Your fortnightly frequent11y newsletter, brought to you by @ChrisBAshton:
6 webinars from GDS to improve accessibility within your organisation
- A curated list of videos from the Global Accessibility Awareness Day (21 May 2020): Introduction to the Public Sector Bodies accessibility regulations (34m), How to make your PDFs accessible (17m), How to engage your workforce on accessibility (16m), How to avoid common accessibility statement fails (42m), How to carry out basic web accessibility checks (58m), How to build digital services that work for everyone (30m).
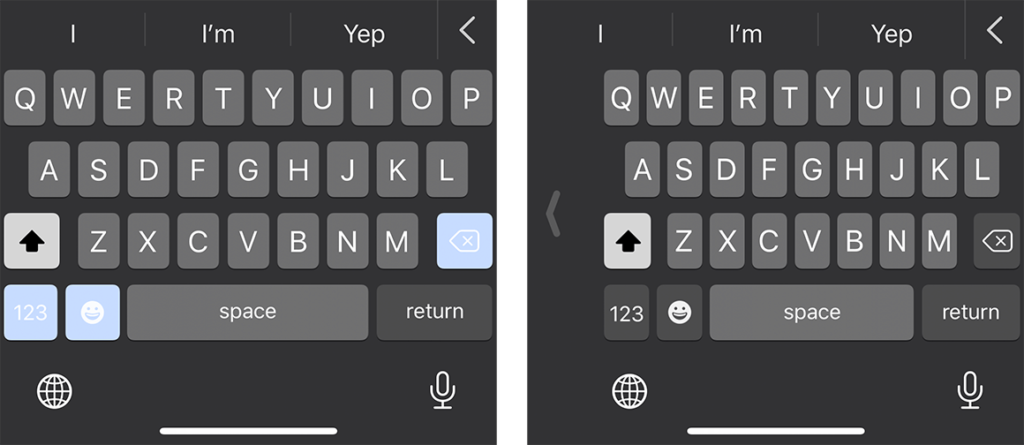
Typing With One Hand on Your iPhone Just Got a Little Easier

- As iPhones get bigger, it can be harder to reach certain keys on your keyboard when using just one hand. Apple have built a “One-Handed Keyboard” mode, which squashes the keys together and makes it easier to reach any given key with your thumb. To enable: when using the keyboard in any app, press and hold the globe icon in the bottom left corner and choose “Keyboard settings”, then switch to right-handed or left-handed keyboard.
What to look for in an accessibility audit
- A blog post by Glenda Sims, describing Deque’s different audit offerings. Clients need to choose the browsers and assistive technologies included in the audit, though this needs to be balanced against the cost of testing. Pragmatically, Glenda claims that using Chrome with NVDA will catch >90% of accessibility issues. Clients also need to choose which pages to test, which should include the site’s entry points, core paths and highest traffic pages. Lastly, they must choose what standard to test against: usually WCAG 2.1 Level A (lowest level of conformance) or AA.
Five Things I Use My Phone For On A Daily Basis
- Luke Sam Sowden, who is “Severely Partially Sighted”, describes how he uses the accessibility features of his iPhone XR, and apps. He uses Microsoft Seeing AI, Tap Tap See and Digit-Eyes to use his phone’s camera to recognise objects, people and text in his surroundings. Google Maps gives good directions. The built-in Camera App is VoiceOver-compatible and tells him where his face is on the screen if he’s trying to take a selfie. Finally, he finds Twitter and Instagram quite accessible – the latter is improving with “Photo descriptions” and Instagram Stories.
AudioEye Sues AccessiBe for Patent Infringement
- AudioEye is suing accessiBe for allegedly using tech that AudioEye has a U.S. patent on (patent no. 10,762,280). Both companies are involved with accessibility. accessiBe announced 12 million dollars of funding in May 2020. The article laments the fact that one a11y-focussed company is suing another, and wishes the money was spent improving the lives of disabled people instead. You can read the legal filing by AudioEye, but I’m inclined to agree that it’s a waste.
GDS updates its Government Service Standard requirements for assistive technology (AT) testing
- Other than updating version numbers of AT and browser combinations, the main changes are: adding TalkBack (Android screen reader); reducing magnification level to test in from 10x to 4x; swapping ZoomText with Windows Magnifier or Apple Zoom; and specifying VoiceOver should be tested in iOS (testing in macOS is in a new ‘optional’ list for further testing).
- There’s also a helpful note about it being good to test with any screen reader, speech recognition tool or screen magnifier in your development environment, but that you should test against the full list prior to launch.
alt attributes like paragraphs
- Developer and accessibility expert Dave Rupert came to a realisation recently: “
alttext is like a paragraph”. To clarify, Dave isn’t talking about the length of thealttext here, but the order in which it appears, and its contextual relevance. A lot of designs have images appearing before headings, but screen reader users who navigate by headings would miss the image (andalt) entirely. If the image is important (e.g. “Sale” or “New”), it should probably be moved below the heading in the source order, but then perhaps rendered above the heading using something like the CSSorderproperty.

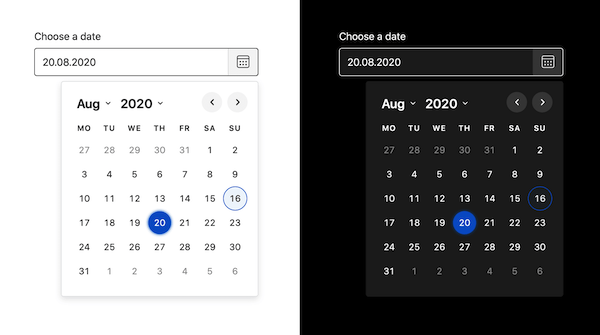
- This is a WCAG 2.1 compliant date picker, from the Duet Design System, that also allows you set a minimum and maximum allowed date. It can be used standalone or incorporated into any JavaScript framework, and weighs 10kb minified and Gzip’ed. It supports modern browsers and screen readers, and has limited support for IE11.
10 Things to Know About Twitter’s Alternative Text for Images
- Article by Deborah Edwards-Oñoro, summarising a few things you may not know about alt text for images in tweets. Alt text is now enabled by default on the web and apps (no need to turn on image descriptions in settings). Alt text cannot be added to already published tweets. It can be added to animated GIFs. You can use up to 1000 characters for alt text. If you leave it blank, Twitter will add “Image” as the alt text.

Are clear masks the way to clearer communication? The deaf community isn’t so sure.
- Yahoo! article by Abby Haglage, explaining that clear face masks may not be the panacea we think it is for the deaf community. The masks can fog up, reducing visibility – and even if that is put aside, lip reading is only about 30% effective. Many advocates are encouraging people to learn some BSL (British Sign Language) instead. However, Abby acknowledges that clear masks are a step in the right direction.
Did you know that you can subscribe to dai11y, week11y, fortnight11y or month11y updates! Every newsletter gets the same content; it is your choice to have short, regular emails or longer, less frequent ones. Curated with ♥ by developer @ChrisBAshton.