to the interesting bit.
- When asked to navigate to the homepage, none of the interviewees used the company logo in the top left corner, as most sighted users would. Instead, they searched for a link announced as “Home”. Side note: the alt text for the company logo should describe the functionality of the link, rather than the image itself, i.e. “Home” instead of “YourCompany”.
- Many of the users, upon bringing up a list of links, would type a letter to narrow the list down, e.g. “c”, looking for the contact page. So if your company has gone for more informal language, e.g. “Get in Touch!”, it will make it harder for screen reader users to find what they’re looking for.
- None of the interviewees made their browser window full screen. By default, the browser window only took up a portion of monitor space, giving the mobile styling and behaviour. We can’t assume people are experiencing our desktop layouts just because they’re not on a mobile.
- None of the interviewees use skip links. They have other, more efficient means at their disposal, and they say that skip links often don’t work well because it doesn’t always change the keyboard focus. This is one of those cases where skip links are often more useful for sighted users, even if we might be tempted to think otherwise.
Google’s ‘Guided Frame’ helps visually impaired users shoot better pictures
This article has been in my bookmarks since the Pixel 7 launch event on October 6th, 2022. Google announced “a number of features” including:
- Guided Frame, which is a “voice coach that will tell users where to hold their phones in order to, for instance, take a selfie”. It directs you to move the phone up, down, or to the side, and automatically triggers the shutter when the AI believes you’re in shot.
- True Tone, which is the result of Google teaming up with photographers and artists of color “to help ensure that photos are accurate and representative of everyone’s skin tone”.
What we learned from our first accessibility conformance review
Hidde de Vries writes about reviewing ‘Sanity Studio‘, a headless CMS, for accessibility. Hidde, who works for the studio, started by comparing the different accessibility guidelines, such as WCAG.
There is actually a different standard for authoring apps: the Authoring Tool Accessibility Guidelines (ATAG). This “seemed like the obvious choice”, but the tool doesn’t create “web content” as defined by the WCAG. WCAG defines web content as HTML or PDF or similar, whereas Sanity stores the content as data.
ATAG also doesn’t come with an evaluation methodology like the WCAG Evaluation Method (WCAG-EM), and doesn’t map to VPAT (“a format used to compare accessibility in the US and Europe”). Therefore, they decided to evaluate against WCAG Level A + AA, following WCAG-EM.
We created the WCAG conformance audit with Eleventy WCAG Reporter and, once we had that, used the OpenACR Editor to create a VPAT(-like) report in HTML.
Other complications included deciding the scope of the audit. For a highly customisable application that can accept lots of plugins, how far do you evaluate? They opted for a minimally customised and representative site that they use for client demonstrations.
The end result was an audit covering 50 Success Criteria, of which 36 were satisfied. The remaining had issues identified, which is a “list of opportunities to improve accessibility in the Studio”.
The article ends with a link to Collaboration Tool Accessibility User Requirements, which is a W3C working draft of guidelines for making real time collaboration more accessible.
Top 10 Accessibility News of 2022
This is a round-up of last year’s “most talked about” accessibility news stories, brought to you by Equal Entry (who also have a newsletter you should subscribe to!).
I won’t regurgitate the whole list, which is quite US-centric, but there are some interesting items that were actually completely new to me. It’s amazing how these passed me by, even while I put a fair chunk of my life into writing these newsletters!
- Meetup.com added an accessibility overlay, receiving a lot of negative feedback from the WordPress and accessibility communities. It later removed the overlay.
- Apple added Door Detection to iOS, to “help those who are blind or have low vision locate a door, know how far they are from it, and hear the door attributes. The user will know if the door is open or closed and whether they can open it by pulling, pushing, or turning a knob”.
- Microsoft created Adaptive Accessories; a large range of mix and match inputs to replace or complement the traditional mouse and keyboard. Follow the link to see pictures of the accessories.
- The Speech Accessibility Project was launched to improve speech technology for people with speech impediments and different speech patterns. It is being led by the University of Illinois Urbana-Champaign with support from industry heavyweights Amazon, Apple, Google, Meta and Microsoft.
Spoiler alert: the top news story was Elon Musk’s takeover of Twitter and the subsequent firing of Twitter’s accessibility team.
Comparing Manual and Free Automated WCAG Reviews
Adrian Roselli looks at the homepage for a “popular site” and performs a manual review against the WCAG 2.1 A and AA standard, using “bookmarklets, assorted contrast checkers, dev tools, and assistive technology”, including “screen reader pairings of Chrome/JAWS, NVDA/Firefox, and VoiceOver/Safari on desktop”. He then runs the page through the following automated checkers:
- axe DevTools v4.47.0 browser extension (using axe-core v4.6.2) for Chrome and Firefox
- ARC Toolkit v5.4.2 browser extension for Chrome
- WAVE Evaluation Tool v3.2.2.0 browser extension for Chrome and Firefox
- Equal Access Accessibility Checker (EAAC) v3.1.42.9999 browser extension for Chrome and Firefox
- NB, Adrian did not include Microsoft Accessibility Insights or Google Chrome Lighthouse because they use axe-core, the same engine as axe DevTools.
He compares the results in detail, but the result is clear:
In my manual review I found almost seven-and-a-half times (7½×) more issues than the tool with the next highest set of found issues across three times (3×) as many Success Criteria.
Adrian is clear to say that using automated checkers isn’t a bad thing. Using them as a ‘first pass’ against your site can help flag some of the basics and allow you to then concentrate on more nuanced issues. But his concern is that “too many managers, bosses, stakeholders, and even testers, may do no more than run a free automated tool against a site or page and consider that sufficient”.
For further reading, check out this GOV.UK blog post from 2017 that performed a similar experiment.
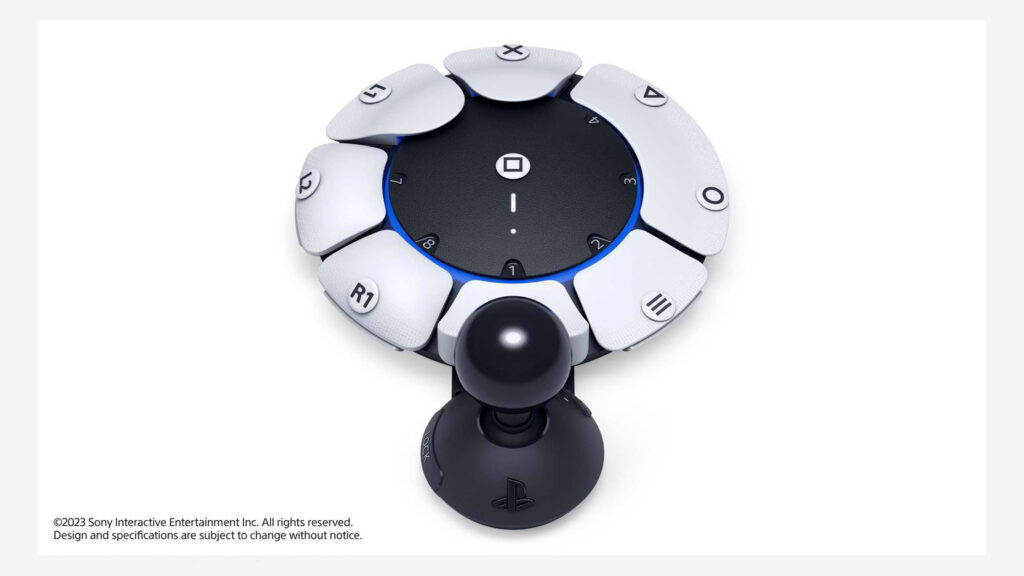
PlayStation debuts highly customisable controller for gamers with disabilities at CES
Sony has unveiled an adaptable PlayStation controller, dubbed “Project Leonardo”. It is designed for gamers with limited motor control, who may not be able to hold the traditional controller.
The article does a great job at summarising what’s unique about the controller:
The controller consists of a circular gamepad that was designed to lay flat on a table or wheelchair tray, which is equipped with eight interchangeable buttons plus a joystick that can be rotated around this central module.
The controller also comes with a kit of swappable components, allowing the shape, size and positioning of both the buttons and the joystick to be adapted to the personal needs and preferences of the user.
The controller’s software is equally adaptable, allowing gamers to program multiple buttons with the same function, the same button with multiple functions or their preferred north orientation for the joystick.
These settings can be stored in distinct button control profiles, with users able to switch between up to three profiles per console.
It can also be used with a second Project Leonardo controller and one of the PS5’s wireless DualSense controllers, with all three able to act together as a single device.
PlayStation is currently gathering feedback on the controller, meaning no release date or price has been set to date. The company’s announcement comes nearly five years after Microsoft released the Adaptive Controller for its Xbox console.

Did you know that you can subscribe to dai11y, week11y, fortnight11y or month11y updates! Every newsletter gets the same content; it is your choice to have short, regular emails or longer, less frequent ones. Curated with ♥ by developer @ChrisBAshton.