Your fortnightly frequent11y newsletter, brought to you by @ChrisBAshton:
Should you use an <h1> in email code?
- A thorough investigation by Mark Robbins, looking at the state of webmail across a dozen different providers.
- 60% of screen reader users prefer pages containing just one
<h1>with the document title, whereas 33.3% prefer two<h1>headings, for the site name and the title. - Given a preference for one
<h1>tag per page, the question is: should you include a<h1>in the emails you send people, or would that conflict with a<h1>that already exists in the webmail client? In other words, when viewing an email on gmail.com, how many<h1>tags are there? - Mark found that most webmail clients don’t add a
<h1>to the page when viewing an email. I verified this by opening an email on gmail.com and inspecting the subject line, which is marked up as a<h2>. A couple of webmail providers do include a<h1>in the page, but their market share is low, and leaving out<h1>tags would do more harm to the many users of the other webmail clients. - Mark’s advice is to therefore include a
<h1>tag in your emails. That’s easier said than done, of course – it only really works for email designers using professional services such as Mailchimp. For one person sending an email to another person, it’s not so easy.

We asked an expert to redesign Wikipedia – here’s what they came up with
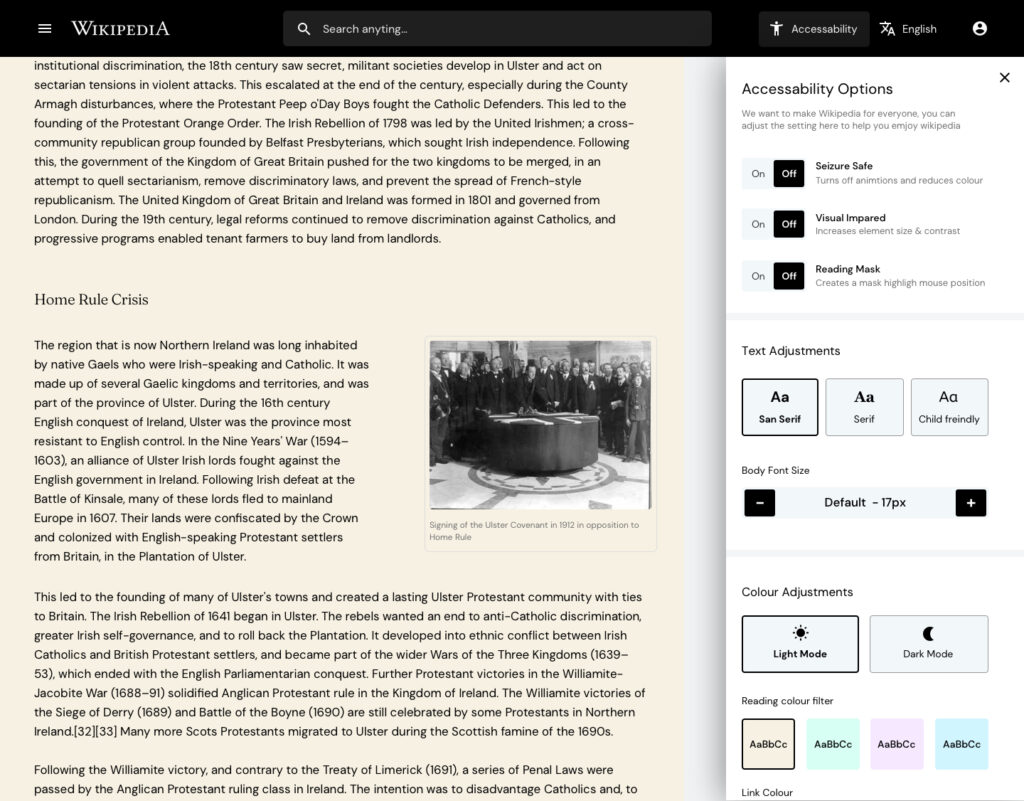
- TechRadar Pro asked UK-based designer Kevinsdesign to improve the design of Wikipedia. The screenshots in the article are fun to look through, showcasing a useful ‘table of contents’ side panel, a homepage of discovery options, and accessibility and language options brought to the forefront.
- Kevinsdesign interviewed four users to discover their friction points with the existing website, before mocking up the designs. He spent most of his time thinking through the accessibility options. He said:
- “Wikipedia is accessed by billions worldwide with the common goal of consuming written articles, however reading isn’t a given for everyone, between 5-10% of the population are dyslexic (myself included), even more have visual impairments and so on. Things like colour contrast, font size, and even black text on white backgrounds can make content very hard to consume.”
- “I asked the question: could I bake in accessibility options to the new design that would break down these barriers and make Wikipedia more accessible to people? The new accessibility option in the menu allows the user to customize the setting to their needs, be it making the font size bigger, making the content seizure safe, changing the font to child friendly and even adding a color overlay to the article which for many dyslexics massively helps them read.”
- These options are captured in the screenshot above.
Wix Launches First of Its Kind Accessibility Tool to Help Make The Web Accessible for Everyone
- Wix is a popular platform for building and hosting websites, choosing from pre-built themes and customising the content. It has now launched its ‘Accessibility Wizard’, which is built into the CMS.
- You can use the wizard to scan your site for accessibility issues, detecting things like images with missing alt text, improper heading orders, or insufficient colour contrast. The wizard provides detailed instructions on how to fix each issue.
- The article above is frustratingly thin on detail, but you can find out more on Wix’s official blog post. It arose from a checklist which Wix created and asked website editors to follow, but users found this too heavy and time-consuming to follow.
What Is It Like to Use a Screen Reader?
- Anthony Vasquez shares some things you may not know about how some people use screen readers. The article is a follow-up to a Screen Readers in the Wild seminar. Some video demonstrations from the seminar are linked below:
- “Often, developers go too far treating images as decorative”, (perhaps because it’s easier to specify an empty
alt=""attribute than to come up with good alternative text? ~Chris), leading Anthony to feel he’s missing out on something, and to try to derive context from the surrounding content. Anthony praises The Atlantic for getting alt text right, with a good mix of short and long descriptions. - Anthony mostly navigates pages using arrow keys, which can “reveal important information” that is otherwise missed by tabbing. However, computer science student Su Park – who also demonstrated in the webinar – navigates mostly with tabbing and shortcut keys. Anthony says it is important to test both interaction styles.
- The article finishes with a little detail on what refreshable Braille displays are.
Shifting left: how introducing accessibility earlier helps the BBC’s design system
- Sophie Beaumont writes about working on the BBC’s design system. A team had hoped to re-use one of the existing components in a new feature they were building, because it matched their visual design. However, on closer inspection, the underlying HTML semantics were unsuitable for the task, and they decided a new, separate component would be more appropriate. Sophie summarises: “Focus on what components achieve, rather than their appearance”.
- They were able to catch the issue early because of a recent push for accessibility documentation during the design phase. In other words, designers talking to developers about what the structure of the content should be, including semantics such as headings, lists and landmarks. This is considered “shifting accessibility left”, i.e. embedding it earlier in the software development cycle, and in this case it exposed a requirements issue that would have been costly to fix later.
These are my notes, which I wrote while attending the BBC’s “Monday 17th May: Hearing” event to mark Global Accessibility Awareness Day (which is Thursday 20th May). There were a range of speakers in the 1-hour session:
- Keynote from Jenny Lay-Flurrie, Chief Accessibility Officer at Microsoft:
- Unemployment rate is approximately double for people with disabilities.
- People with disabilities have asked to work from home for decades – COVID has removed that barrier, but the unemployment gap actually increased.
- Shout out to two great developments recently: Seeing AI app and Xbox adaptive controller.
- Microsoft is working with universities to level up accessibility skills in its undergraduates.
- Nigel Megitt, Executive Product Manager for AV Accessibility at BBC:
- We saw a demo of changing the size of subtitle text on the iPlayer TV app. Note that this was already a feature on the web version.
- iPlayer received mixed feedback on the default size of the subtitles. Realised that there was a preference for different default subtitle sizes based on device type and size.
- There was some technical detail around the standard of subtitle files that the BBC exports.
- Kay Ashton MBE, Accessibility Project Coordinator at BBC:
- We watched ‘Sing’ – BSL SignSong (“Fletch@rettes Signing Choir”, participants from BBC Children in Need projects, BBC Ability, BBC Philharmonic and BBC Singers, recorded in lockdown to raise awareness of BSL for Deaf Awareness Week 2021).
- Panel discussion including Esmail Patel (of Interpreting Solutions), Fletch@ (of Fletch BSL), and Lewis Vaughn Jones (of BBC Global News):
- Platforms such as TikTok are driving better accessibility on social media (though probably down to better engagement, rather than ‘for accessibility’). And people are becoming proud to show off sign language on social media, both British Sign Language and International Sign Language.
- Automated transcriptions are improving all the time. Also a shout out for the Text to Speech app.
These are my notes, which I wrote while attending the BBC’s “Tuesday 18th May: Vision” event to mark Global Accessibility Awareness Day (which is Thursday 20th May). There were a range of speakers in the 1-hour session:
- Talk by Molly Watt, founder of Molly Watt Trust:
- Molly was born deaf. She had a good speaking voice and could lip read, so not many people even realised. In her teens, her vision started to deteriorate, and Molly was formally diagnosed with Usher Syndrome.
- From the age of 3, Molly had analogue hearing aids, which were replaced with digital at the age of 9; Molly remembers hearing birds singing for the first time. Later on she was given a ‘smart’ hearing aid, where the quality of sound improved even further, and came with surround sound – essential for someone who is blind as well as deaf. It also has a smartphone app, where Molly can change the bass/treble/background noise levels.
- Molly has an iPhone, which comes with lots of assistive technology built in. It has two screen readers – VoiceOver and SpeakScreen – and Molly uses mostly the latter. Molly also uses colour filters, rather than dark mode, to place a tint on the screen and reduce the glare. Finally, she uses Siri to send messages, meaning she doesn’t need to physically get her phone out in public. Molly now feels ready to move out of the family home, even during COVID, and says this is all down to technology.
- Molly went to university but couldn’t access the intranet, due to its inaccessibility. She fought for change, but couldn’t get the university to make any changes, so left the uni in order to educate on a larger stage.
- The Molly Watt Trust was founded to raise awareness of Usher Syndrome, and for people with Usher Syndrome to meet one another and boost morale and give the tech/tools needed to get by.
- Talk by Natalie Curran, Assistive Technology Tester at BBC:
- There has been a lot of movement on equality over the past few years, but disability equality seems to have been left behind.
- Natalie has been an ATT for 8 months, and says she is still learning lots. She is looking forward to going into the office, where she’ll be able to use assistive technologies she hasn’t used before, such as ZoomText.
- Natalie wants to help “bridge the gap”, saying “if only one person walks away and next time they [build] something, they think twice about [how to do it accessibly], then I’ve done my job”.
- Talk by TV Platform Accessibility Guild at BBC:
- Watched a presentation – ‘Screen Readers on TV’ – presented by “BBC Synthetic Voice”, which sounded very human. It’s challenging to build TV apps – older ‘smart’ TVs often don’t support new technology. The average person keeps their TV for 7-8 years – the equivalent of web developers having to support iPhone 5 today.
- BBC Sounds was designed with basic screen reader support from the start, as it’s a relatively new app, but iPlayer has been slower going. It was, until recently, silent when using a screen reader, but new changes available in beta introduce support in some pages (though not all pages, notably the the sign-in screens).
- The BBC are working with TV manufacturers, writing & providing automated tests to them so that they can identify issues prior to the device being released. The BBC are hoping this will improve the experience for ALL applications on the device, not just iPlayer.
- Panel: Paul Smyth MBE of Barclays Accessibility, Robin Christopherson MBE of AbilityNet, Adi Latif of AbilityNet, Emma Tracey of BBC Journalism, and Sean Dilley of BBC News:
- It was 2009 when Sean had his first accessible phone – the iPhone – which “opened up the world” to him. Prior to that he had some Nokia phones that spoke to him but weren’t particularly useful.
- [What do you use for work every day?]
- Paul uses ZoomText to avoid eye strain, and to reduce the reliance on (and noise of) his screen reader.
- Robin uses a Bluetooth headset, joining with audio only, listening to the meeting but also having other earphones for their computer so that he can multitask.
- Emma uses a Perkins Brailler – a metal braille typewriter for labelling her kids’ books, kitchen spices etc.
- Adi loves his PenFriend – a pen shaped device to record voice notes associated with labels you can stick to things, such as food in the kitchen, and then wave the pen over it to play the voice note. It allows him to easily identify spices etc.
- Sean has a barcode scanner app on his iPhone to tell him what tins he’s looking at, and also apps where he can ask a person what’s in front of the camera, which is very useful sometimes.
These are my notes, which I wrote while attending the BBC’s “Wednesday 19th May: Motion” event to mark Global Accessibility Awareness Day (which is Thursday 20th May):
- Vivek Gohil, is a gaming accessibility consultant:
- Vivek has muscular dystrophy. He started gaming at age 10 with a gameboy: “it helps to escape reality” and is “very important for mental health”.
- At 15, Vivek first experienced accessibility issues with holding a controller. He managed to overcome it with a table and sponges for support.
- The SpecialEffect charity uses technology to help people with physical disabilities to play games to the best of their abilities, using technology such as modified joypads.
- Vivek started a YouTube channel to create accessibility reviews of new games.
- The Last of Us: Part II is critically acclaimed for its accessibility options. It has slow-motion aiming, makes you invisible while prone, has an aiming toggle, and has full control remapping support.
- Vivek would like to see these accessibility options as standard in future: alternate sprinting option, slow motion aiming, remap different actions to either button tap or hold.
- Christopher Hills, video editor and founder of HandsOptional:
- Christopher has cerebral palsy, and self-confessed technology geek. In 2012, Christopher studied information technology. He made a video showing how he uses technology to consume his lectures, which he sent to his lecturers and also uploaded to YouTube. It got shared by Chris Pirillo and overnight gained 50,000 views. Christopher now has a sizeable following on his channel.
- It was at this moment Christopher realised “I had something valuable to share with the world, and the technology at my disposal is infinitely more powerful than I’d thought.” After studying film at university, Christopher became Apple-certified in Final Cut Pro, started a consulting business and co-wrote a book.
- Christopher uses a lot of Apple technology, which supports a wide range of a11y features, including Switch Control. He uses Siri Shortcuts to configure his office to shut blinds, close the door, etc, all from one click interaction, and is comfortable completely redesigning his on-screen keyboard layout when it doesn’t suit him.
- Christopher closes by sharing a video of how he flies drones to capture cinematic shots. It goes into detail on his assistive technology setup. Christopher created the music accompanying the video, using apps on his machine. It’s incredibly powerful and moving, and well worth watching.
- “With today’s technology, it is not my body that limits me – it is my imagination.”
- Panellists: Brannon Zahand of Microsoft XBox Accessibility, Andrew Bromilow of EveryoneCan, animation student Nu McAdam, and Allan MacKillop of BBC Diversity & Inclusion:
- Nu: keen for us to return to the office – there’s a lot of loneliness in the disabled community that is being amplified by us all being remote.
- Brannon: there is an increasing recognition that “we are not our user”, seen in things like customisation, e.g. allowing you to set your colour preference.
- Andrew: when stuck on an a11y problem, reach out to the disabled community – they are experts. And be prepared to pay them for their time.
- Allan: the current generation of elderly people need support with technology. But he expects the elderly people of the future will be much more tech savvy, playing video games, etc.
- There’s also a shout out to Xbox for maintaining backwards compatibility between its consoles and controllers: good for sustainability, and less of a barrier to those with accessibility needs who have a particular setup.
And then, finally, it was Global Accessibility Awareness Day! There were lots of events all over the web, and it was hard to choose what to attend. Aside from a couple of internal work events, I mostly attended sessions at the very well run Festival of Accessibility:
- Digital by Default: Baby Boomers and the impact of COVID-19:
- “Over the past year the digital world has quickly evolved. This change has impacted older web users more than most.”
- My takeaways from this session: of people who are over 50 years old, around 23% find an ‘increase font size’ option useful (according to, I think, YouGov). And the UK has an average reading age of 9, so it’s very important to use simple language. This became something of a theme in many of the talks I saw today.
- Writing in Plain English – the inclusion challenge:
- “Did you know that as many as 1 in 4 UK adults have very low literacy skills? And 10% have dyslexia, which can cause reading challenges?”
- Think about your target audience before you write. Imagine how you would talk to your target reader if they were in front of you, and write that down – it won’t be quite right, but it’ll be a great starting point that likely sums up the most important things you have to say.
- Use signposts throughout your content: headings, bullet lists, and frontloading of content (i.e. put the important content towards the beginning of your sentence). Personal, conversational language tends to read better, e.g. “your heart may beat faster” vs “the heart may beat faster”.
- The Flesch Reading Ease scale looks at sentence and syllable length and arrives at a score of complexity from 0 to 100, where the lower the score, the more confusing the content. GOV.UK aims for a minimum of 70.
- Digital Literacy & Accessibility in the Public Sector:
- “Up to 1 million people in the UK cannot speak English well or at all.”
- 50% of the population are below primary school numeracy level.
- The Patient Information Forum has a charter that organisations can sign up to. It encourages:
- Using clear communication (verbal, written, digital)
- Creating easy-to-use digital tools/websites, printed information and premises
- Involving users in the development of information as routine and inviting feedback
- Training staff in health literacy
- Commit to consider digital exclusion and the equalities impact when introducing new resources.
- The Future of A11Y:
- This panel session ended the day of events. It touched on lots of interesting topics.
- There was talk of Public Sector Accessibility Regulations being a useful ‘stick’ to encourage compliance, where the ‘carrot’ of inclusivity doesn’t always work.
- Advocating for accessibility at the highest levels requires different tactics: the threat of litigation (see above), the cost to the business (someone mentioned that accessibility costs 200 times more to retro-fit into an established product than to build in from the start). But empathy can work too: invite a disabled person into your board room to demonstrate the challenges they face using your product.
- There was a shout-out to DIVERSish on YouTube, a skit which points out that whilst 90% of companies claim to “prioritise diversity”, it usually means focusing on LGBTQ, BAME and women, whereas disability regularly gets overlooked (“only 4% prioritise disability”).
Did you know that you can subscribe to dai11y, week11y, fortnight11y or month11y updates! Every newsletter gets the same content; it is your choice to have short, regular emails or longer, less frequent ones. Curated with ♥ by developer @ChrisBAshton.