Your fortnightly frequent11y newsletter, brought to you by @ChrisBAshton:
Don’t Believe the Type! (video, 50m)
- I discovered this axe-con 2021 video via Richard Morton’s tweet. I thought it would be good to follow-up on the piece I wrote about the Hyperlegible font.
- The presentation, by Gareth Ford Williams, David Bailey and Bruno Maag, talks through the data they’ve gathered from around 7,000 hours of user research. They conclude that some so-called ‘accessible’ fonts such as “Open Dyslexic” actually perform worse than standard fonts like Helvetica. However, some accessible fonts perform better, including Atkinson Hyperlegible and BBC Reith Sans.
- That said, the poor performing fonts “may have fallen into the ‘I hate Comic Sans’ trap”, as they all look quite exaggerated. The top performers were all sans serif fonts.
- The presenters admit that the survey raises lots of questions, rather than giving lots of answers! But TLDR: that ‘accessible’ font you’re using may not be as accessible as you think.
- An interesting article talking about the progression from, pre-pandemic, video-calls happening once or twice a week, to mid-pandemic, where video calls happen for several hours per day. The video fatigue has led to an explosion in popularity for audio-based apps, such as Clubhouse, where users can drop into chatrooms and participate in discussions with strangers.
- They’re able to “recreate serendipitous moments like chance encounters and coffee machine conversations”, in a way that Zoom doesn’t. But they are ableist by nature, offering poor or zero experience for the Deaf community.
- The article touches on an interesting point: that this “levels the playing field”; insofar as many blind people “have little interest” in social media apps such as Instagram. The implication is that by the nature of these apps, they’re not going to offer much to certain segments of the disabled community, and there are usually other options to cater to everyone.
- That’s a difficult line to take, in my opinion. But it does make me wonder how everyone’s needs can be met without fundamentally changing the offering of these apps.
Some questions on accessibility in email — answered
- Some interesting nuggets of information here, resulting from a survey of 162 respondents (yes, the sample size is too small to have a lot of confidence in these results).
- 98% of people find a font size of 16px easy to read, compared to 70% for 14px (a font size that is “often cited as being accessible”). Participants generally did not find 12px easy to read.
- 88% of participants found a line height of 1.5em easy to read; it was the best performing line height out of the options available (various options from 1em to 2em).
- There was a clear preference for “accessible text links” (links using border-bottom for their underline), rather than the standard
text-decoration: underlinelinks. This approach is to “benefit people living with dyslexia, for whom underlining can cause text to run together, or collide”. I don’t remember coming across this before, so the Accessible Text Links article is worth a read too.
- Sara Souedian gives her thoughts on why we need a native
<search>HTML element. This would be syntactic sugar for<div role="search">, like we already have for<main>/<div role="main">. - The first rule of ARIA is to not use it if there is a native HTML element with the semantics of the required behaviour already built in. It could be argued that ARIA should be phased out, “with HTML replacing ARIA bit by bit until its services are no longer required”.
- Search is such a common feature on websites that making it easier to apply accessible semantics can only be a plus. With it, it should be even easier for users of assistive technologies to jump to the search section of the page.
- There is a related GitHub issue on the whatwg/html repository, calling for a HTML search element.
Axe-core vs PA11Y: Which one should you choose?
- GitLab now offers Pa11y as part of its CI pipeline, with no configuration needed. Craig Abbott compares it to axe-core, which is used by Deque for its acceptance tests. Out of 142 issues tested:
- axe-core found 39 issues in total, or 27%. 36 were violations and 3 were potential issues which required a user to check manually.
- pa11y found 29 issues in total, or 20%.
- 19 issues (13%) were found by both tools.
- 20 issues (14%) were found by axe-core but not Pa11y.
- 10 issues (7%) were found by Pa11Y but not axe-core.
- Combined, 49 issues (35%) were found.
- Craig recommends using both tools. He also notes that axe-core isn’t necessarily ‘better’ than pa11y; the issues in the set that Craig tested with might just happen to play to axe-core’s strengths.

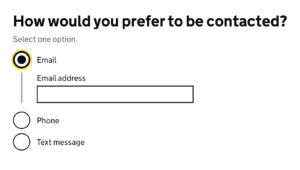
An update on the accessibility of conditionally revealed questions
- A GOV.UK blog about the ‘conditional reveal’ option in the GDS Design System’s radio and checkbox components.
- The GOV.UK Accessibility Team discovered that the implementation failed WCAG 2.1 Success Criterion 4.1.2: Name, Role, Value, as the act of conditionally revealing content would not notify some screen reader users.
- This came down to the use of
aria-expanded, which the team later realised was “not supported for the role of a radio button or checkbox in the ARIA specification.” - Further user research found that some users were in fact notified of changes, despite it not being supported. Additionally, the notification did help users; so they brought their findings to the ARIA Working Group for consideration.
- The team then prototyped a few different ways of improving the relationship between the question and the revealed content. The conclusion was to avoid using “multiple fields or text content (like warning text) within reveals”. Simple questions with a single input were fine.
Facebook Rolls Out News Feed Change That Blocks Watchdogs from Gathering Data
- An update to Facebook, which has not yet been rolled out to all users, obfuscates the page content in the markup of the HTML DOM, potentially excluding disabled users. It adds “superfluous text to news feed posts in the form of ARIA tags” (“junk code”) to make it more difficult for people and bots to “scrape” the content, which this article says includes legitimate users such as researchers and journalists.
- These junk characters have made similar moves in the past to reduce the efficiency of ad-blocking software.
- Facebook claims that its new update has been designed not to reduce accessibility. However, the article contains a video demonstrating that the Microsoft Narrator screen reader reads aloud a string of junk characters on at least one occasion.
- There is a dissonance between making content accessible and building in anti-scraping / anti-ad-blocking measures. It’s difficult, impossible even, to do a good job at both.
Improving The Accessibility Of Your Markdown
Another excellent Smashing Magazine article by Eric Bailey. Despite the title, there aren’t many Markdown-specific accessibility tips here, but it is packed with information and I challenge you not to learn something new from it!
- Markdown is a text to HTML conversion language, created in 2004. It has no editor and therefore no Clippy-esque experience to warn you if you’re introducing anything inaccessible.
- The main advice is to use headings to structure your content, as this is by far the most popular method assistive technology users use to navigate your page. Eric doesn’t use assistive tech, but he also navigates by headings via the headingsMap browser add-on.
- Write good alt text for your images, using the W3C alt decision tree if in doubt. And make sure you use punctuation!
- When linking to SVG images, add the “img” role to it, to prevent assistive tech from skipping it or announcing it as a group. E.g.
<img src="foo.svg" role="img" alt="Sunflower" />. - Whilst it is possible to write Markdown for opening links in new tabs (
(url){:target="_blank"}), avoid it, as it can be a WCAG failure and a security risk. - Skip links aren’t limited to the main site navigation; you can also use skip links to skip over, say, your Table of Contents, or to avoid keyboard traps.
- Beware libraries which automatically turn your headings into anchor links, as the markup is tricky to make accessible. I’ve covered this already in dai11y 23/12/2020.
Did you know that you can subscribe to dai11y, week11y, fortnight11y or month11y updates! Every newsletter gets the same content; it is your choice to have short, regular emails or longer, less frequent ones. Curated with ♥ by developer @ChrisBAshton.