Your fortnightly frequent11y newsletter, brought to you by @ChrisBAshton:
Use feature flags to make your website more accessible
- Interesting idea from Heidi Waterhouse: allow users of your app to set their preferences for things like font size, contrast, and font family, and persist these preferences in a database [or cookie]. Then, when rendering the page for the returning user, retrieve their preferences and give them a personalised, accessible display. Heidi recommends building in these flags for every new feature, even if you haven’t built the part that lets users configure it yet (just return the default value). When you do come to implement it, your UI will already be set up to give the personalised view.
Sony Outlines PS5 And DualSense Accessibility Features
- Sony has released a blog post describes the PS5’s new accessibility features, such as built-in screen reader, and voice dictation software. Gamers will be able to adjust colour contrast on subtitles/closed captions, and reduce or disable haptic feedback in the DualSense controllers. Well done to the lucky few who have managed to pre-order one so far (I haven’t, and it baffles me why it’s so difficult)! PS5 is released on November 19th in the UK.
Accessible Routing in JavaScript Frameworks
- A Deque article by Mark Steadman, describing how to handle transitions between page loads in Single Page Applications. Ideally the focus would go to a
<h1>, or failing that, it should go to the body of the page. In either case, the focussed element needs atabindex="-1"so that JavaScript can assign focus. As a last resort, you could instead shift focus to the “skip to main content” link if you have one, but should also usearia-liveto announce to the screen reader that the page has changed.
6 Ways Travel Has Become More Accessible During the Pandemic
- Flexible booking & cancellation policies (to encourage people to book flights etc; those who have bouts of debilitating medical symptoms have long requested more flexibility).
- More accessibility fixes on websites (due to suffering businesses trying to market to more customers).
- A move toward contact-free (e.g. more automatic doors, less paperwork, less face-to-face check-in).
- Public spaces easier to navigate (lack of crowds, increased spatial awareness).
- Increased local offerings (some hotels & tour operators are extending discounts to residents, in the absence of out-of-town visitors).
- Events with virtual access (business conferences, concerts etc, which prior to the pandemic would not have allowed participation from a distance)
What is ARIA even for? (video, ~8 mins)
- A quirky, almost NSFW video by Heydon Pickering, explaining when and why to add ARIA roles and attributes to your HTML. It is best used when there is no good native HTML solution to your problem. For example, a ‘toggle button’ could be achieved with checkboxes, but is difficult to style and would be announced as
inputto the screen reader: better to use<button aria-pressed="false">Toggle</button>and use JavaScript to change thearia-pressedvalue. And<button>already has an implicitrole="button", so there is no need to add it here.

- A font has been designed to be read more easily by people with low vision. It differentiates commonly misinterpreted letters and numbers, such as capital I and lower-case l, using exaggerated forms including angled spurs and differentiated tails. It comes in four variants (regular, bold, italics, italics bold), supports 27 languages, and is available for free on Windows, Mac and the web.
Accessible Fonts: Please, STOP Using PX For Screen!
- A very ranty article that nevertheless explains quite well the reasons for using
em(rather thanpx) for your font sizes, media queries, margins and padding. It dispels the myth that the ‘default’ font size is always 16px (the author’s default is 20px).remis argued against as theme changes have to be applied in more places.pt,mm,cmand other ‘real-world’ metrics have their place only in yourprintstyles.
Soccer players’ head injury risk could be reduced with simple adjustments to the ball, study finds
- Football governing bodies FIFA/NCAA govern the size, weight limit and inflated pressure of footballs. Purdue University engineers have concluded that when footballs get wet, they quickly breach the weight limit, so should be swapped out mid-game. Inflating balls to the lowest allowable pressure can reduce its force by 20%. Adopting these measures could reduce concussion risk, which account for 22% of all soccer injuries. A professional player heads the ball 12 times in a single game and 800 times in a season.

GIFS and prefers-reduced-motion
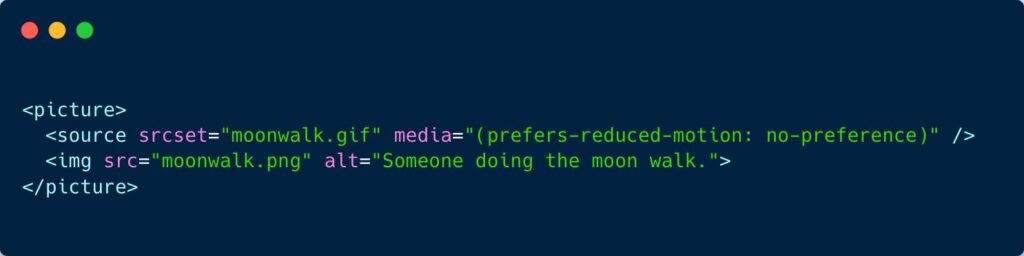
- Some people find animations nausea-inducing or distracting. They might well configure their browser to indicate that they prefer reduced motion. This CSS Tricks article highlights a really neat trick from Manuel Matuzović: display a static image by default, or play an animated gif if users have no preference for reduced motion, using
<picture>/<source>elements combined with a media query (see screenshot above). The article goes on to describe how you can use a<details>element to allow gifs to be ‘paused’ (see the demo).
This $1 hearing aid could treat millions with hearing loss
- Saad Bhamla, a bioengineer from India, wanted to buy his grandparents some hearing aids. He was shocked to find that they can cost $500 to $5000 per pair, so set out to build his own. He soldered a microphone to a circuit board, then added an amplifier, a frequency filter and a volume control, as well as on/off switch and audio jack. His makeshift product, LoCHAid, passes five out of six of the World Health Organization’s recommendations for hearing aids, and cost around $15 to build. This could be reduced to $1 if produced at scale. It needs clinically testing before it can be legally sold as a hearing aid in most countries.
Did you know that you can subscribe to dai11y, week11y, fortnight11y or month11y updates! Every newsletter gets the same content; it is your choice to have short, regular emails or longer, less frequent ones. Curated with ♥ by developer @ChrisBAshton.