Your fortnightly frequent11y newsletter, brought to you by @ChrisBAshton:
How to Create Accessible Cooking Videos
- Article describing what to do as a content creator to make your videos accessible. It pertains to cooking, but could equally be applied to most videos. 1: provide captions, either via sidecar caption file or embedding directly into video. 2: describe visual elements via a separate audio description track, which is difficult because many players don’t natively support it. For cooking videos, describing while you go should be sufficient. Here’s a good example.
These volunteers are making Black Lives Matter videos accessible to deaf activists
- A group of volunteers on Twitter noticed that many Black Lives Matter videos were missing captions, so they set up @ProtestAccess. Users can tag this account to ask for transcriptions of a video, which over 250 people are on hand to transcribe. Since starting in June, they’ve posted over 500 captioned videos, whilst encouraging the original uploaders (especially large organisations) to provide captions from now on.
44×44 Pixel Cursor Bookmarklet
- This tool by Jared Smith is well worth bookmarking. Click it to turn your cursor into a 44×44 pixel square, to make it easier to test your site against WCAG’s Target Size and Pointer Target Spacing rules.
How Animal Crossing: New Horizons Players Use The Game’s Customization To Make It More Accessible
- Blind athlete Ross Minor navigates the Animal Crossing world by hearing; the sound of your character’s footsteps stops if you walk into an obstacle, and you can use noisy waterfalls and tiki torches to signpost areas of your village. Shannon Natale set up a sign for her aunt, asking players to come close to her aunt’s character before attempting to chat, so that messages are centered in the most visible part of the screen. Some features are still inaccessible, such as insects making no noise: there is a petition to get these fixed.
Autonomous vehicles should benefit those with disabilities, but progress remains slow
- An MIT report estimates that autonomous vehicles might not hit the streets for another decade. The benefits when they arrive, however, will be massive for the disabled community. In the USA alone, it would enable employment for 2 million people with disabilities, while saving $19 billion annually in missed medical appointments. It could also have resulted in 3 million more people voting in the 2012 US election. Anthropologist Megan Strickfaden is advocating for a standard, universally designed autonomous vehicle with side entry ramp so that everybody can access it regardless of ability.
- “This is a unique opportunity in history to vastly improve the lives of millions of people with disabilities. All of us will grow old, if we are fortunate to live long lives, and many of us will need, either permanently or temporarily, the assistance that [autonomous vehicles] afford” ~ Sheryl Gross-Glaser, director of the nonprofit Community Transportation Association of America.
Operating System and Browser Accessibility Display Modes
- Eric Bailey summarises several global settings users might use to change their display, the reason for their existence and the effect they can have on your website. The modes are Dark, Increased Contrast, Inverted Colors, Reduced Motion, and High Contrast. He also describes how to target them in code, so that you can better tailor your site to your users. A very useful resource.
When there is no content between headings
- This is a question that often comes up: are you allowed to have a heading immediately followed by another heading, with no content in between? Hidde de Vries gives us a useful rule: “Always have content between headings of the same level.” I.e. a
<h2>immediately followed by a<h3>is fine, but a<h2>followed by a<h2>is not.
- Suzanne Aitchison created this site to help share the a11y knowledge she has curated over the years as a software developer. It covers fundamentals, but also there’s a specific section covering a11y in Single Page Applications, which can otherwise be quite hard to find resources for. Well worth a look.
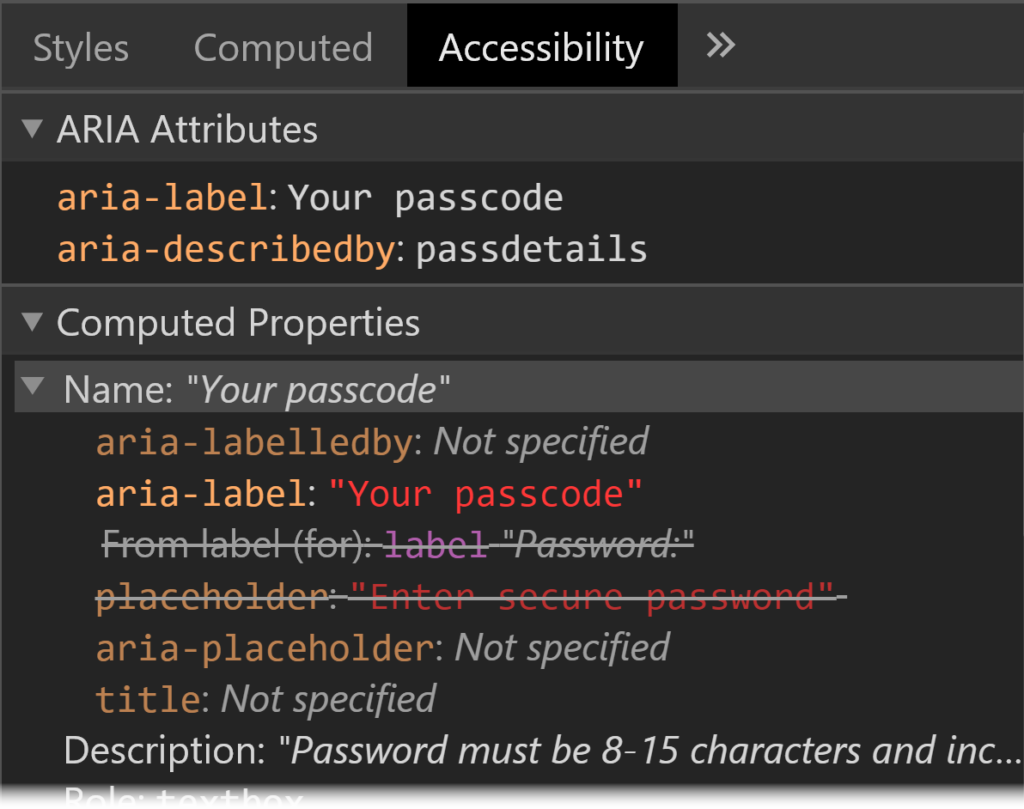
Decoding Label and Name for Accessibility
- Consider the following HTML:
<label>Name: <input aria-label="First name" placeholder="e.g. Chris" title="Enter a name"></label>. What gets read out by screen readers? - Answer: the
aria-labelalways takes priority. In its absence, it would be thelabel, and in the absence of that, thetitle, or if nothing else, theplaceholder. These rules are defined in the HTML Accessibility API Mappings’ Accessible Name and Description Computation. Browsers have built-in tools to allow you to inspect an element’s accessibility properties.

Did you know that you can subscribe to dai11y, week11y, fortnight11y or month11y updates! Every newsletter gets the same content; it is your choice to have short, regular emails or longer, less frequent ones. Curated with ♥ by developer @ChrisBAshton.