Your daily frequent11y newsletter, brought to you by @ChrisBAshton:

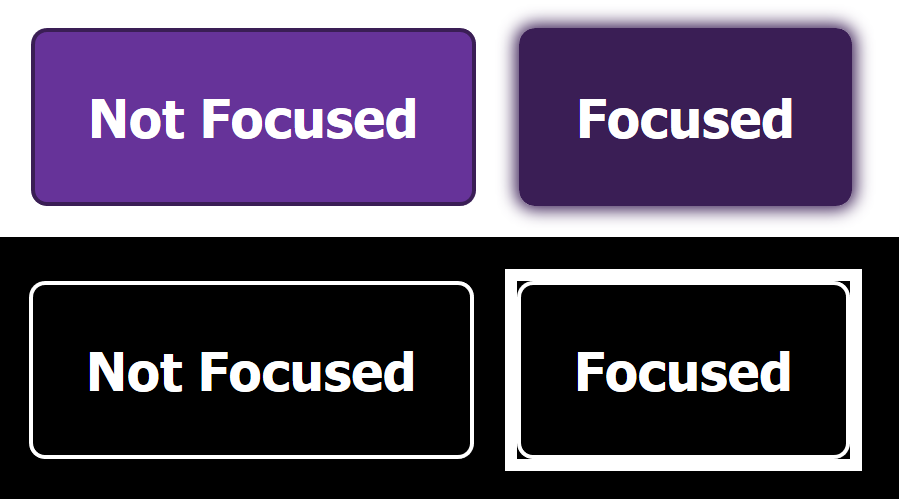
*:focus { outline: 3px solid transparent } to support Windows High Contrast ModeQuick Tips for High Contrast Mode
- Sarah Higley shares some tips for supporting Windows High Contrast Mode (WHCM). WHCM ignores ARIA roles/states/properties, so
<a role="button">will be styled as a link. Usesvg { fill: currentColor }to have it match the color of the surrounding text. Beware that the-ms-high-contrastmedia query is being retired in favour offorced-colors, which is still experimental; current advice is to avoid using media queries at all.
Prefer longer newsletters? You can subscribe to week11y, fortnight11y or even month11y updates! Every newsletter gets the same content; it is your choice to have short, regular emails or longer, less frequent ones. Curated with ♥ by developer @ChrisBAshton.