Your daily frequent11y newsletter, brought to you by @ChrisBAshton:
Decoding Label and Name for Accessibility
- Consider the following HTML:
<label>Name: <input aria-label="First name" placeholder="e.g. Chris" title="Enter a name"></label>. What gets read out by screen readers? - Answer: the
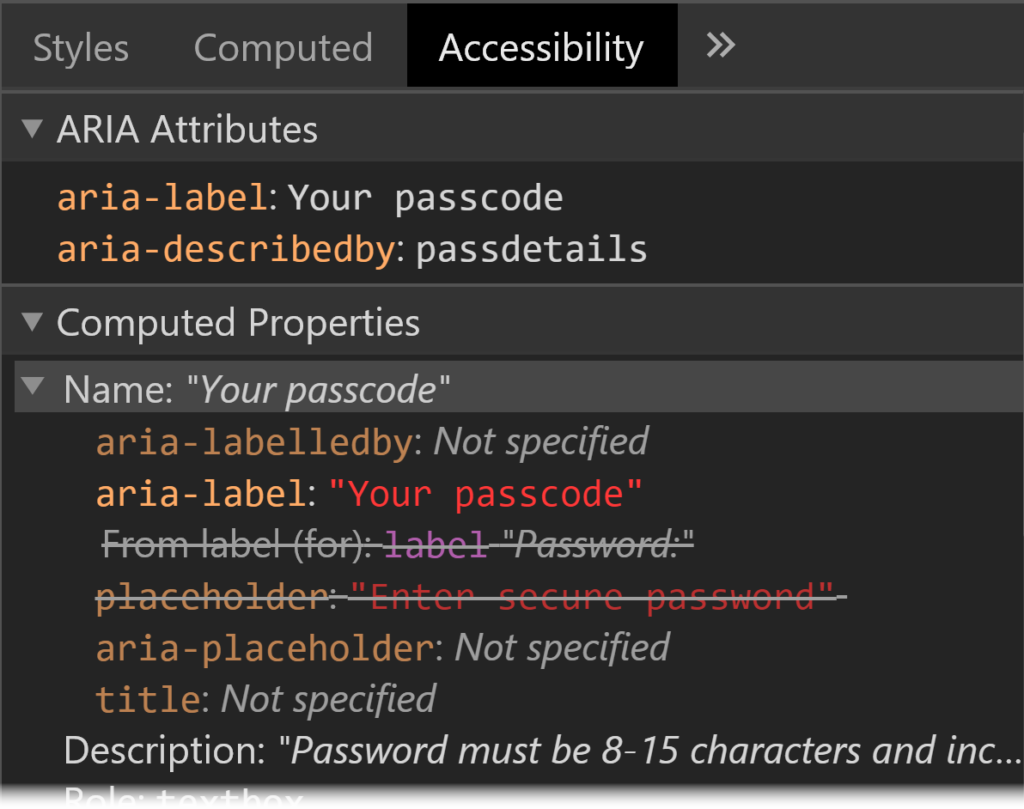
aria-labelalways takes priority. In its absence, it would be thelabel, and in the absence of that, thetitle, or if nothing else, theplaceholder. These rules are defined in the HTML Accessibility API Mappings’ Accessible Name and Description Computation. Browsers have built-in tools to allow you to inspect an element’s accessibility properties.

Prefer longer newsletters? You can subscribe to week11y, fortnight11y or even month11y updates! Every newsletter gets the same content; it is your choice to have short, regular emails or longer, less frequent ones. Curated with ♥ by developer @ChrisBAshton.