Your daily frequent11y newsletter, brought to you by @ChrisBAshton:
Testing fonts for accessibility
- Colin Shanley shares the 3 things to bear in mind when choosing a font:
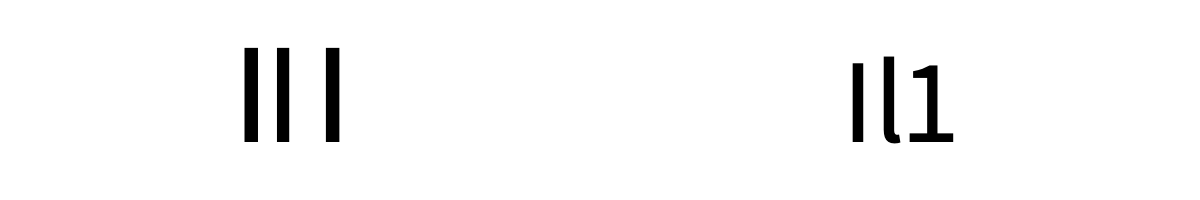
- Imposters: specific letter shapes that look similar to other shapes can be difficult or impossible to differentiate. For example, lowercase L, uppercase i and the number 1. The image below shows Gill Sans on the left (bad) vs Assistant on the right (good):

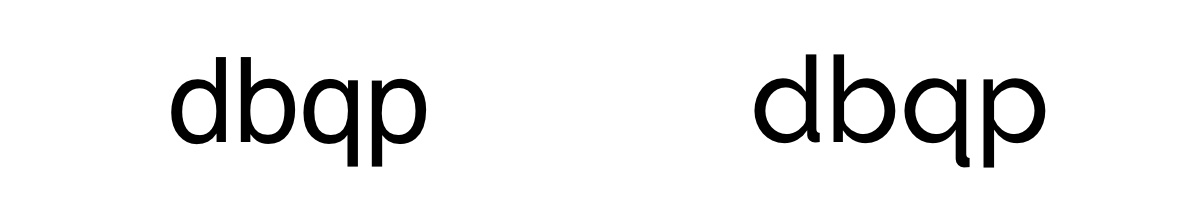
- Mirroring: letter pairs (such as lowercase P and Q) should never be the mirror image of one another, as some people flip letters back to front in the brain shape translation process. The image below shows Helvetica on the left (bad) vs Raleway on the right (good):

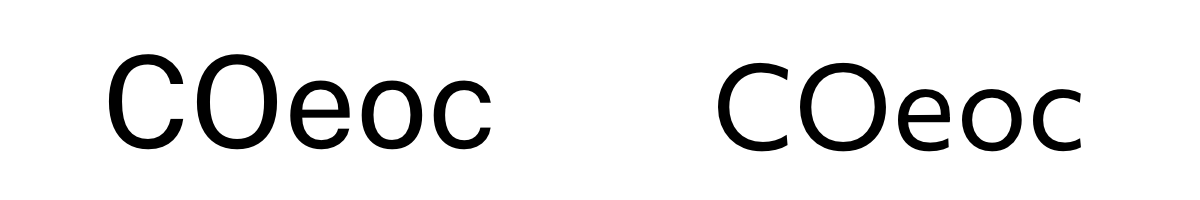
- Discernibility: looking at the apertures of shapes (the openings, e.g. the right-hand gap at the opening of the letter “c”), are they close enough that they could be confused with another letter (e.g. “o”)? The image below shows Public Sans on the left (bad) vs Commissioner on the right (good):

- There is also WCAG SC 1.4.12 to consider. When a user overrides any of the following style properties, your page text should not disappear or overlap other page content:
- Line height (leading) to at least 1.5x the font size;
- Spacing following paragraphs to at least 2x the font size;
- Letter spacing (tracking) to at least 0.12x the font size;
- Word spacing to at least 0.16x times the font size.
Prefer longer newsletters? You can subscribe to week11y, fortnight11y or even month11y updates! Every newsletter gets the same content; it is your choice to have short, regular emails or longer, less frequent ones. Curated with ♥ by developer @ChrisBAshton.