Your fortnightly frequent11y newsletter, brought to you by @ChrisBAshton:
How anyone can make Maps more accessible
- Google relies on its community of Local Guides to update Google Maps information by, for example, inputting whether a restaurant has tables suitable for people who use wheelchairs. These guides share some actionable tips for crowd-sourcing information to benefit everyone, particularly people with disabilities:
- An accessibility checklist can be useful when writing reviews. For example, having a template covering ramp access, wheelchair-accessible toilets, wheelchair-accessible parking etc, where you just have to provide ‘YES’ or ‘NO’ next to each item.
- You can indicate accessibility features by answering questions about a business you visited, within the Google Maps app. If you’re the business owner, better yet – add these attributes yourself in your “Business Profile on Search and Maps”.
- Create and share public lists of accessible places, e.g. accessible restaurants in your neighbourhood.
How to open a budget Accessibility Simulation Lab
- Andreea Vlad shares how the NHS Business Service Authority built its “budget” Accessibility Simulation Lab.
- Whilst the article was published in May 2021, it’s not clear when the lab was actually put together. By its nature, it is very “hands on”, and Andreea also recommends having a fruit & candy bowl on site to encourage participation, so it certainly hearkens back to pre-Covid times…!
- The lab is a single Chromebook, pre-configured with personas that simulate certain disabilities, alongside a mouse, keyboard and headphones. Someone bought several sets of cheap protective glasses, and then applied masking tape, nail polish and permanent markers to try to simulate visual conditions such as glaucoma, central field loss, and low vision. Finally, there are three very old phones, though no reference is made as to how these are used.
- Andreea suggests that it’s hard to find lab session times that suit everybody; the implication is to let people use the lab in their own time. Try to get structured feedback from people, by asking them “I think we should…”, “I think we should not…”, and “[x]… stops me from caring about accessibility”. This encourages visitors to reflact, and increases their buy-in.
7 Accessibility FAQ on the Winn-Dixie ADA Appeal Decision (2021)
- I like to keep an eye on accessibility legislation in the USA, even when it can feel quite far removed from the UK/EU legal system. Here’s a useful write-up of one of the most important web accessibility cases in recent history:
- In April 2021, a single U.S. Court of Appeals ruled that the Americans with Disabilities Act (ADA) did not apply to the website of supermarket Winn-Dixie, because at the time of filing it did not sell anything online and the plaintiff could access physical stores. In other words, the ADA could not be used to force Winn-Dixie to make their website accessible to blind users.
- 3 judges were on the panel, and they were split 2-1 on the ruling. The decision only applies in 3 states: Alabama, Florida and Georgia. There have been 3 formal requests for a rehearing since the ruling was made, so a rehearing is quite possible and the ruling could change.
- Since the case was filed, Winn-Dixie does now offer online shopping, which would likely have changed the ruling, were it not for court rules stopping new facts from being added to the case on appeal.
Resident Evil Village Has An Accessibility Problem
- I’ve had a number of bookmarks on the theme of Resident Evil Village, which has been a hot topic in a11y newsletters of late. This article berates Capcom for not providing any accessibility options in the menu of the game, meaning that:
- The camera is stuck on a zoomed in view, which can lead to motion sickness. There are mods available to configure this.
- Subtitles are small, and often have terrible contrast on the game background. There’s a Twitter thread with a screenshot. Subtitles don’t specify who is speaking, leaving hard of hearing players to guess. There’s also a lack of subtitles overall, as none of the ambient sounds are conveyed in text.
- There are no controller remapping options.
- Can I Play That wrote an accessibility-focused review of Resident Evil Village, rating it just 3/10.
- This article makes a special call-out to Ratchet & Clank: Rift Apart for its advanced a11y options.
Accessibility and outdoor socialising: ‘I feel unwelcome in my own city’
- A BBC article from mid May. As the UK gradually opens up and people are able to dine outside, this must not happen at the expense of wheelchair users. Restaurants are filling pavements and roads with tables for customers, leaving very little (if any) room for wheelchair users to get past.
- Some wheelchair users are reporting that they can’t use their old bus routes, as the roads to get to the bus stop are “covered with tables and chairs”. They now face arriving 20-30 minutes late, or many hours early.
- The article references Katie Penick’s videos on Twitter, demonstrating how difficult it is for her to get through the available gaps in public spaces. This is despite the fact that hers is a 23-inches-wide ‘teenagers’ wheelchair, so smaller than most.
- Holly Greader reflects: “I think the hope was that lockdown had given people an insight into what it can be like for disabled people – the isolation and everything else. I feel like now we’re coming out of the restrictions, we’re forgetting all these things that we’ve learned, and there is a lack of understanding.”
- The Department for Work and Pensions’ Digital team has written an Accessibility Manual, off the back of some user research the department conducted. The accompanying blog post by Head of Accessibility Craig Abbott describe how they hope it will consolidate key information in one place. It is open source and accepting contributions.
- The website has sections describing the different accessibility laws and public sector regulations, and has accessibility guidance broken down by role (e.g. Delivery Manager), as well as a section on best practices concerning common objectives like automated testing.
WebAIM Screen Reader User Survey #9
- One of the most important surveys on the web is back, with a close date of June 15th. The survey is aimed at all screen reader users, including those who just use screen readers for evaluation and testing.
- The last survey of this kind was in September 2019: Screen Reader User Survey #8. It received 1224 responses – it would be great to get this number higher this year.
- Rian Rietveld tackles all the common questions around links:
- It is usually better to stick with the browser default behaviour, i.e. don’t open links in new tabs/windows. However, it’s OK to do so if you make it clear (“Opens in new window” in the text of the link).
- Link text should be meaningful and understandable on its own. “Click here” is about the worst link text there is. Proper link text is much easier to scan.
- For emails, use
mailto:someone@example.comas yourhref. For telephone numbers, usetel:+31108429259; these will open emails in email clients and make phone calls respectively. For the link text, it’s a good idea to repeat the email and phone numbers, rather than using “email” and “call us”. - For linking to files such as PDFs, but the filetype and size in brackets, e.g. “Web Accessibility Principles (PDF, 327 Kb)”.
- When embedding images in a link, use alt text that makes sense as link text, e.g. “Wikipedia page on cherry blossoms” rather than “A cherry tree in full bloom”, as the image
alttext will get read out by screen readers as part of the link. - Links in the body should generally be underlined – relying on colour difference alone isn’t distinguishable for colour-blind or visually impaired users. Links in navigation need not be underlined, as these are more obviously links.
- As always, ensure your links have hover and focus styles. Rian recommends not removing the browser’s default outline.
- For internal links, your
hrefattribute should point to an ID – not to another link with anameattribute, which has been obsolete since HTML5.
- This article is written by Rian Rietveld (my second article in a row by this author, by pure coincidence!)
- 97.4% of home pages have detectable WCAG 2 failures. Rian concludes that this is a failure in the way we communicate and teach WCAG, which she thinks is partly down to the information architecture of the WCAG docs. When arriving at a W3C page from a search engine, it can be hard to know if a document is a draft, if it is outdated, and whether it is WCAG 2.0 or 2.1. A lot of old W3C content is indexed by search engines, and sometimes it is the old page that is the one at the top of the search results.
- Rian describes a real world example; searching for “title attribute WCAG”, clicking on the first result, and copying the code example results in code that is bad practice, though not technically a WCAG violation as it is a “Technique” rather than a “Success Criterion”. Rian expects many developers won’t know the difference between the two.
- Some new Success Criteria will be added in WCAG 2.2; Rian suggests this is counterproductive while so many existing Success Criteria are ignored. She has raised a GitHub issue, and invites you to add a comment.
- Rian proposes:
- Adding a message to the top of every out-of-date page saying that it has been superseded, and link to the latest page. Add
noindexto these pages to prevent search engines from continuing to index them. - Consolidate content about Techniques, Success Criteria and Understanding, so that each topic only has one page. Use the WAI website for education and tutorials.
- Adding a message to the top of every out-of-date page saying that it has been superseded, and link to the latest page. Add
Testing fonts for accessibility
- Colin Shanley shares the 3 things to bear in mind when choosing a font:
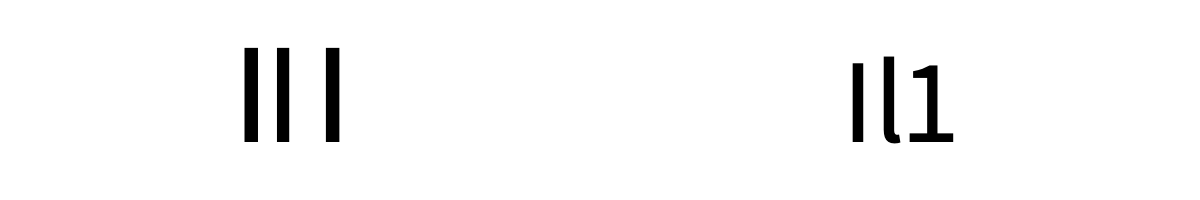
- Imposters: specific letter shapes that look similar to other shapes can be difficult or impossible to differentiate. For example, lowercase L, uppercase i and the number 1. The image below shows Gill Sans on the left (bad) vs Assistant on the right (good):

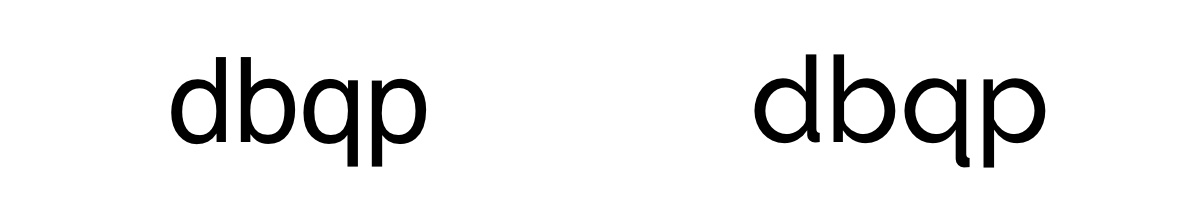
- Mirroring: letter pairs (such as lowercase P and Q) should never be the mirror image of one another, as some people flip letters back to front in the brain shape translation process. The image below shows Helvetica on the left (bad) vs Raleway on the right (good):

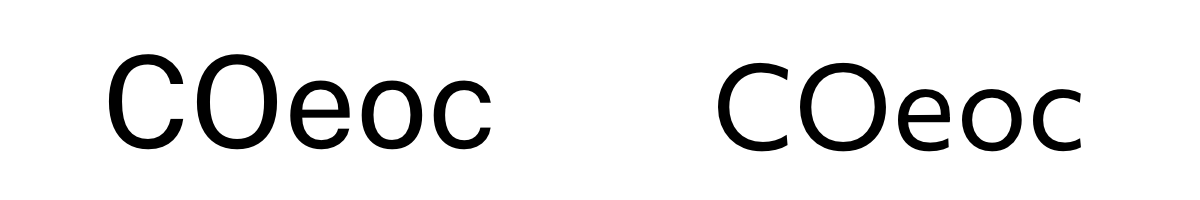
- Discernibility: looking at the apertures of shapes (the openings, e.g. the right-hand gap at the opening of the letter “c”), are they close enough that they could be confused with another letter (e.g. “o”)? The image below shows Public Sans on the left (bad) vs Commissioner on the right (good):

- There is also WCAG SC 1.4.12 to consider. When a user overrides any of the following style properties, your page text should not disappear or overlap other page content:
- Line height (leading) to at least 1.5x the font size;
- Spacing following paragraphs to at least 2x the font size;
- Letter spacing (tracking) to at least 0.12x the font size;
- Word spacing to at least 0.16x times the font size.
Did you know that you can subscribe to dai11y, week11y, fortnight11y or month11y updates! Every newsletter gets the same content; it is your choice to have short, regular emails or longer, less frequent ones. Curated with ♥ by developer @ChrisBAshton.