Your daily frequent11y newsletter, brought to you by @ChrisBAshton:

GIFS and prefers-reduced-motion
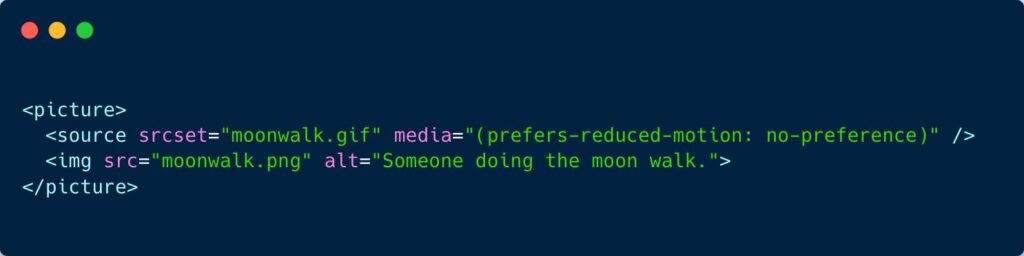
- Some people find animations nausea-inducing or distracting. They might well configure their browser to indicate that they prefer reduced motion. This CSS Tricks article highlights a really neat trick from Manuel Matuzović: display a static image by default, or play an animated gif if users have no preference for reduced motion, using
<picture>/<source>elements combined with a media query (see screenshot above). The article goes on to describe how you can use a<details>element to allow gifs to be ‘paused’ (see the demo).
Prefer longer newsletters? You can subscribe to week11y, fortnight11y or even month11y updates! Every newsletter gets the same content; it is your choice to have short, regular emails or longer, less frequent ones. Curated with ♥ by developer @ChrisBAshton.