Your fortnightly frequent11y newsletter, brought to you by @ChrisBAshton:
Accessibility Maze
- A game developed by The Chang School, Ryerson University (Ontario). It simulates various challenges which are only overcome by good accessible design, providing good metaphors that encourage things like alt text. I don’t want to give too much away as it would ruin the game – it’s extremely well made and only takes around ten minutes to complete, and there’s a handy accessibility booklet to download as a ‘prize’ at the end. Give it a play!
Cleaning our way to accessibility
- A post from the good folks at leeds.gov.uk, describing how they’ve been working through the 9,800 inaccessible PDFs on their site. Making them all compliant would cost huge amounts of time and money. Instead, they’re assessing each document on its own merit and asking if it serves a user need. They’re gradually bringing the content into web pages, or removing it altogether: they’ve now removed over 3,000 documents. They have a dedicated maintenance team tasked with chipping away at the remaining documents. Like all good technological ceremonies, they’ve taken inspiration from Sweden and practice ‘death cleaning’.
Quick Tip: How to Convert Image Text to Text
- If you have an image with text and want to retrieve the text from it without typing it all out by hand, you can upload the image to Google Drive. Once uploaded, “Open with Google Docs” (by right-clicking and selecting the option from the contextual menu). A new Google Docs file will be created, with the image at the top and the converted text underneath.
Unexpected accessibility tips
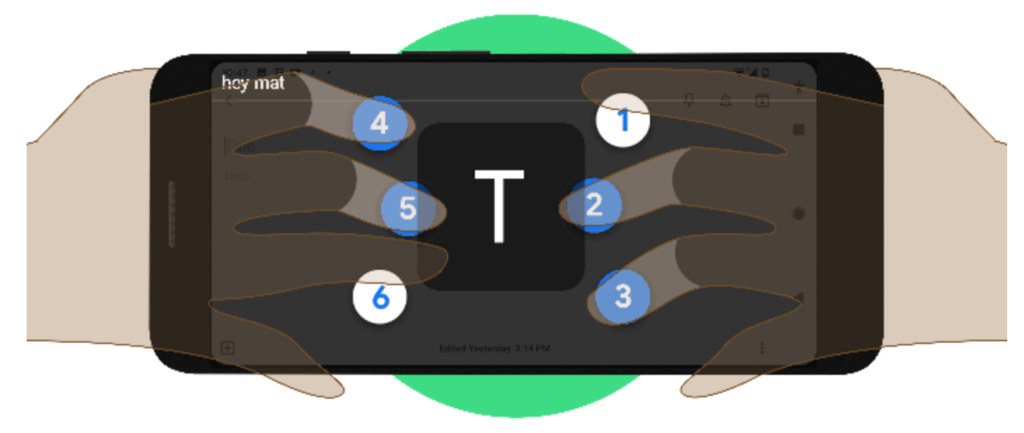
- An article in broken English, but don’t let that put you off. Chris Cid shares tips for testing your app: use it on your train commute to work (one-handed usage, motion sickness, etc). Test it on people who are in a hurry (grab someone outside a WC!) to simulate lots of distractions, ADHD. Hold your mobile with straight arms, use keyboard only, and wear thick gloves when using a mouse, to test various motor a11y issues. Test your UI colour contrast with a cheap projector in a bright room. Finally, take off your glasses and see how well you can scan for information.
CSS Can Influence Screenreaders
- Ben Myers explains that some CSS may have unintended side-effects on assistive technologies.
<button style="text-transform: uppercase">Add</button>, for example, is read out as the acronym “A.D.D.” on VoiceOver. The line between presentation and content is increasingly blurred with ::before/::after pseudo elements, the output of which is compiled into the same accessibility tree consumed by screen readers. It’s a confusing world.
As a disabled person, it’s hard to watch accessibility only improve now that able-bodied are affected
How accessible is the HTML video player?
- Scott Vinkle concludes that the native HTML video player is not particularly accessible, citing a number of issues in certain browser / AT combinations. For example, content ‘behind’ full screen video can still be navigable when it shouldn’t be; controls aren’t always announced when using the tab key; continuous announcements about the current lapsed value distract from the video content. Scott uses Plyr instead, and acknowledges that native YouTube/Vimeo players aren’t suitable for him as he needs to support multiple platforms.
The WebAIM Million – An annual accessibility analysis of the top 1,000,000 home pages
- A discouraging report on the accessibility of the top 1 million homepages. 98.1% failed at least one WCAG 2 criterion. Most commonly, this was low contrast text (86.3% of all homepages), missing alt text (66% – over half of these were linked images), empty links (59.9%), or missing form input labels (53.8%). All of these (with the exception of alt text) are worse than they were last year. It’s also interesting to note that accessibility varies by site category, language and TLD (law/politics-based English sites on .gov domains tend to be better, news & adult based sites in Russian/Chinese tend to be worse).
Did you know that you can subscribe to dai11y, week11y, fortnight11y or month11y updates! Every newsletter gets the same content; it is your choice to have short, regular emails or longer, less frequent ones. Curated with ♥ by developer @ChrisBAshton.