Your fortnightly frequent11y newsletter, brought to you by @ChrisBAshton:
This Is What Happened at a Captioned Virtual Reality Webinar
- Meryl K. Evans describes their experience of attending A11yVR meetup, which you can watch. Meryl is deaf and relies on the captions, but being in a VR environment raised several issues, such as other avatars standing in front of the captions. Technical issues such as captions disappearing or being delayed didn’t help.
Accessible page title in a single-page React application
- Post by Hugo Giraudel, describing how following a link on a ‘normal’ web page loads a new page and causes a screen reader to read out the page title – this behaviour might be missing from your React SPA. He creates a
<TitleAnnouncer>component, which listens for a change in Helmet state to update the contents of a screen-reader hidden<p>element, and apply focus to it. Hugo acknowledges this element could be avoided altogether if you can guarantee there is always a relevant<h1>in the page.
How home working leaves deaf people out of the loop during coronavirus
- Three quarters of people who live with deafness fear they will be less productive working from home. People who lip-read or use British Sign Language are especially at risk of being excluded from phone and video interactions. We can all help by speaking one at a time, using a well lit camera, and providing textual or visual presentations.

Google develops virtual braille keyboard for Android, rolling out now
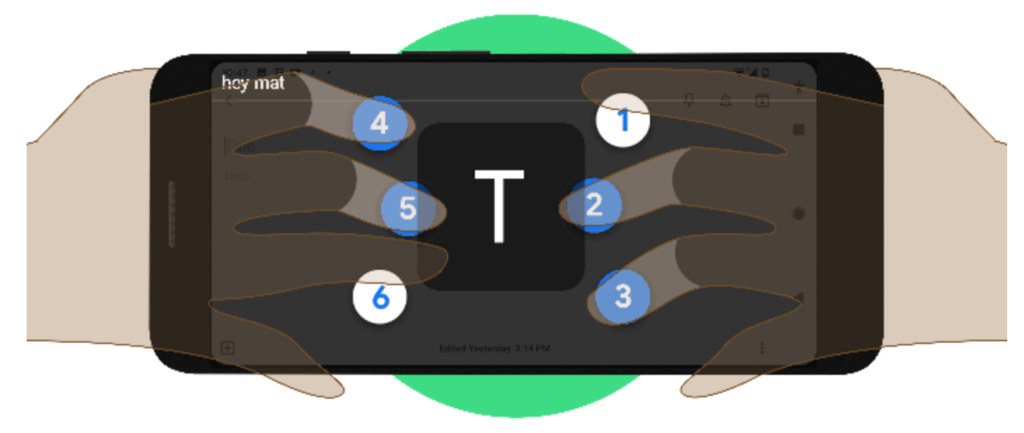
- Currently, people plug in physical braille keyboards when they want to type, which can be inconvenient on mobile. Google have developed a virtual TalkBack keyboard integrated into Android, which you hold in landscape orientation, supporting both grade 1 and grade 2 braille.
Styling yourself when you are blind
- Nas Campanella, who is blind, describes how she used a designer to create her wedding dress, feeling dozens of fabrics before arriving at one with flowers, lace and beads. Journalist Catherine Mahony uses stylists, maintaining a written book of tactile things so she can identify what’s in her wardrobe. She says she used to think she couldn’t have a fashion style when blind, but now thinks about other areas of life where she has a style – music, food, books – and talks to stylists about getting these into what she wears. Online shopping is difficult due to lack of descriptions, and Nas always asks a sighted friend to double-check items before she purchases.
Models of Disability: Types and Definitions
- A useful reference to bookmark. The medical model of disability is “a problem of the person… [requiring ‘fixing’ with] a cure or an adjustment/behavioural change”. The social model sees disability as a socially created problem, requiring individual, community and large-scale change for full integration in society. Whilst there are the main two, other distinct models include the minority, expert, tragedy, religious and economic models. There are a number of others too which are subtle variations of the distinct ones.
XR Accessibility User Requirements
- W3 have released a working draft for accessibility user requirements for XR (virtual/augmented reality). XR currently requires that the user be in a physical position, with high degree of precision, timing and simultaneous action. The draft suggests users should be allowed to navigate an XR environment and interact with objects in it using just their voice, keyboard, Switch, gesture or eye tracking. They should be able to switch between input devices without any tracking issues. Screen magnification users need to be aware of critical messaging in their environments, and should be able to route these to ‘second screens’. Blind users should be able to get detail about items closest to them, and must be allowed to query items and make selections.
Squarespace, Wix, & Weebly: Accessibility Review
- Terrill Thompson tries out three website builders and examines the accessibility of their output. All three produce unsemantic headings in their default templates, such as Wix’s main heading being a
<h3>. Alt text is generated from filenames, and is editable, but it’s not always clear that you’re editing alt text, especially to the novice user. Terrill recommends Wix above the others, but just barely – especially as it allows you to upload videos, but doesn’t allow you to provide captions or subtitles. Website builders still have a long way to go.
Did you know that you can subscribe to dai11y, week11y, fortnight11y or month11y updates! Every newsletter gets the same content; it is your choice to have short, regular emails or longer, less frequent ones. Curated with ♥ by developer @ChrisBAshton.