Your weekly frequent11y newsletter, brought to you by @ChrisBAshton:
Amazon Echo Show 8 extends the power of Alexa to people with disabilities
- An article from last November, reviewing the accessibility of Amazon’s Echo Show 8. It highlights a bunch of accessibility features I’d never considered the Echo devices to have:
- Like phones and tablets, it has a pinch-and-zoom feature to allow you to magnify the screen.
- Using VoiceView – Echo’s built in screen reader – information on the screen can be swiped through and interacted with by a blind person.
- Screen colours can be inverted, providing higher contrast, and there are colour correction modes for colour blindness too.
- Finally, Alexa Captioning shows subtitles for Alexa responses, making the devices viable for deaf users.

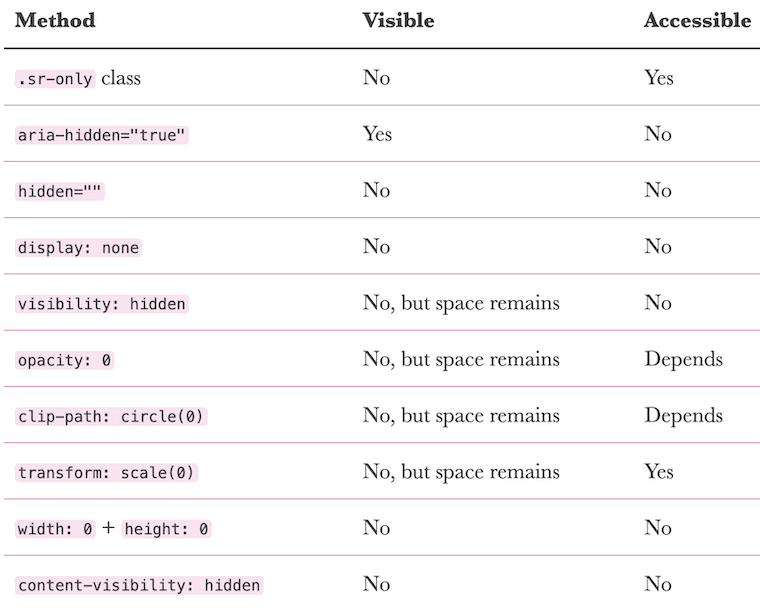
- Kitty Giraudel writes about the HTML attributes and CSS properties commonly used to ‘hide’ content, either visually or from assistive technologies (AT), or both. They then go into detail on each one:
- An
sr-onlyclass is great for visually hiding something while preserving it for AT. aria-hiddenis great for hiding content from AT while keeping it visually displayed (e.g. decorative SVGs). However, make sure that there are no focusable elements within these areas, as they are still focusable.display: noneor thehiddenattribute hide content from everyone, although their contents can still be referenced viaaria-describedby/aria-labelledby, which could be handy to avoid vocalising something twice. Use this overwidth: 0andheight: 0.visibility: hiddenhides content visually and from AT (equivalent todisplay: none) but keeps the space, helping to avoid layout shift. Generally you’ll want to use this overopacity: 0andclip-path: circle(0), which are inconsistently treated by AT, and overtransform: scale(0), which has limited uses.- You’ll also want to use
visibility: hiddenover the Chrome-onlycontent-visibility: hidden, which has low browser support.
- An
Gold Nanoparticles Inside Contact Lenses Correct Color Blindness
- Researchers in the United Arab Emirates have developed contact lenses that could help correct red-green colour blindness. The lenses are created with gold nanocomposites and hydrogel, creating pink-tinted lenses. These could be a popular alternative to tinted eyewear. The next steps will involve human trials.
WordPress.org Removes Fake Reviews for AccessiBe Plugin
- Accessibility consultant Joe Dolson noticed a pattern amongst the reviews for the accessiBe WordPress plugin, which had 31 five-star reviews, 2 four-star reviews and 2 one-star reviews. Many of the accounts of the positive reviews had interacted with some of the same plugins, and tended to be one-sentence reviews. WordPress removed the majority of the reviews, leaving 3 one-star reviews and 1 five-star review at the time of writing.
- accessiBe has repeatedly come under fire for claiming that their overlay automatically makes your site WCAG-compliant. Adrian Roselli refutes this in detail, and presents evidence that suggests the company has paid for praise before.
Inaccessibility Warnings in the Browser anyone?
- An interesting proposal by Martin Mengele: should we show warnings in the browser when a site is deemed to have accessibility issues? The warning about insecure connections, which all modern browsers now display prominently when connecting over HTTP, helped to drive a large HTTPS adoption; Martin argues that an equivalent for accessibility could be the visual deterrent some websites need.
Did you know that you can subscribe to dai11y, week11y, fortnight11y or month11y updates! Every newsletter gets the same content; it is your choice to have short, regular emails or longer, less frequent ones. Curated with ♥ by developer @ChrisBAshton.